window组件,它继承自panel。
先介绍个最简单例子

参数介绍:
因为前面已经介绍了panel组件,下面只介绍window组件的几个其他特别的配置参数
实例介绍:
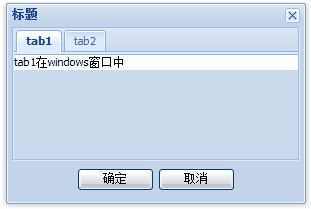
1.嵌套了tabpanel的window

我们通过items把TabPanel组件嵌套在window的主体中去了。
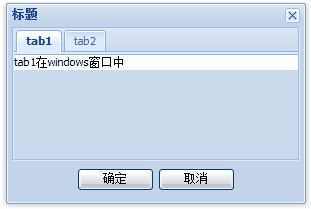
我们在添加工具栏看看

其他工具栏方法一样。
先介绍个最简单例子
//html代码
<div id="win" class="x-hidden">
</div>
<div id="win" class="x-hidden">
</div>
//js代码
var w=new Ext.Window({
contentEl:"win",//主体显示的html元素,也可以写为el:"win"
width:300,
height:200,
title:"标题"
});
w.show();
var w=new Ext.Window({
contentEl:"win",//主体显示的html元素,也可以写为el:"win"
width:300,
height:200,
title:"标题"
});
w.show();

参数介绍:
因为前面已经介绍了panel组件,下面只介绍window组件的几个其他特别的配置参数
//几个前面没有介绍的window自己的配置参数
1.closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口
hide,关闭后,只是hidden窗口
2.closable:true在右上角显示小叉叉的关闭按钮,默认为true
3.constrain:true则强制此window控制在viewport,默认为false
4.modal:true为模式窗口,后面的内容都不能操作,默认为false
5.plain://true则主体背景透明,false则主体有小差别的背景色,默认为false
1.closeAction:枚举值为:close(默认值),当点击关闭后,关闭window窗口
hide,关闭后,只是hidden窗口
2.closable:true在右上角显示小叉叉的关闭按钮,默认为true
3.constrain:true则强制此window控制在viewport,默认为false
4.modal:true为模式窗口,后面的内容都不能操作,默认为false
5.plain://true则主体背景透明,false则主体有小差别的背景色,默认为false
//需要显示下show()方法,默认的窗口是可拖动的,可关闭的,可拖动大小的
w.show()
w.show()
实例介绍:
1.嵌套了tabpanel的window
var w=new Ext.Window({
contentEl:"win",
width:300,
height:200,
items:new Ext.TabPanel({
activeTab:0,//当前标签为第1个tab(从0开始索引)
border:false,
items:[{title:"tab1",html:"tab1在windows窗口中"},{title:"tab2",html:"tab2在windows窗口中"}]//TabPanel中的标签页,以后再深入讨论
}),
plain:true,//true则主体背景透明,false则主体有小差别的背景色,默认为false
title:"标题"
});
w.show();
contentEl:"win",
width:300,
height:200,
items:new Ext.TabPanel({
activeTab:0,//当前标签为第1个tab(从0开始索引)
border:false,
items:[{title:"tab1",html:"tab1在windows窗口中"},{title:"tab2",html:"tab2在windows窗口中"}]//TabPanel中的标签页,以后再深入讨论
}),
plain:true,//true则主体背景透明,false则主体有小差别的背景色,默认为false
title:"标题"
});
w.show();

我们通过items把TabPanel组件嵌套在window的主体中去了。
我们在添加工具栏看看
// bbar:[{text:"确定"},{text:"取消",handler:function(){w.close();}}],//bottom部
buttons:[{text:"确定"},{text:"取消",handler:function(){w.close();}}],//footer部
buttonAlign:"center",//footer部按钮排列位置,这里是中间
// collapsible:true,//右上角的收缩按钮
buttons:[{text:"确定"},{text:"取消",handler:function(){w.close();}}],//footer部
buttonAlign:"center",//footer部按钮排列位置,这里是中间
// collapsible:true,//右上角的收缩按钮

其他工具栏方法一样。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号