在ASP.NET MVC 4中使用Kendo UI Grid
Kendo UI 是Telerik推出的一套based on jQuery 的 Framework,提供了很多控件(Menu 、Grid 、Combox等...), 底层以Html5 + jQuery 来打造,并且兼容于各大浏览器,包含IE7、IE8。相关介绍可以参考AJAX式数据清单的新选择-Kendo UI Grid。
以下内容参考台湾的黑老大的文章:在ASP.NET MVC 4中使用Kendo UI Grid
- 建立一个ASP.NET MVC 4专案
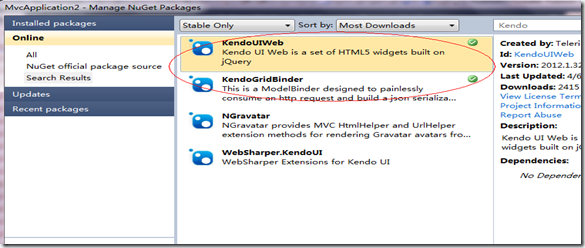
- 使用NuGet安装KendoUIWeb及KendoGridBinder
- 创建SimMemberInfo Model类,放到Model目录下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Drawing;
using System.Reflection;
namespace MvcApplication2.Models
{
public class SimMemberInfo
{
public string UserNo; //会员编号
public string UserName; //会员名称
public DateTime RegDate; //注册日期
public int Points; //累积点数
//模拟数据源
public static List<SimMemberInfo> SimuDataStore = null;
static SimMemberInfo()
{
Random rnd = new Random();
//借用具名颜色名称来产生随机数据
string[] colorNames = typeof(Color)
.GetProperties(BindingFlags.Static | BindingFlags.Public)
.Select(o => o.Name).ToArray();
SimuDataStore =
colorNames
.Select(cn => new SimMemberInfo()
{
UserNo = string.Format("C{0:00000}", rnd.Next(99999)),
UserName = cn,
RegDate = DateTime.Today.AddDays(-rnd.Next(1000)),
Points = rnd.Next(9999)
}).ToList();
}
}
}
- 要引用Kendo UI,需要载入必要的JS及CSS,编辑App_Start/BundleConfig.cs,加入以下程序:
bundles.Add(new ScriptBundle("~/bundles/kendoUI").Include("~/Scripts/kendo/2012.1.322/kendo.web.min.js"));
//经实测,SytleBundle virtualPath参数使用"2012.1.322"会有问题,故向上搬移一层
//将/Content/kendo/2012.1.322的内容搬至Content/kendo下
bundles.Add(new StyleBundle("~/Content/kendo/css").Include("~/Content/kendo/kendo.common.min.css",
"~/Content/kendo/kendo.blueopal.min.css"
));
由于CSS文件路径会被当成图片文件的基准,原本Kendo UI的.css及图图片被放在~/Content/kendo/2012.1.322/下,理论上StyleBundle应设成"~/Content/kendo/2012.1.322/css”,才能引导浏览器到该目录下取用图文件。不幸地,我发现StyleBundle的virtualPath参数出现2012.1.322时,会导致Styles.Render("~/Content/kendo/2012.1.322/css”)时传回HTTP 404错误~ 为克服问题,我决定将2012.1.322目录的内容向上搬一层,直接放在~/Content/keno目录下,并将virtualPath设成"~/Content/kendo/css",这样就能避开问题。
在~/Views/Shared/_Layout.cshtml中:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/themes/base/css", "~/Content/css", "~/Content/kendo/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery", "~/bundles/kendoUI")
@RenderSection("scripts", required: false)
</body>
</html>
- 在Index.cshtml的代码如下:
@section Scripts
{
<style>
body { font-size: 9pt; }
#dvGrid { width: 500px; }
span.hi-lite { color: red; }
#dvGrid th.k-header { text-align: center; }
</style>
<script>
$(function () {
//建立数据源对象
var dataSrc = new kendo.data.DataSource({
transport: {
read: {
//以下其实就是$.ajax的参数
type: "POST",
url: "/Home/Grid",
dataType: "json",
data: {
//额外传至后方的参数
keywd: function () {
return $("#tKeyword").val();
}
}
}
},
schema: {
//取出数据数组
data: function (d) { return d.data; },
//取出数据总笔数(计算页数用)
total: function (d) { return d.total; }
},
pageSize: 10,
serverPaging: true,
serverSorting: true
});
//JSON日期转换
var dateRegExp = /^\/Date\((.*?)\)\/$/;
window.toDate = function (value) {
var date = dateRegExp.exec(value);
return new Date(parseInt(date[1]));
}
$("#dvGrid").kendoGrid({
dataSource: dataSrc,
columns: [
{ field: "UserNo", title: "会员编号" },
{ field: "UserName", title: "会员名称",
template: '#= "<span class=\\"u-name\\">" + UserName + "</span>" #'
},
{ field: "RegDate", title: "加入日期",
template: '#= kendo.toString(toDate(RegDate), "yyyy/MM/dd")#'
},
{ field: "Points", title: "累积点数" },
],
sortable: true,
pageable: true,
dataBound: function () {
//AJAX数据Bind完成后触发
var kw = $("#tKeyword").val();
//若有设关键词,做Highlight处理
if (kw.length > 0) {
var re = new RegExp(kw, "g");
$(".u-name").each(function () {
var $td = $(this);
$td.html($td.text()
.replace(re, "<span class='hi-lite'>$&</span>"));
});
}
}
});
//按下查询钮
$("#bQuery").click(function () {
//要求数据源重新读取(并指定切至第一页)
dataSrc.read({ page: 1, skip: 0 });
//Grid重新显示数据
$("#dvGrid").data("kendoGrid").refresh();
});
});
</script>
}
<div style="padding: 10px;">
关键词:
<input id="tKeyword" /><input type="button" value="查询" id="bQuery" />
</div>
<div id="dvGrid">
</div>
- HomeController.cs的Grid() Action :
public JsonResult Grid(KendoGridRequest request, string keywd)
{
var result = SimMemberInfo.SimuDataStore.Where(o => o.UserName.Contains(keywd));
return Json(new KendoGrid<SimMemberInfo>(request, result));
}
只要return Json(new KendoGrid<T>(KendoGridRequest, IEnumerable<T>)),余下的换页、排序,甚至字段过滤功能,就都交给KendoGridBinder全权处理啰!
欢迎大家扫描下面二维码成为我的客户,扶你上云