前端CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
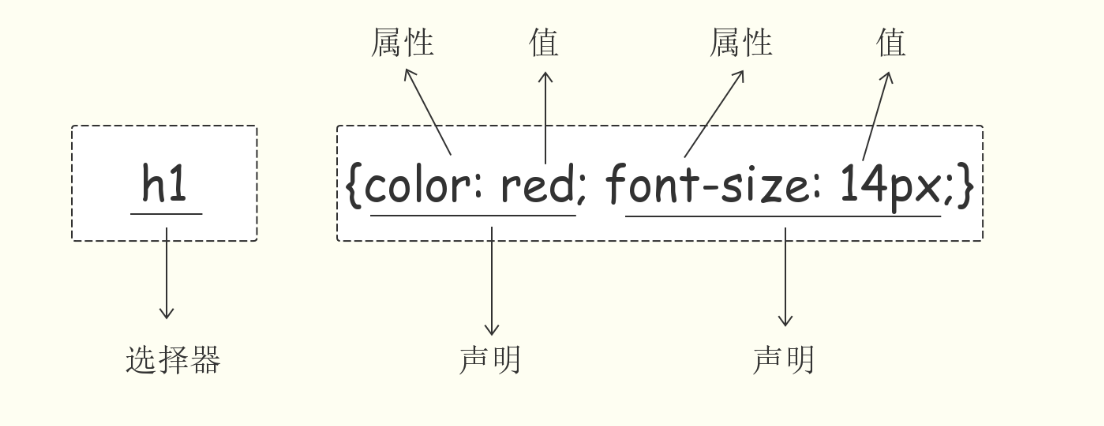
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/> #现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
文件内容是 :
p {color:blue;} /*注释*/ 注释一般都使用来描述后面这段css代码是给页面上哪一个板块用的 /*标题样式*/ xxxxx /*个人中心设置*/
css的选择器:(这些都是在外部样式中使用的)
1.基本选择器
2.高级选择器
CSS选择器
所谓选择器即如何找到对应的标签
基本选择器
基本选择器包括:
-
标签选择器
-
id选择器
-
类选择器
元素选择器(标签名)(标签选择器)
p {color: "red";}
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
ID选择器
#i1 { #号表示id属性,后面的i1表示id属性的值 background-color: red; #背景色,color:red是字体颜色,这个简单知道一下就行了,明天我们再学这些具体的css样式 }
# 选中id
同一个页面中id不能重复。任何的标签都可以设置id id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
id不能重复,如果想给多个p标签同时添加一个css样式怎么办?挨个添加id属性吗?并且,如果是不同的标签,但是他们的css样式要一样,怎么办?看下面
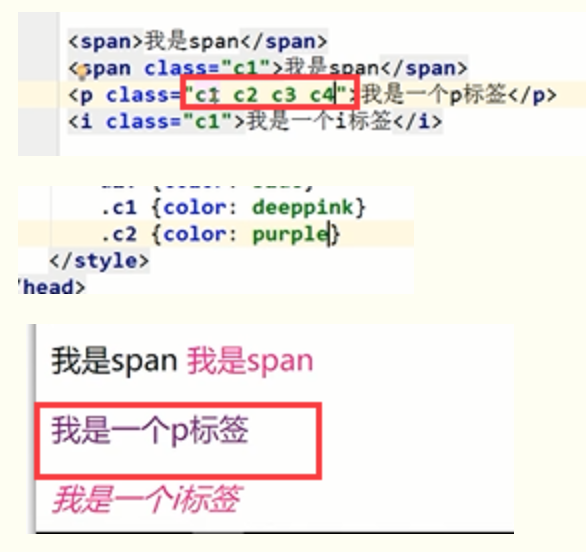
类选择器
.c1 { .表示class属性,c1表示class的值 font-size: 14px; } p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂 color: red; }
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?
玩类了,一定要有”公共类“的概念。
.lv{ color: green; } .big{ font-size: 40px; } .line{ text-decoration: underline; } <!-- 公共类 共有的属性 --> <div> <p class="lv big">段落1</p> <p class="lv line">段落2</p> <p class="line big">段落3</p> </div>
总结:
-
不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
-
每个类要尽可能的小,有公共的概念,能够让更多的标签使用
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。

通用选择器
* { *表示所有的标签
color: white;
}
高级选择器
高级选择器包括:
-
后代选择器
-
子代选择器
-
并集选择器
-
交集选择器
后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)
.container p{ color: red; } .container .item p{ color: yellow; }
子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
.container>p{ color: yellowgreen; }
并集选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的并集(分组)选择器来统一设置元素样式。
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签都可以使用这个选择器设置的样式。一些共性的元素,可以使用并集选择器.比如像百度首页使用并集选择器。
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td { margin: 0; padding: 0 } /*使用此并集选择器选中页面中所有的标签,页面布局的时候会使用*/
交集选择器
/*交集选择器*/ p.box1{ /* p标签和类名为box1的标签都有的属性 */ color: green; } p#box{ /* p标签和ID名为box的标签都有的属性 */ color: red; } /* 还可以表示选中的两个选择器共有的特性。(即使用这两个选择器的标签共有的属性)*/ h4{ width: 100px; font-size: 14px; } .active{ color: red; text-decoration: underline; } /* 交集选择器 */ h4.active{ background: #00BFFF; }
补充选择器
属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
# 语法: /*根据属性查找*/ /*[for]{ color: red; }*/ /*找到for属性的等于username的元素 字体颜色设为红色*/ /*[for='username']{ color: yellow; }*/ /*以....开头 ^*/ /*[for^='user']{ color: #008000; }*/ /*以....结尾 $*/ /*[for$='vvip']{ color: red; }*/ /*包含某元素的标签*/ /*[for*="vip"]{ color: #00BFFF; }*/ /**/ /*指定单词的属性*/ label[for~='user1']{ color: red; } input[type='text']{ background: red; }
伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte
/*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: #666; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: yellow; } /*鼠标悬停时a标签的样式*/ .box ul li.item3 a:hover{ color: green; } /*鼠标摁住的时候a标签的样式,就是鼠标点下去还没有抬起来的那个瞬间*/ .box ul li.item4 a:active{ color: yellowgreen; }
另一种伪类选择器:css3的选择器nth-child()
/*选中第一个元素*/ div ul li:first-child{ font-size: 20px; color: red; } /*选中最后一个元素*/ div ul li:last-child{ font-size: 20px; color: yellow; } /*选中当前指定的元素 数值从1开始*/ div ul li:nth-child(3){ font-size: 30px; color: purple; } /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/ div ul li:nth-child(n){ font-size: 40px; color: red; } /*偶数*/ div ul li:nth-child(2n){ font-size: 50px; color: gold; } /*奇数*/ div ul li:nth-child(2n-1){ font-size: 50px; color: yellow; } /*隔几换色 隔行换色 隔4换色 就是5n+1,隔3换色就是4n+1 */ div ul li:nth-child(5n+1){ font-size: 50px; color: red; }
伪元素选择器(通过css来造标签,不推荐使用)
/*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在每个<p>元素之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ p:before{ content:'alex'; } /*在每个<p>元素之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ p:after{ content:'&'; color: red; font-size: 40px; }
上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的。
before和after多用于清除浮动。后面讲
CSS的继承性和层叠性
css有两大特性:继承性和层叠性
继承性
当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。那如果是不同的选择器的时候呢?就要学习我们下面的优先级了,首先看一下继承:
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-、 text-、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { # 无论顺序如何,都会显示绿色(可以理解为自己的比继承的(权重是0)权重高,也可以按照面向对象的思想理解为自己有的属性就不去拿父类的了) color: green; }
层叠性
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
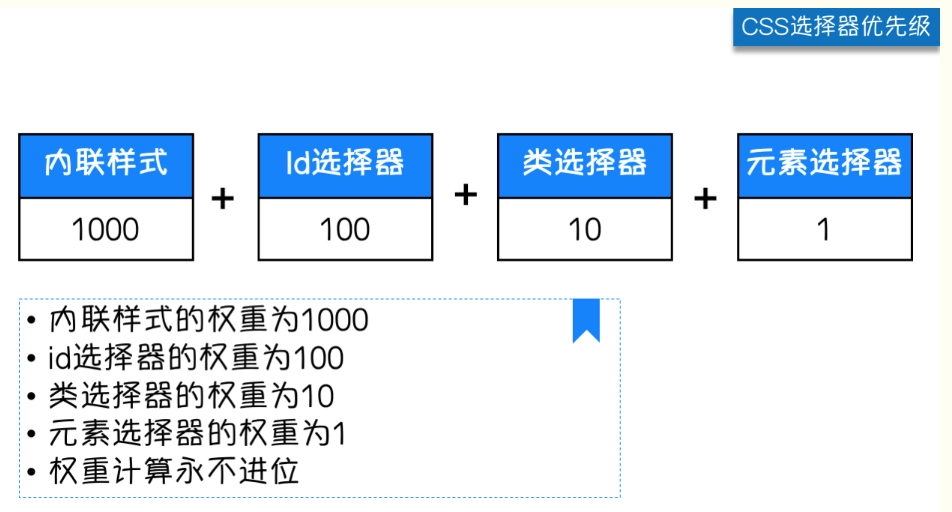
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

注:内联样式的意思是把css样式写在标签里面:
![]()
其他的权重:但是有一点说一下,就是上面那个权重计算永不进位的意思是:我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重.
层叠性: 权重大的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性,前提是都要选中目标标签,否则都是继承性,权重都是0.
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
看栗子:
<!--test.HTML文件--> <!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="./01-css高级选择器.css"> </head> <body> <div id='box1' class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p id="pid" class="pclass">再来猜猜我是什么颜色?</p> </div> </div> </div> </body> </html>
一:都选中了目标标签 ,比较权重,谁的权重大,浏览器就会显示谁的属性
/*这里是01-css高级选择器.css文件中的内容*/
id的数量 class的数量 标签的数量 /*1 0 0 */显示红色 #pid{ # id选择器 color: red; }
/*0 1 0*/ .pclass{ # 类选择器 color: yellow; }
/*0 0 1*/ p{ # 标签选择器 color: purple; }

#box1 #box2 p{ #显示黄色 color: yellow; } #box2 .wrap3 p{ color: red; } div div #box3 p{ color: purple; } div.wrap1 div.wrap2 div.wrap3 p{ color: blue; }

#box2 .wrap3 p{ color: yellow; } #box1 .wrap2 p{ # 显示红色 color: red; }
二:都没选中目标标签 ,比较距离:
继承来的权重都是0,那么就是"就近原则" : 谁描述的近,就显示谁的属性。所谓描述的近,就是选中到最内层(目标标签)的距离越近。
#box1 #box2 .wrap3{ # 显示红色,因为距离目标元素"近" color: red; } .wrap1 #box2{ color: green; }
三:有选中,有继承,选中的大于继承的:继承来的属性,它的权重为0。
#box1 #box2 .wrap3{ # 继承的 color: red; } #box2 .wrap3 p{ # 结果为绿色,因为选中的大于继承的 color: green; }
总结:
1.先看标签元素有没有被选中,
- 如果都选中了,就数权重 (id,class,标签的数量):
- 谁的权重大 就显示谁的属性;
- 权重一样大,后来者居上.
- 如果有没有选中的标签元素(没有选中标签元素(即通过继承)的权重为0):
- 都是继承下来的,权重都是0 ==>"就近原则" : 谁描述的近,就显示谁的属性
- 一个是继承,一个是选中==>选中的大于继承的权重
!important 的使用
除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。因为使用它会影响页面的布局,如果过多的使用!important会使样式文件混乱不易维护,使用方法:
#box1 #box2 .wrap3{ color: red !important; } #box2 .wrap3{ color: blue !important; }
注意:
!important 设置权重为无限大!important 不影响继承来的权重,只影响选中的元素。
CSS属性相关
一、宽和高
width属性可以为元素设置宽度。(宽度是可以使用百分比来表示占父类的比例的,包括父类是body时候)
height属性可以为元素设置高度。(高度当父类是body时候不能使用百分比来设置,因为浏览器的高度是没有边的)
块级标签才能设置宽度,内联标签的宽度由内容来决定。
二、字体属性
文字字体
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
三、文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
四、背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了
background-repeat: no-repeat;
/*
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/ #以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,
现在很少用这个了
简写:
background:#ffffff url('1.png') no-repeat right top; #背景颜色/路径/是否重复/放在页面的位置
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
一个有趣的例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示 height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; #这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站 background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思 } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
五、边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
六、border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半(直接设置成50%)即可得到一个圆形。
七、display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
八、CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

九、margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
十、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
十一、float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
十二、clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
.clearfix:after {
content: "";
display: block;
clear: both;
}
十三、 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例
 圆形头像示例
圆形头像示例十四、定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:
 返回顶部按钮样式示例
返回顶部按钮样式示例十五、z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。
 自定义模态框示例
自定义模态框示例十六、opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
今日内容小结:
# HTML文件引入CSS的方式: 1 行内样式 在标签中添加一个style属性,属性值写要设置的样式 2 内接样式 添加一个style标签,在标签中写要设置的样式 3 外接样式 添加一个link标签,在href中指定要导入的css样式文件的路径 在css样式文件中写样式 # 基本选择器 1 标签选择器 直接写标签名 2 id选择器 #id 3 class类选择器 .类名 # 高级选择器 1 子类选择器 用 大于号 选择的是前一级标签的子标签 2 后代选择器 用 空格 选择的是前一级标签的后代标签 3 并集选择器 用 逗号 选择所有符合条件的标签 4 交集选择器 开头是标签名 后边跟id或类选择器(注意,没有空格) 5 通用选择器 * 选择所有的标签 6 属性选择器 1 [属性名] 带这个属性名的标签 2 [属性名='要匹配的属性值'] 带有属性,属性的名符合匹配要求 3 [属性名^='属性值的开头字符串'] 4 [属性名$='属性值的结尾字符串'] 5 [属性名*='属性值包含的字符串'] 7 伪类选择器 a: LoVe HAte 四种状态: 未被访问的链接 link 访问过的链接 visited 鼠标悬停的样式 hover 鼠标按下时的样式 active 选择第一个孩子: :first-child 选择最后一个孩子: :last-child 选择指定的孩子: nth-child(n) p:first-letter :选择第一个字符 p:before在标签前边添加一个标签内容 p:after在标签后边添加一个标签内容 8 继承性 字标签可以继承父标签的样式: color, font-, text- line- 9 层叠性 (选择器权重一样的时候)后边添加的样式会覆盖前边的样式 10 权重 id 权重100 类 权重10 标签 权重 1 !important 权重无限大 都有!important 的时候,比较权重




 浙公网安备 33010602011771号
浙公网安备 33010602011771号