Extjs4 大型项目目录结构重构
http://www.cnblogs.com/qidian10/archive/2013/05/28/3104828.html
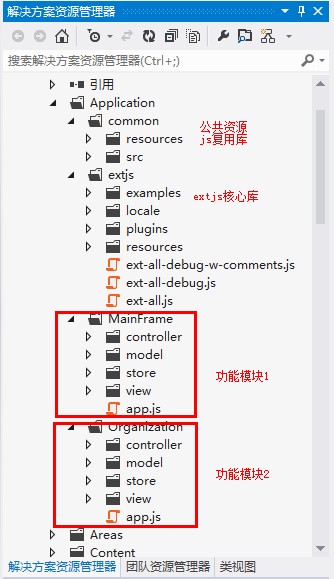
根据上一篇文章,我们选择iframe的方式进行开发,那么也就必须对以前autoload方式的目录结构进行项目重构,重构的过程中,充分参考Sencha CMD中的所提到的Workspace和mutil-page application架构方式,最终调整后的项目目录结构如下所示:

整个项目的js等资源统一放到application(即workspace)文件夹下面,application文件夹可通过sencha cmd生成,下存放如下内容:
1.common,通用资源(图片,样式),复用javascript代码,复用模块(html等)
2.extjs Extjs的核心包
3.senchatouch Sencha Touch的核心包(根据情况取舍)
4.各模块文件夹,例如Organization组织架构管理模块
5.单模块的中的架构采用single app目录结构,可通过sencha cmd生成。Organization模块中再细分为mvc的架构,如有特殊资源,可以添加resources等文件夹






 浙公网安备 33010602011771号
浙公网安备 33010602011771号