使用Silverlight for wince6.0 作为视频预览的界面_之一
时间:18:19 2010-12-30
环境:
开发环境:VS2008 +XAML2CPP.EXE + SWE 2 + BLEND 2/3 +DSHOW
运行环境:WINCE 6.0 R3
硬件加速: DirectX
联系:
公司网站: http://www.pvontek.com
E-MAIL: pengxinglove@gmail.com
背景
我们有一个MFC版本的视频预览程序的DEMO,此由硬件产生提供的.
此DEMO其的主要作用:告诉我们APP开发人员怎么样使用其所提供的FILTER.所以界面主要是功能的展示,一个DIALOG就表达.
我们APP开发人员要求使用SWE来制作此视频预览程序的界面,程序的核心业务逻辑不变,还是使用硬件产商所提供的FILTER,
所有,我们只是将APP换一个外衣.
由于MFC版本的DEMO程序结构好,界面与核心业务逻辑是分开的.这更加地方便了我们.
感受:界面与业务逻辑分开对于我们来说很有用的,我们一般是使用MVC结构来分层.
下面我只讲界面制作的相关问题,因为核心业务逻辑,其是与相关的硬件有关,(其将操作视频IC的IOCONTROL 写成了FILTER, 所以此FILTER其是特定硬件有关,其也是只是提供了接口与LIB,DLL文件,也只要提供这些就可以,)
效果图
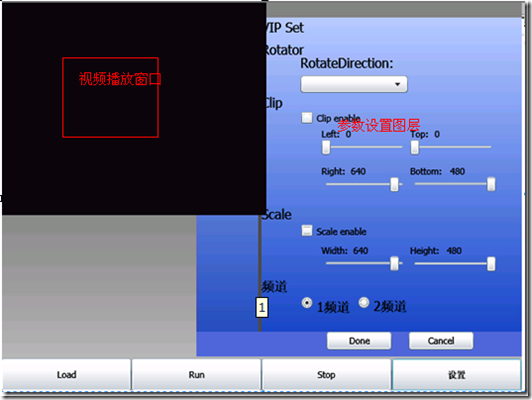
第一次加工的效果图
问题:
视频窗口在设置参数图层的上面.此时APP其只有两个窗口: 主窗口(PAGE) 视频窗口.
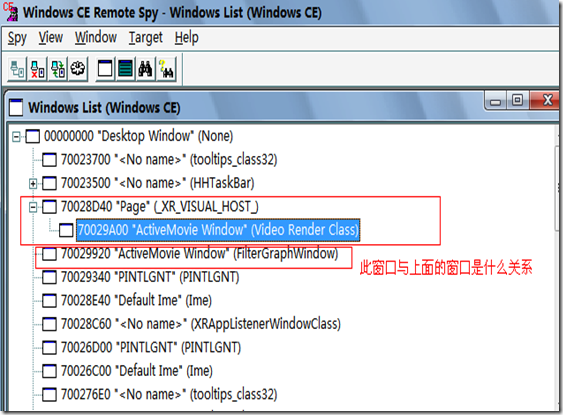
通过REMOTE SPY++ 所看到的.
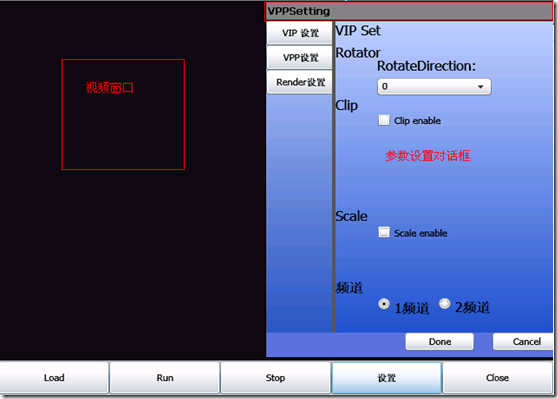
第二次加工的效果图
我们将 参数设置图层制作成一个单独地窗口. 将此窗口设置成为主窗口的子窗口
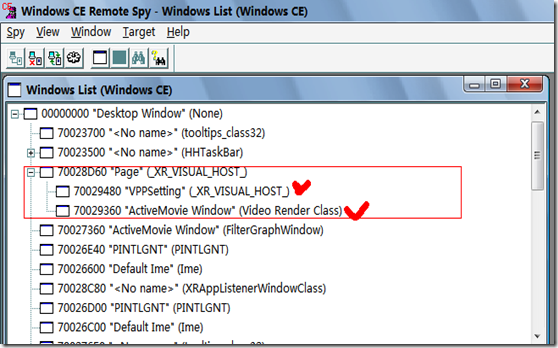
通过SPY++ 所观察到的.
感受
编写一个APP其要经历三个阶段
1. 界面的设计
如:使用BLEND 或VS来制作界面
2. 界面过度到编写业务逻辑
如:根据项目开发模板,创建一个项目, 为控件创建事件
3. 编写业务逻辑
实现事件代码
使用MFC还是SWE其主要还是:1.2这两个阶段不同,但其本质是相同的,在后面将会比较一下.
其所给我们的提示.
1. 程序的业务逻辑,其不要有控件层代码直接交互,一般地做法.
使用MVC结构来帮助分层.其是在业务逻辑与控件层之间添加一层,作为中转叫 controller.
要求:
1.控件层与CONTROL 层,通过DATA 类来进行数据的传递,
2.这些层,其以类来封装的.
3.控件层与CONTROL 层的引用,CONTROL 层有控件层的引用和业务逻辑层 的引用
2.我们应该去优化 第一.二两个阶段.使用程序员可以直接地进入第三阶段,编写业务逻辑,因为只有第三个阶段才是有真正价值的.
在MFC当中,因为有VS的支持,我们第一.二阶段所花费时间很少.
优点:
可以快速地进行业务逻辑的编写
不足:
编写漂亮的界面,不灵活,很花费时间
在Silverlight for WINCE 6.0当中,其在第二阶段所花费的时间是最多的.
为了减少在此阶段所花费的时间,我们使用了XAML2CPP工具,或其的高级版本
AUTOXAML2CPP. 现在我们主要是使用AUTOXAML2CPP.
结果:
在WINCE6.0 平台上.
如果我们只是为了测试功能,如测试驱动,我们使用MFC好
如果我们需要一个好看的界面,我们还是使用SWE好.
TIPS:
在WINCE 7.0 平台上,MS其已经优化了第二阶段,也就是其提供了一个SWET工具.
同时也说明了两点:
1.MS对于SWE的重视
2.MS其不会为WINCE6.0开发一个工具来优化第二阶段.这也就是AUTOXAML2CPP其所产生的背景.
MFC与SWE的本质是相同的
我们将从上面所提到的创建APP的三个阶段来分别比较说明
先说MFC
界面的设计
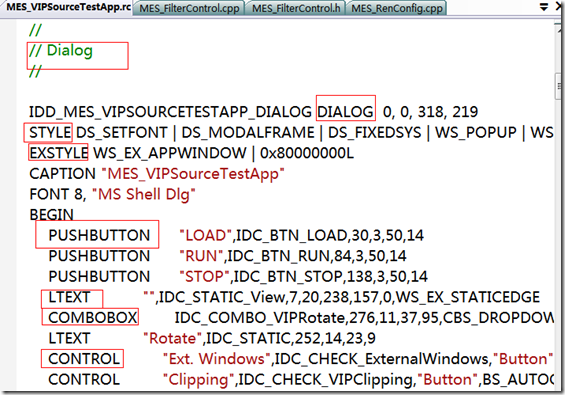
图:界面的描述
其在VS当中设计的,在界面的设计过程当中,其是可以可视的设计,但其本质还是产生了相应的配置文件.
对于界面当中的元素访问与事件注册
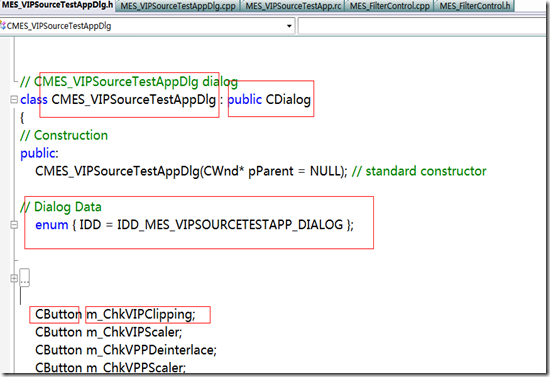
图: 主窗口类与界面的绑定 和控件类的定义
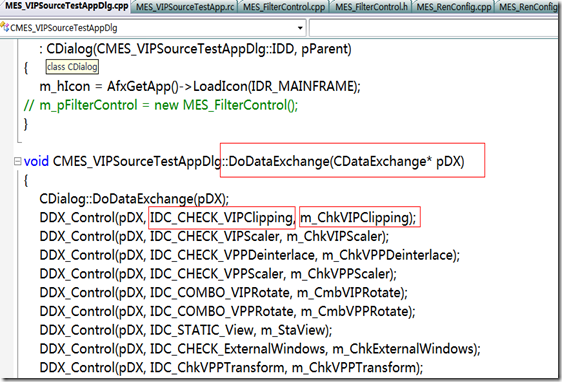
图:控件与控件类之间的绑定
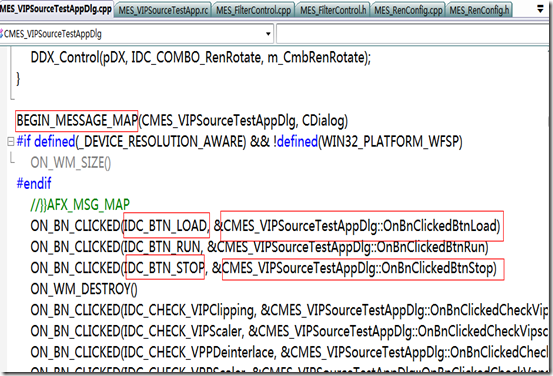
图: 为相关控件注册事件
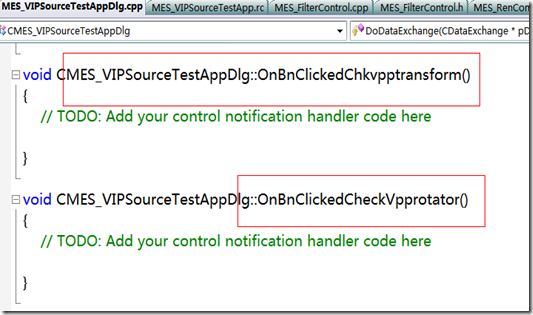
事件响应
图: 实现事件
MFC程序的设计过程当中业务流程:
1. 解析界面配置文件
2. 创建主窗口:需要提供:窗口类,窗口过程,主窗口与CDialog的子类绑定到一起,其是通过HWND.
3. 根据配置文件当中子控件描述,创建子控件,与实现子控件所对应的类.如:BUTTON ,其要绑定到CButton对象,BUTTON与CBUTTON主要是通过HWND绑定在一起.
4. 将主窗口与子控件关联起来.其是通过控件类来方便完成的<主要动作:是将主窗口的HWND告诉子控件,在子控件其接收到消息以后,其根据父控件的HWND来向父控件发送消息.
5. 在主窗口当中了,为相关控件注册事件.
MFC及MFC的工具为我们完成了上面的业务流程,
只要我们编写业务逻辑代码就可以了.
SWE当中
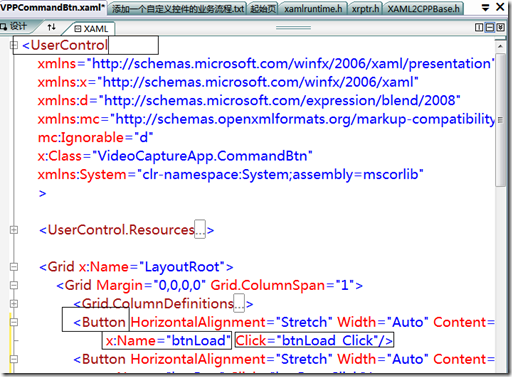
界面的设计
图: 界面的描述( 由BLEND生成)
其在BLEND当中设计的,在界面的设计过程当中,其是可以可视的设计,但其本质还是产生了相应的配置文件.
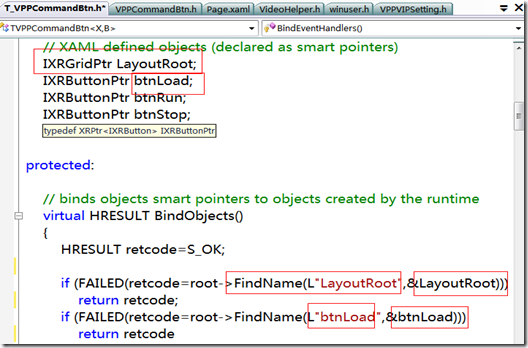
对于界面当中的元素访问与事件注册
图: 控件与控件类的绑定 (由XAML2CPP生成)
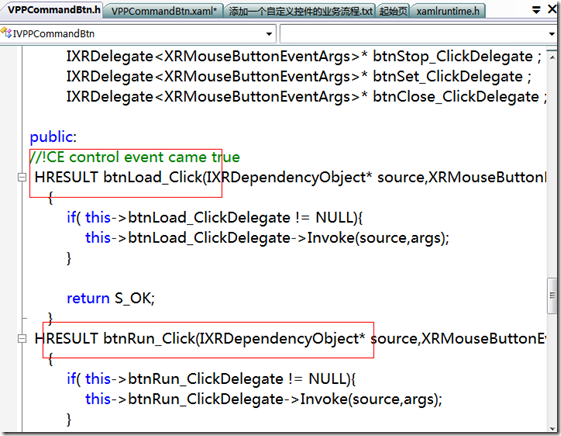
图:控件事件的绑定(由XAML2CPP所生成)
事件响应
图: 控件事件的实现,(由AUTOXAML2CPP所生成)
项目地创建
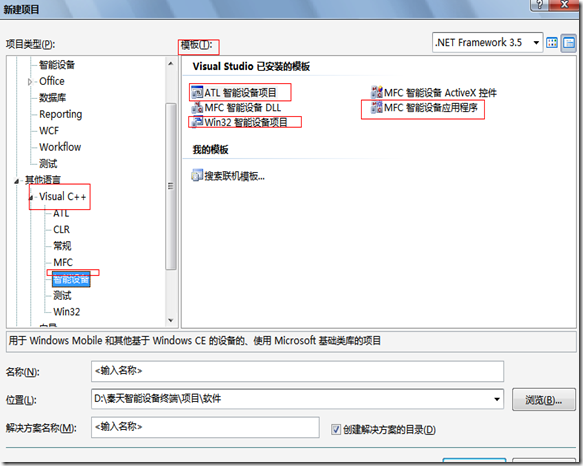
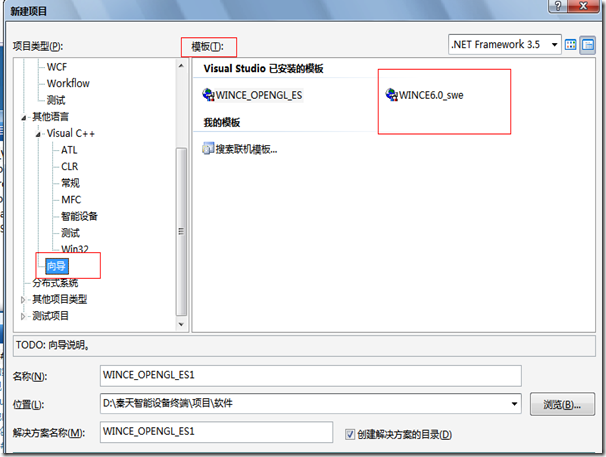
MFC
MS其提供了一个项目开发模板
在Silverlight for wince 6.0 ,MS没有提供,但我们自己创建一个适合项目开发模板

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号