Javascript--节点类型
节点的类型可以检查节点的nodeType来判断,经常会遇到以下三个值:
1.元素(nodeType=1)
匹配xml文件中的大部分元素.如<li>,<a>,<p>
2.文本(nodeType=3)
匹配文档中所有的文本块.
3.文档(nodeType=9)
匹配元素的根元素.
对于元素的节点类型,还可以通过document.ELEMENT_NODE,document.TEXT_NODE,document.DOCUMENT_NODE来判断(在IE8中尚无法实现,可通过Firefox来进行测试).
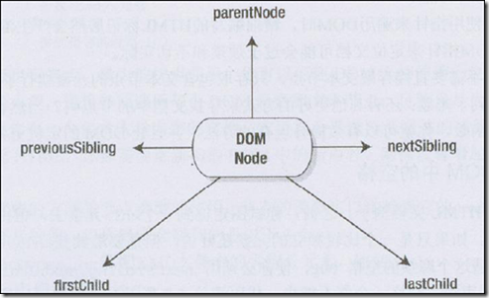
元素的遍历有以下方法:
1.previousSibling
获取前一个节点
2.nextSibling
获取后一个节点
3.firstChild
获取第一个子节点
4.lastChild
获取最后一个子节点
5.parentNode
获取父节点
具体如图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号