.NET Core MVC下的TagHelper
.NET web开发者在开发过程中,一定都踩过的坑,明明修改了js文件,可是部署到生产环境,客户反馈说:“还是报错啊”。。然后一脸懵逼的去服务器上看文件,确实已经更新了。有经验的coder可能就想到了,肯定是客户端浏览器缓存搞的鬼。
此时会告诉客户,请Crtl+F5刷新一下,这时,客户会说:“Ctrl是什么”。。
我们通常的处理办法是在js文件的引用上,手动更改版本号比如 jquery.js?v=20200222来解决。但是如果忘记改了,就麻烦了。
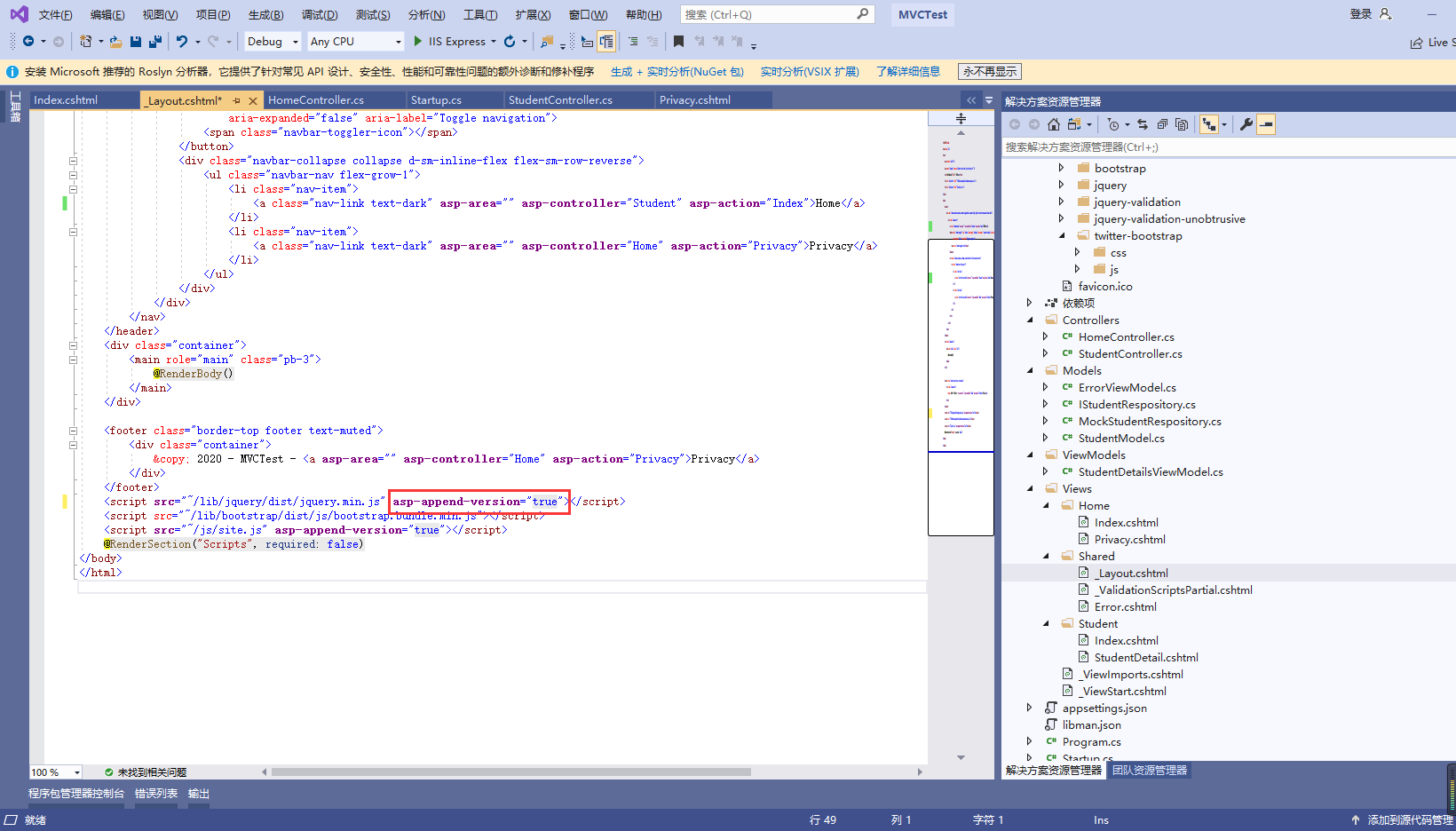
微软在.NET core中的Razor页面下添加了TagHelper(一些html控件的高级属性),只需要在原有引用中添加一些属性即可解决。如下图:在Script控件中添加asp-append-version属性并设置为 true 即可。

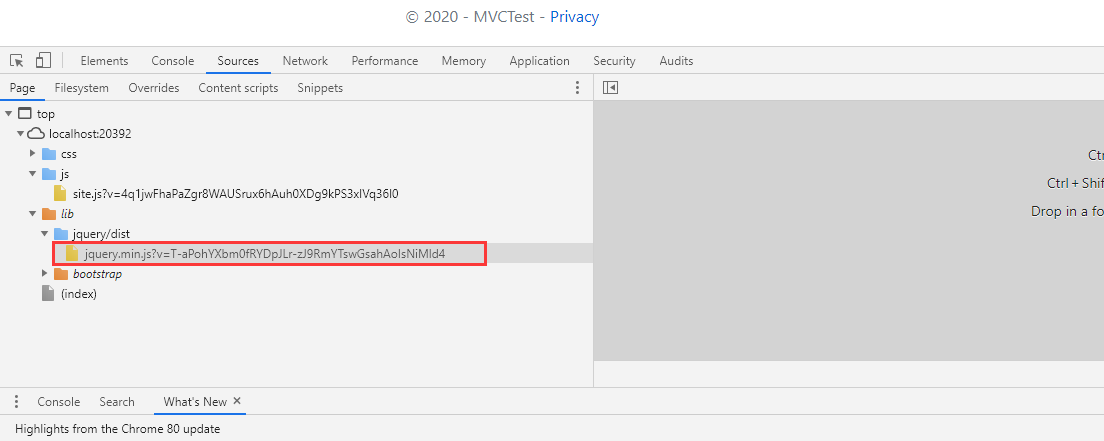
运行之后,此时F12会在浏览器中看到如下:

服务器会自动给静态资源后加上后缀来解决客户端缓存问题。贴心~
微软在很多控件上都添加了 tagHelper高级属性来解决之前版本的各式各样小问题,一起来发现吧~



