自定义分页器
自定义分页器
一、简单版本
# html
{% for user_obj in user_all %}
<p>{{ user_obj.username }}</p>
{% endfor %}
# urls.py
from app01 import views
urlpatterns = [
url(r'^current_page/', views.current_page),
]
# views.py
def current_page(request):
# 获取页面想要访问的页码数
current_pate = request.GET.get('page', 1)
# 转成整型
current_pate = int(current_pate)
# 每页显示9条数据
per_page_num = 9
# 开始数据
start_page = (current_pate - 1) * per_page_num
end_page = current_pate * per_page_num
user_all = models.Userinfo.objects.all()[start_page: end_page]
return render(request, '02current_page.html', locals())
页码分析:
"""
per_page_num = 10
current_page start_page end_page
1 0 10
2 10 20
3 20 30
4 30 40
per_page_num = 5
current_page start_page end_page
1 0 5
2 5 10
3 10 15
4 15 20
start_page = (current_page - 1) * per_page_num
end_page = current_page * per_page_num
"""
开始位置:页码减一乘以要显示的条数
结束位置:页码乘以要显示的条数

二、添加分页标签
<body>
{% for user in user_obj %}
<p>{{ user.username }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ page_html|safe }} <!--html渲染转换-->
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
# urls.py
from app01 import views
urlpatterns = [
url(r'^current_page/', views.current_page),
]
# views.py
def current_page(request):
user_all = models.Userinfo.objects.all()
# 获取页面想要访问的页码数
current_pate = request.GET.get('page', 1)
# 转成整型
current_pate = int(current_pate)
# 每页显示9条数据
per_page_num = 9
# 开始数据
start_page = (current_pate - 1) * per_page_num
end_page = current_pate * per_page_num
user_obj = user_all[start_page: end_page]
# 编写分页器
# 1 统计数据的总条数
count = user_all.count()
# 2 求数据需要多少分页
page_num, more = divmod(count, per_page_num)
if more:
page_num += 1
# 3 判断用户点击的数字处于中间
dian = current_pate
if current_pate < 5:
current_pate = 5
# 3 生成页码
page_html = ''
for i in range(current_pate - 4, current_pate + 5):
if dian == i:
# 点击的当前页面
page_html += f'<li class="active"><a href="?page={i}">{i}</a></li>'
else:
page_html += f'<li ><a href="?page={i}">{i}</a></li>'
return render(request, '02current_page.html', locals())

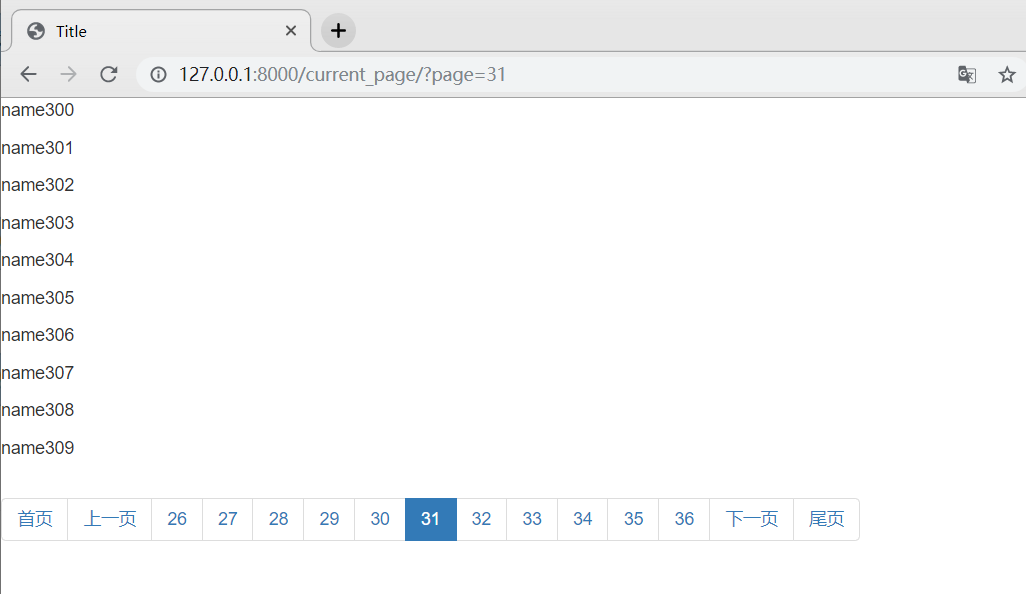
三、封装分页器
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
<body>
{% for user in user_obj %}
<p>{{ user.username }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</body>
# urls.py
from app01 import views
urlpatterns = [
url(r'^current_page/', views.current_page),
]
# views.py
def current_page(request):
user_all = models.Userinfo.objects.all()
count = user_all.count()
# 获取页面想要访问的页码数
current_pate = request.GET.get('page', 1)
# 编写分页器,实例化对象
# 当前页 记录数
page_obj = mypage.Pagination(current_page=current_pate, all_count=count)
# 对数据进行切片操作,获取数据条数
user_obj = user_all[page_obj.start:page_obj.end]
return render(request, '02current_page.html', locals())

在当下的阶段,必将由程序员来主导,甚至比以往更甚。

