用jquery获取当前点击对象
2013-03-07 20:50 雨打夏夜 阅读(9924) 评论(0) 收藏 举报本来以为用$(this)可以很容易获得当前点击的对象,可在用的时候,发现并没有想象的那么简单。$(this)获取的是[object Object],并不能用jquery的方法去寻找当前对象的前后节点。代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
function launch(){
var a=$().parent().prev().children(":eq(0)").val();
alert(a);
}
</script>
</head>
<body>
<table>
<tr>
<td><input type="text" value="还是这里"/></td>
<td></td>
</tr>
<tr>
<td><input type="text" value="这里"/></td>
<td><a onclick="launch()">点击</a></td>
</tr>
</table>
</body>
</html>
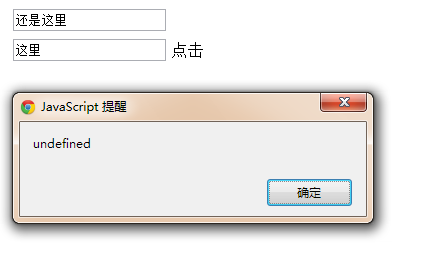
代码执行的效果是:

将代码做如下改动:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
function launch(a,b){
var a=$(a).parent().prev().children(":eq(0)").val();
alert(a);
}
</script>
</head>
<body>
<table>
<tr>
<td><input type="text" value="还是这里"/></td>
<td></td>
</tr>
<tr>
<td><input type="text" value="这里"/></td>
<td><a onclick="launch(this,event)">点击</a></td>
</tr>
</table>
</body>
</html>
则代码的执行效果:

就可以获取当前点击的对象。
该方法就可以非常方便的获取点击对象和点击对象相关的节点。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号