Ajax--WebService返回自定义类
自定义类:
public class people { private string name; public string Name { get { return name; } set { name = value; } } private string password; public string Password { get { return password; } set { password = value; } } }
WebService:
类前最好使用:
[GenerateScriptType(typeof(people))] [WebMethod]
public people GetPerson()
{
people p = new people();
p.Name = "张三";
p.Password = "111";
return p;
}
ScriptManager:
<asp:ScriptManager ID="sm" runat="server"> <Services> <asp:ServiceReference Path="~/WebService2.asmx" InlineScript="true" /> </Services> </asp:ScriptManager>
页面控件:
<input type="button" value="Click Me!" onclick="btn_click()" id="btn" /> <div id="result"> </div>
Js:
<script type="text/javascript"> function btn_click(){ WebService2.GetPerson(onSuccessed); } function onSuccessed(result){ var label = document.createElement("label"); label.innerHTML=result["Name"]+"-----"+result["Password"]+"<br/>"; $get("result").appendChild(label); } </script>
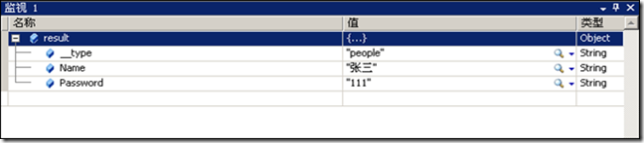
结果:
debugger后:
源文件:
var gtc = Sys.Net.WebServiceProxy._generateTypedConstructor; if (typeof(people) === 'undefined') { var people=gtc("people"); people.registerClass('people');




 浙公网安备 33010602011771号
浙公网安备 33010602011771号