C#基础之HTML笔记6
——杨中科老师.Net视频笔记
HTML基础
在vs中新建一个名为HTML基础的解决方案,并在解决方案中添加一个web项目,选择ASP.NET WEB 应用程序,取名:WebApplication1,然后在项目中添加文件即可。
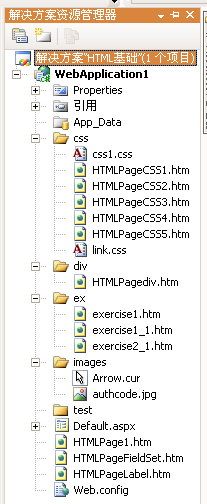
文件结构:

HTMLPage1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
<img src="1.gif" width="50" height="50"><br>aa<font color="red">bbb</font>
<br />
<table border="1">
<thead><tr><td>姓名</td><td>年龄</td><td>性别</td></tr></thead>
<tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
<tr align="right"><td>tom</td><td align="left">20</td><td>男</td></tr>
<tr><td>jim</td><td align="right">30</td><td>男</td></tr>
<tr><td >j<font color="red">oh</font>n</td><td>30</td><td>男</td></tr>
</table>
<form action="Register.aspx">
<input type="text" />
<input type="checkbox" />
<input type="radio" name="radio1"/>男
<input type="radio" name="radio1"/>女
<br />
<!--<input> 是主要的表单元素,type 的可选值:submit (提交按钮)、button (普通按钮)、
checkbox (复选框)、 file (文件选择框)、 hidden (隐藏字段)、image(图片按钮)、
password(密码框)、radio(单选按钮)、reset(重置按钮)、text(文本框)
-->
<input type="button" value="注册" />
<input type="submit" value="提交一下子!" /><br />
<input type="file" />
<!--使用file,则form的enctype必须设置为multipart/form-data,method属性为post-->
<input type="image" src="images/reg.jpg" />
<input type="password" />
<input type="text" size="100" value="33333" maxlength="5" readonly="readonly" /><br />
<input type="text" size="50" value="33333" maxlength="5" readonly="readonly" /><br />
<input type="checkbox" name="checkbox1" checked="checked" />
<input type="checkbox" name="checkbox1"/>
<br />
<select>
<option value="1">北京</option>
<option value="2">天津</option>
<option selected="selected" value="3">上海</option>
</select>
<!--如果size属性大于1就是ListBox,multiple="multiple"设置按下Ctrl键可以多选-->
<select size="2" multiple="multiple">
<option>北京</option>
<option>天津</option>
<option>上海</option>
</select>
<br /><br />
<select name="country" size="10">
<optgroup label="Africa">
<option value="gam">gambia</option>
<option value="mad">Madagascar</option>
<option value="nam">Nameibia</option>
</optgroup>
<optgroup label="Europe">
<option value="fra">Framce</option>
<option value="rus">Russia</option>
<option value="uk">UK</option>
</optgroup>
<optgroup label="North America">
<option value="can">Canada</option>
<option value="mex">Mexico</option>
<option value="usa">USA</option>
</optgroup>
</select>
<textarea cols="100" rows="10">请在这里输入内容</textarea>
</form>
</body>
</html>
HTMLPageFieldSet.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
<!--将一些控件框起来-->
<fieldset>
<legend>常用</legend>
<input type="text" />
<input type="text" />
<input type="text" />
</fieldset>
</body>
</html>
HTMLPageLabel.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
姓名:<input type="text" />
婚否:<input type="checkbox" />
<br />
<hr />
<label for="name">姓名:</label>
<input id="name" type="text" />
<label for="ma">婚否:</label>
<input id="ma" type="checkbox" />
</body>
</html>
Exercise1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>用户登录</title>
</head>
<body>
<table border="1" align="center" valign= "middel">
<tr><td><label for="username">用户名:</label></td><td><input id="username" type="text"/></td></tr>
<tr><td><label for="password">密码:</label></td><td><input id="password" type="password"/></td></tr>
<tr><td><label for="authcode">验证码:</label></td><td><input id="authcode" type="text"/>
<img alt="验证码" title="验证码" src="../images/authcode.jpg" /></td></tr>
<!-- alt 是在图片不显示时,显示在图片点位符中的文字;title是图片的提示信息-->
<tr><td colspan="2"><input type="checkbox" id="remember" /><label for="remember">记住密码</label></td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="登录" /></td></tr>
</table>
</body>
</html>
Exercise1_1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>注册协议</title>
</head>
<body><center>
<textarea cols="50" rows="10">
注册本网站,要遵守相关的法律,不能做违背网络安全的活动!
</textarea>
<p>
<a href="exercise2_1.htm">同意</a> <a href="exercise2_2.htm">不同意</a>
</p>
</center></body>
</html>
Exercise2_1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
<table align="center">
<tr><td><label for="username" >用户名:</label></td><td><input type="text" id="username" /></td></tr>
<tr><td><label for="province" >省份:</label></td><td>
<select id="province">
<option>北京</option>
<option>天津</option>
<option>上海</option>
</select>
</td></tr>
<tr><td colspan="2">
<fieldset>
<legend>爱好</legend>
<input type="checkbox" id="ds" /><label for="ds">登山</label>
<input type="checkbox" id="lq" /><label for="lq">篮球</label>
<input type="checkbox" id="yy" /><label for="yy">游泳</label>
</fieldset>
</td></tr>
</table>
</body>
</html>
HTMLPagediv.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
<!--将内容放到层中,就可以将这些内容当成一个整体进行处理,比如整体隐藏,整体移动等-->
<p>akdsalk</p>
<p>asldkfalk</p>
<div>你好,大家好!</div>
<p>lakdfalk</p>
<p>alkdsfa</p>
<!--div是将内容放到一个矩形的区块中,会影响布局,而span只是把一段内容定义成一个整体进行操作,但不影响该布局-->
<br />
span:
ab<span style="background-color:#6666CC;">好好<br/>学习<input type="text"/></span>12
<br /><br /><br /><br />
div:
ab<div style="background-color:#6666CC;">好好<br/>学习<input type="text"/></div>12
</body>
</html>
HTMLPageCSS1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>內联CSS</title>
<style type="text/css">
input{background-color:Yellow;border-color:Green;text-align:left;}
p{color:Blue;}
</style>
</head>
<body><center>
<input type="text" value="123" style="background-color:Silver;border-color:Highlight;text-align:center;" /><br />
<input type="text" value="123" /><br />
<input type="text" value="123" /><br />
<input type="text" value="123" /><br />
<input type="text" value="123" /><br />
<div style="background-color:Purple;border-color:Green;text-align:left;">你好</div>
<p>你好!</p>
</center></body>
</html>
HTMLPageCSS2.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>引用CSS</title>
<link type="text/css" rel="Stylesheet" href="css1.css"/>
</head>
<body>
<input type="text" />
<input type="file" />
<p>ffffffffffff</p>
<p>dddddddddddd</p>
</body>
</html>
css1.css
input
{
background-color:Yellow;border-color:Green;text-align:left;
}
p
{
color:Blue;
}
HTMLPageCSS3.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body style="cursor:url(../images/Arrow.cur)">
<div style="border-color:Red;border-width:2px;border-style:double;display:block">
你好哇!
</div>
<a href="#">测试</a>
<div style="cursor:pointer;color:Blue"><u>指针风格</u></div>
<ul style="list-style-type:none">
<li style="cursor:help">aaaa</li>
<li >bbbb</li>
</ul>
</body>
</html>
HTMLPageCSS4.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<style type="text/css">
.waring{background:Yellow;}
.highlight{font-size:xx-large;cursor:help}
input.accountno{text-align:right;color:Red}
label.accountno{font-style:italic}
#username
{
font-size:xx-large;
}
P strong{background:Yellow;}
h1,h2,input{background:Green;}
</style>
</head>
<body>
<!--class选择器-->
class选择器:<br/>
<div class="highlight">你好</div>
<div class="highlight waring"; style="background:Green;">谢谢你</div><br />
<div class="waring">大家好</div>
<br /><hr /><br />
<!--标签+class选择器-->
标签+class选择器:<br/>
<input class="accountno" type="text" value="aaaaaaaaaa" /><br />
<label class="accountno">bbbbbbbbbbbbbbb</label> <br/>
<hr />
<!--class选择器-->
class选择器:<br />
<input id="username" type="text" value="idididididid" /><br />
<hr />
<!--关联选择器-->
关联选择器:<br />
<strong>glglglglgl</strong><br />
<p><strong>glglglglgl</strong></p>
<hr />
<!--组合选择器-->
组合选择器:
<h1>你好!</h1>
<h2>谢谢!</h2>
</body>
</html>
HTMLPageCSS5.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<link type="text/css" rel="Stylesheet" href="link.css"/>
</head>
<body>
<!--伪选择器的样式表文件-->
<a href="HTMLPageCSS1.htm">测试</a>
<a href="HTMLPageCSS2.htm">测试</a>
<a href="HTMLPageCSS3.htm">测试</a>
<a href="HTMLPageCSS4.htm">测试</a>
</body>
</html>
Link.css
/*伪选择器的样式表文件*/
A:visited{TEXT-DECORATION:none}
A:active{TEXT-DECORATION:none}
A:link{TEXT-DECORATION:noee}
A:hover{TEXT-DECORATION:underline}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号