基于SenchaTouch项目案例展示,Sencha Touch案例
案例大片介绍,官网
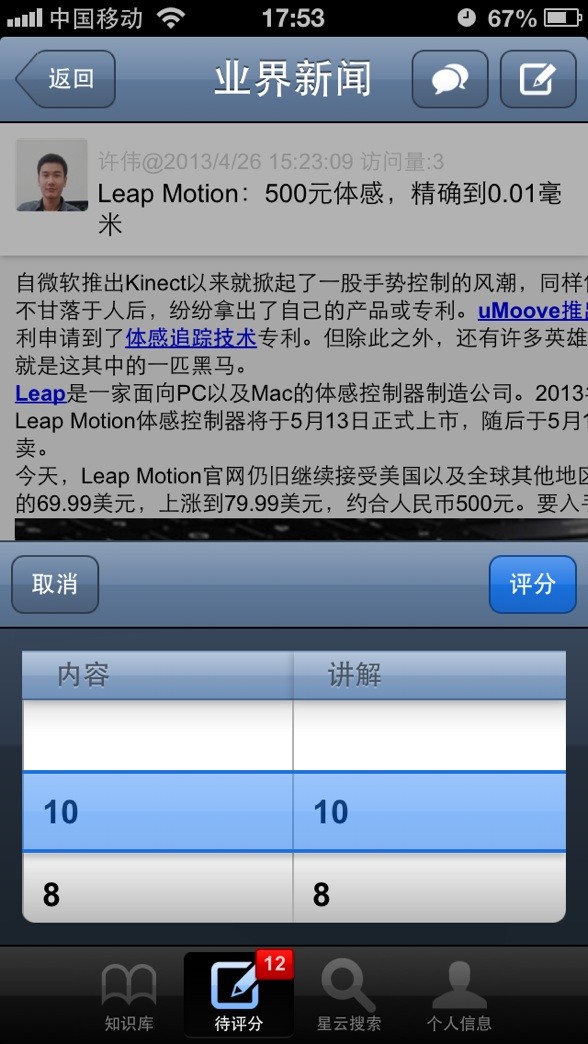
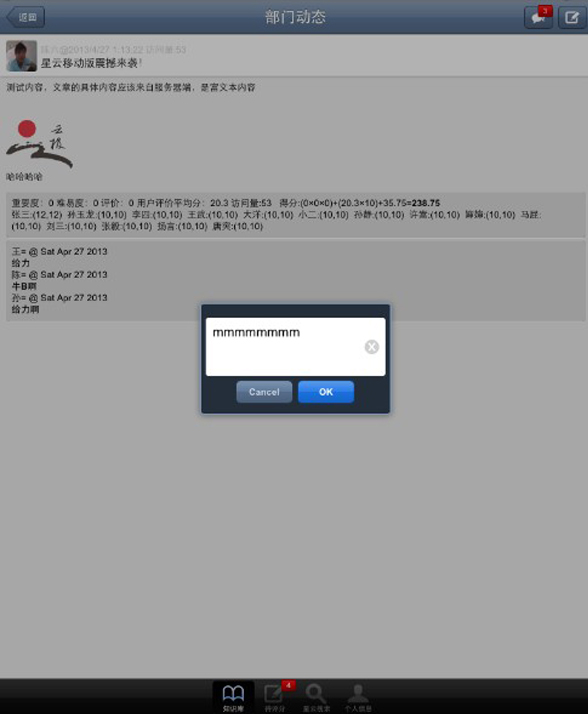
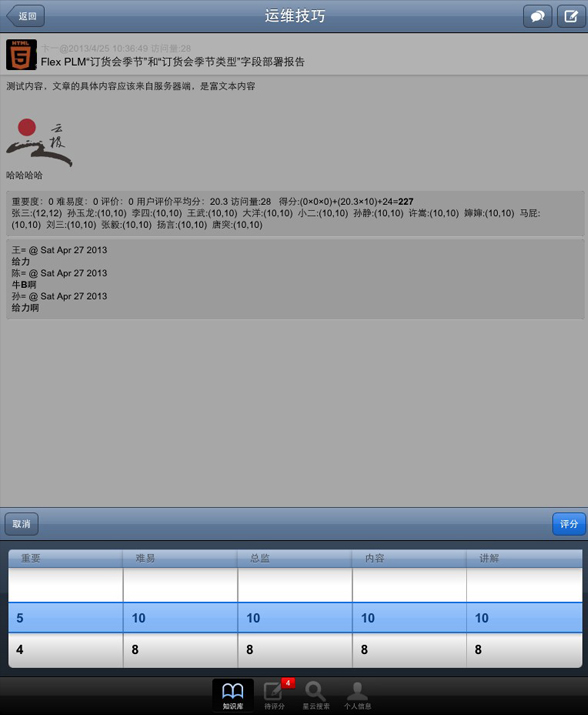
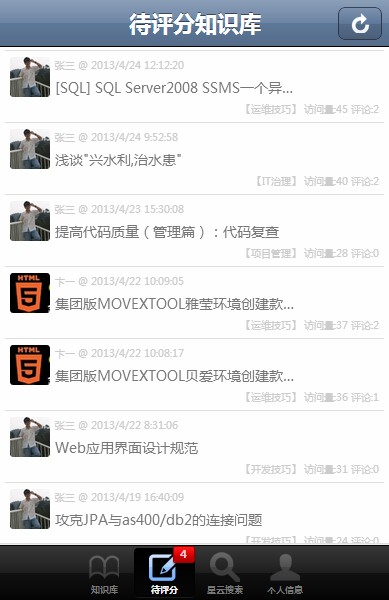
案例截图
Iphone5展示



Ipad展示


PC,WebKit浏览器展示


添加到Ipad、Iphone、android的主屏幕图标

案例操作视频
案例高清视频下载:https://files.cnblogs.com/qidian10/nebula.rar
以下视频为chrome浏览器录制,iphone,ipad上表现会更漂亮。
优酷视频:http://v.youku.com/v_show/id_XNTQ5NDY1NzY4.html
案例开发说明
1.案例采用Sencha Touch 2.2开发,Sencha Touch更多介绍请参考官网:http://www.sencha.com
2.案例兼容一切以WebKit为内核的浏览器,包括PC、IOS、Android、WP、Linux等平台
3.案例可以在IOS和Android平台,添加到主屏幕,直接通过主屏图标打开
4.前端采用Javascript MVC模式开发,低耦合,高复用,分而治之,与后台服务分离
5.后端采用EF+MVC4,提供restful服务,服务采用cookie认证
6.后端EF,采用CodeFirst方式,已经配置好了基类,扩展了若干的公共方法,您几乎不需要关心DAO
7.前端采用后台代理的方式访问跨域的MVC服务
8.HubbleDotNet全文检索功能,与luence媲美的全文检索,更多介绍请看其官方微博
9.案例项目,通过浏览器访问,在移动设备上,可以添加到主屏幕,直接点击图标打开,而且配有闪屏
10.对于Android平台,另提供一个本地APK的外壳,通过WebView方式打开远程bs应用


案例源码
源码提供有偿,不喜勿扰,非常感谢
| 项目 | 仅前端 | 前端+后台MVC服务 |
|---|---|---|
| 前端代码 | 有,与本地静态json文件,交互数据 | 有,与后台服务交互 |
| 后台代码 | 无 | 1.ORM采用EF5实现,包括CRUD基类 2.各层接口 3.公共基础层 4.业务工厂 5.MVC4.0 服务 6.服务基于Cookie AOP认证 7.后台数据跨域交互 |
| 产品说明 | 无 | 有,也就是本页面的源码 包括大片psd源文件等资料 |
| Android本地Apk | 无 | 有,应用外壳 |
| 淘宝链接 |
http://item.taobao.com/item.htm?id=18194526529 |
http://item.taobao.com/item.htm?id=18207949256 |
| 淘宝店铺:云极科技http://chinacloudtech.taobao.com QQ:710782046 Email:ovenjackchain@gmail.com |
||





 点击转到店铺
点击转到店铺

 浙公网安备 33010602011771号
浙公网安备 33010602011771号