繁星CSS3之旅-CSS基本样式-CSS文本
CSS文本
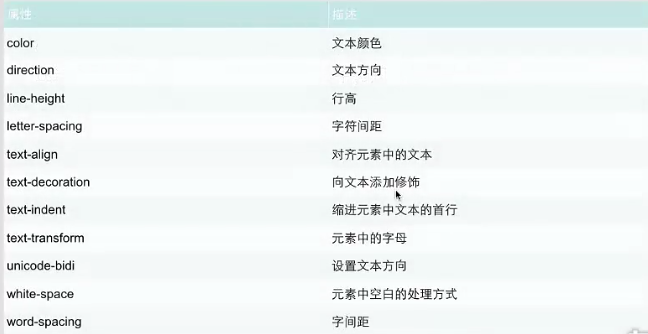
1、CSS文本属性可定义文本外观
通过文本属性,可以改变文本的颜色、字符间距、对齐文本、装饰文本、对文本缩进。

例:
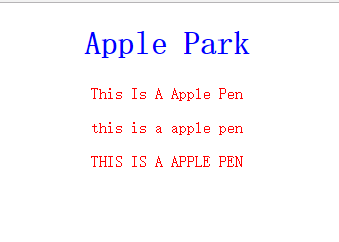
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Apple Park</h1> <p id="p1">this Is a Apple Pen</p> <p id="p2">This is a Apple Pen</p> <p id="p3">this iS a Apple Pen</p> </body> </html>
p{ color: red; text-align: center; padding-left: -1em; text-shadow: 100px 100px text-transform:capitalize; } h1{ color: blue; text-align:center; text-indent: -2em; padding-left: 2em; } #p1{ text-transform: capitalize; } #p2{ text-transform: lowercase; } #p3{ text-transform: uppercase; }
效果图

备注:text-transfrom有三个属性值:capitalize(将单词首字母全部变为大写,其余变小写);lowercase(将所有字母变成小写);uppercase(将所有字母变成大写),以此来规范文本显得特别方便。
2、CSS3文本效果
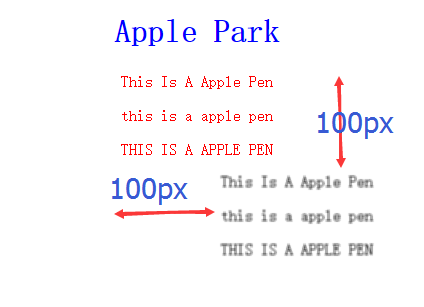
text-shadow:向文本添加阴影
word-wrap:规定文本的换行规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Apple Park</h1> <p id="p1">this Is a Apple Pen</p> <p id="p2">This is a Apple Pen</p> <p id="p3">this iS a Apple Pen</p> </body> </html>
p{ color: red; text-align: center; padding-left: -1em; text-shadow: 100px 100px 2px #000000; } h1{ color: blue; text-align:center; text-indent: -2em; padding-left: 2em; } #p1{ text-transform: capitalize; } #p2{ text-transform: lowercase; } #p3{ text-transform: uppercase; }
效果图:

备注:2px指的是背景效果的清晰度,越低越清晰。
word-wrap:规定文本的换行规则,属性值:normal
p{ /*color: red; text-align: center; padding-left: -1em; text-shadow: 100px 100px 0.3px #000000;*/ width: 100px; word-wrap: normal;}
小广告:科沃云,www.cowyun.com为中小型企业提供优质的香港主机、云空间、服务器租用等IDC服务,联系QQ:3259981688,可享6折优惠。
未经授权,禁止转载!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号