css3新增背景属性background
css3新增属性🔑
- 边框属性
- 背景属性
- 文字属性
- 颜色属性
背景属性🔨
| 属性 | 说明 |
|
background-image |
添加背景图片 |
|
background-size |
指定背景图像的大小 |
|
background-origin |
指定背景图像的位置区域 |
|
background-clip |
指定位置开始裁剪背景图 |
1. background-image(背景图片)💡
CSS3中可以通过
background-image属性添加背景图片语法:background-image:url('图片地址')
注意:不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张
#example1 { background-image: url(img_flwr.gif), url(paper.gif); /*背景图*/ background-position: right bottom, left top; /*背景图位置*/ background-repeat: no-repeat, repeat; /*背景是否平铺*/ }
另外,还可以给不同的图片设置多个不同的属性:
#example1 { /*这时直接使用复合属性background*/ background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; }
2. background-size(背景大小)💡
background-size指定背景图像的大小
CSS3以前,背景图像大小由图像的实际大小决定
CSS3中可以在不同的环境中指定背景图片的大小,单位可以是像素比也可以是百分比大小
注意:你指定的大小是相对于父元素的宽度和高度的百分比的大小,不能为负值!
单张图片的背景大小可以使用以下三种方法中的一种来规定:
当通过宽度和高度值来设定尺寸时,你可以提供一或者两个数值:
- 如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为
auto。 - 如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。
示例值:
div{ /* 关键字 */ background-size: cover background-size: contain /* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */ background-size: 50% background-size: 3em background-size: 12px background-size: auto /* 两个值 */ /* 第一个值指定图片的宽度,第二个值指定图片的高度 */ background-size: 50% auto background-size: 3em 25% background-size: auto 6px background-size: auto auto /* 逗号分隔的多个值:设置多重背景 */ background-size: auto, auto /* 不同于background-size: auto auto */ background-size: 50%, 25%, 25% background-size: 6px, auto, contain /* 全局属性 */ background-size: inherit; background-size: initial; background-size: unset; }
伸展背景图像完全填充内容区域:
div{ background:url(img_flwr.gif); background-size:100% 100%; /*填充整个内容区域*/ background-repeat:no-repeat; }
背景图片大小计算:
(1)如果指定了 background-size 的两个值并且不是auto:
背景图片按指定大小渲染。
(2)contain 或 cover:
保留固有比例,最大的包含或覆盖背景区。如果图像没有固有比例,则按背景区大小。
(3)auto 或 auto auto:
图像如果有两个长度,则按这个尺寸。如果没有固有尺寸与固有比例,则按背景区的大小。如果没有固有尺寸但是有固有比例, 效果同 contain。如果有一个长度与比例,则由此长度与比例计算大小。如果有一个长度但是没有比例,则使用此长度与背景区相应的长度。
(4)一个为 auto 另一个不是auto:
如果图像有固有比例,则指定的长度使用指定值,未指定的长度由指定值与固有比例计算。如果图像没有固有比例,则指定的长度使用指定值,未指定的长度使用图像相应的固有长度,若没有固有长度,则使用背景区相应的长度。
注意规范:
.bar { width: 50px; height: 100px; background-image: gradient(...); /* 不推荐 */ background-size: 25px; background-size: 50%; background-size: auto 50px; background-size: auto 50%; /* 可行 */ background-size: 25px 50px; background-size: 50% 50%; }
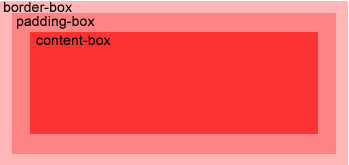
3.background-origin(背景起始位置)💡
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域注意:当使用
background-attachment为fixed时,该属性将被忽略不起作用

语法:
background-origin : border-box | padding-box | content-box
.example { border: 10px double; padding: 10px; background: url('image.jpg'); background-position: center left; /* 背景将在内容区padding内部填充 */ background-origin: content-box; /* 背景将从边框左上角区域开始填充 */ background-origin: border-box; }
4.background-clip(背景裁剪)💡
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面
取值:
div{ /* Keyword values */ background-clip: border-box; background-clip: padding-box; background-clip: content-box; background-clip: text; /* Global values */ background-clip: inherit; background-clip: initial; background-clip: unset; }
-
-
content-box:裁剪到内容区,只保留内容区部分图片 -
border-box
background(复合属性)🔺
background是一种css简写属性,用于一次性集中定义各种背景属性,,包括 color, image, origin 与 size, repeat 方式等等
语法缩写:
div{ background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],... }
可以把上面的缩写拆解成以下形式:
div{ background-image:url1,url2,...,urlN; background-repeat : repeat1,repeat2,...,repeatN; backround-position : position1,position2,...,positionN; background-size : size1,size2,...,sizeN; background-attachment : attachment1,attachment2,...,attachmentN; background-clip : clip1,clip2,...,clipN; background-origin : origin1,origin2,...,originN; background-color : color; }
注意🧨
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。
扩展:常用背景图片格式!
-
-
.png不支持动画,支持透明度,颜色更丰富,无损 -
.gif支持动画,256种颜色,2种透明度,渐进显示 -
以上就是当前所整理的css3中新增的背景属性,若整理有误或不完善请各位大佬指出~
本文来自博客园,作者:不知名前端李小白,转载请注明原文链接:https://www.cnblogs.com/libo-web/p/15411447.html


