导航系统
一、首先来看看一下站点地图:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="首页" description="">
<siteMapNode url="HotBookList.aspx" title="图书浏览" description=""/>
<siteMapNode url="BookDetail.aspx" title="图书详细信息" description=""/>
<siteMapNode url="Search.aspx" title="图书搜索" description="" />
<siteMapNode url="Cart.aspx" title="购物车" description="" />
<siteMapNode Id="" url="Admin\AdminLogin.aspx" title="管理员后台" description="">
<siteMapNode url="Membership\UserRegister.aspx" title="用户注册" description="" />
<siteMapNode url="Membership\UserLogin.aspx" title="用户登录" description="" />
</siteMapNode>
<siteMapNode Id="" url="" title="管理员后台" description="">
</siteMapNode>
</siteMapNode>
</siteMap>
注:1>站点地图中只能有一个<siteMap>节点
2> 一个siteMapNode描述一个页面,可以有很多siteMapNode,每个siteMapNode下面可以有很多siteMapNode节点
3>url:页面地址,不可以重复
4> description:说明性文本
5>站点地图与页面关系是逻辑关系,而不是存储关系,所以有很大的灵活性
二、下面就来重点研究一下导航控件
1>siteMapPath控件也叫面包导航

主要是显示从首页到当前页的之间的路径,让浏览者一目了然,很清晰!
SiteMapPath导航使用起来非常的方便,使用站点地图作为控件的数据来源,所以使用该控件首先要有站点地图,还有一点需要注意那就是站点地图中必须有当前页的Url,否则该站点导航将不会显示。
在使用的时候要注意点,站点地图一定要放在根目录下,否则会找不到站点地图,然后在页面中拖入siteMapPath控件即可!其他的样式自己设置就可以了
2>TreeView导航控件:
它的数据源可以采用站点地图,也可以采用xml文件,下面就分别讲一下
1 站点地图
首先把treeView控件拖到页面中,选择数据源

选择站点地图即可,其他细节方面的设置自己设置
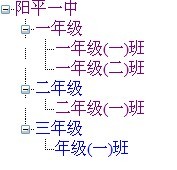
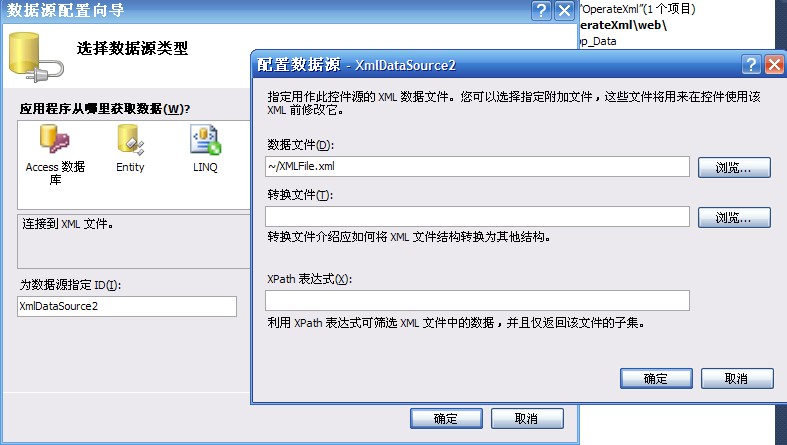
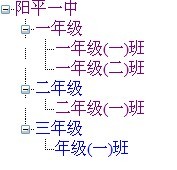
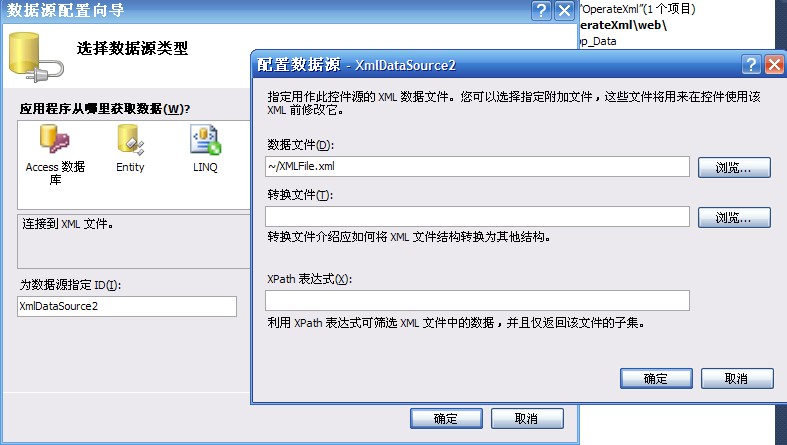
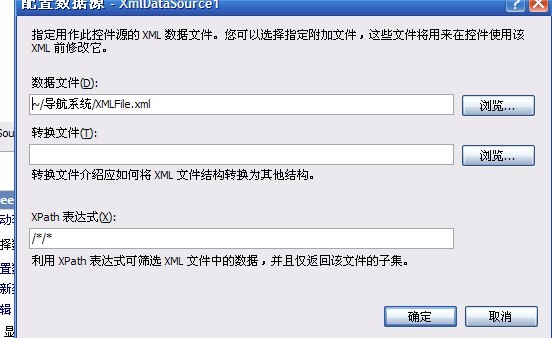
2 Xml文件
同样照上面所述,选择xml文件即可
但是首先要创建一个xml文件
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/导航系统/index.aspx" title="阳平一中" description="">
<siteMapNode url="~/导航系统/yinianji.aspx" title="一年级" description="">
<siteMapNode url="~/导航系统/yinianjiyiban.aspx" title="一年级(一)班" description="" />
<siteMapNode url="~/导航系统/yinianjierban.aspx" title="一年级(二)班" description="" />
</siteMapNode>
<siteMapNode url="~/导航系统/ernianji.aspx" title="二年级" description="">
<siteMapNode url="~/导航系统/ernianjiyiban.aspx" title="二年级(一)班" description="" />
</siteMapNode>
<siteMapNode url="~/导航系统/sannianji.aspx" title="三年级" description="">
<siteMapNode url="~/导航系统/sannianjiyiban.aspx" title="年级(一)班" description="" />
</siteMapNode>
</siteMapNode>
</siteMap>
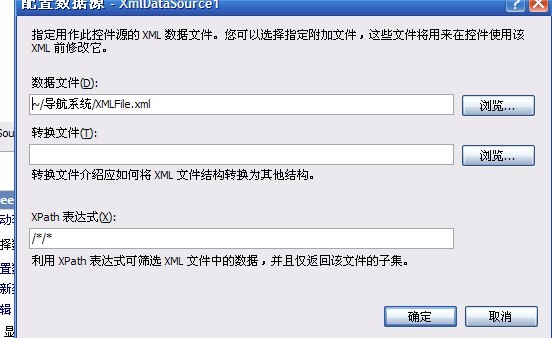
有一点需要注意那就是如果我们想要控制treeView的显示节点怎么办

这个时候就可以设置XPath的值就可以了,如上所示;
使用xml比较灵活。其他略
三、Menu控件
它是一种动态和静态结合的方式进行显示,所谓静态就是相treeView那样显示出来,动态就是当鼠标移动到菜单中才显示某个节点,它的数据源可以采用站点地图或者是xmlFile文件
细节问题在这里就不在多说








 浙公网安备 33010602011771号
浙公网安备 33010602011771号