[Debug]IOS微信浏览器不支持form表单的target=_blank
测试代码如下
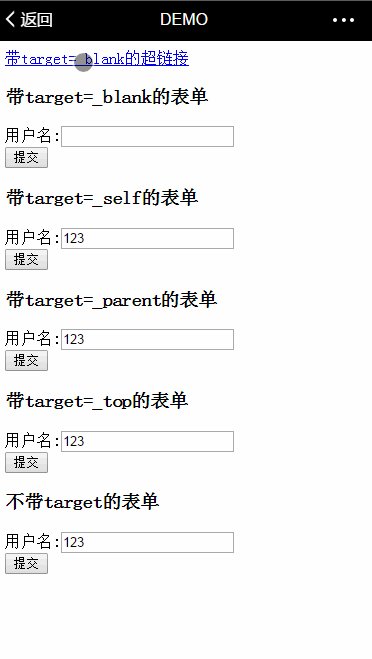
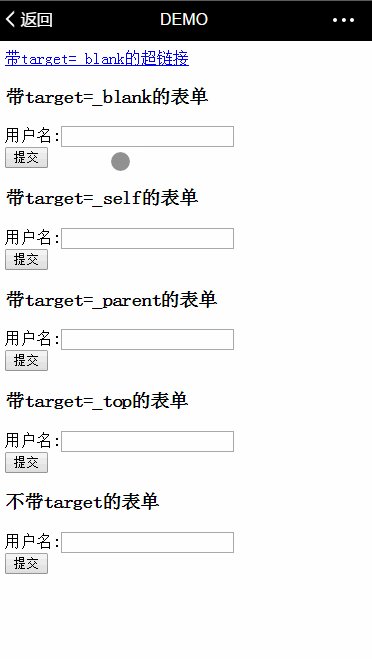
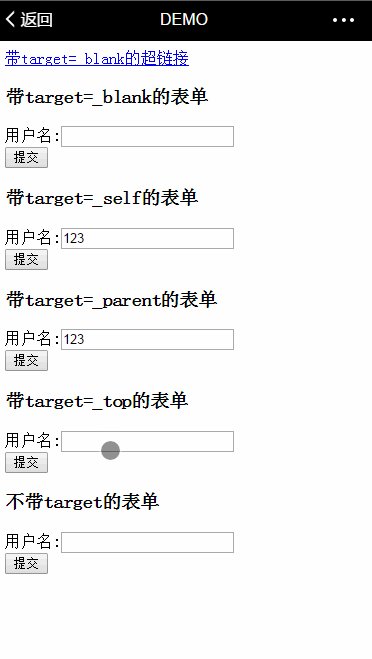
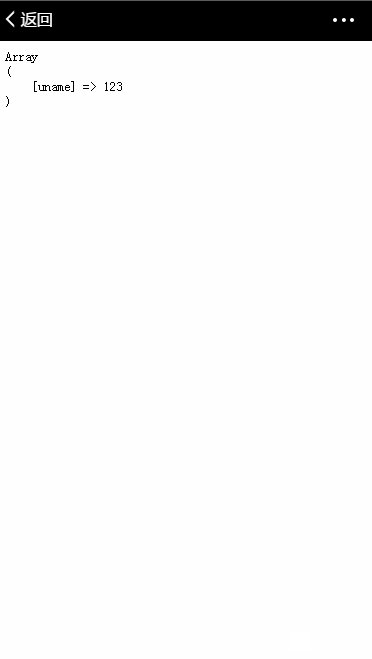
1 <?php 2 echo '<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">'; 3 if(!empty($_POST)){ 4 echo "<pre>"; 5 print_r($_POST); 6 exit; 7 } 8 if(!empty($_GET)){ 9 echo "<pre>"; 10 print_r($_GET); 11 exit; 12 } 13 ?> 14 15 <!DOCTYPE html> 16 <html> 17 <head> 18 <title>DEMO</title> 19 <meta charset="UTF-8" /> 20 <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> 21 </head> 22 <body> 23 <a href="http://mall.aili88.cn/demo.php?id=54" target="_blank">带target=_blank的超链接</a> 24 <h3>带target=_blank的表单</h3> 25 <form action="http://mall.aili88.cn/demo.php" method="post" target="_blank"> 26 用户名:<input type="text" name="uname"/><br/> 27 <button type="submit">提交</button> 28 </form> 29 <h3>带target=_self的表单</h3> 30 <form action="http://mall.aili88.cn/demo.php" method="post" target="_self"> 31 用户名:<input type="text" name="uname"/><br/> 32 <button type="submit">提交</button> 33 </form> 34 <h3>带target=_parent的表单</h3> 35 <form action="http://mall.aili88.cn/demo.php" method="post" target="_parent"> 36 用户名:<input type="text" name="uname"/><br/> 37 <button type="submit">提交</button> 38 </form> 39 <h3>带target=_top的表单</h3> 40 <form action="http://mall.aili88.cn/demo.php" method="post" target="_top"> 41 用户名:<input type="text" name="uname"/><br/> 42 <button type="submit">提交</button> 43 </form> 44 <h3>不带target的表单</h3> 45 <form action="http://mall.aili88.cn/demo.php" method="post"> 46 用户名:<input type="text" name="uname"/><br/> 47 <button type="submit">提交</button> 48 </form> 49 </body> 50 </html>
"带target=_blank的表单"提交无效
前提条件:
1. IOS
2. 微信浏览器(6.5.8,6.5.3版本的微信浏览器就没有这个问题)
微信web开发工具(v0.7.0)满足上述2个条件,测试结果如下


 浙公网安备 33010602011771号
浙公网安备 33010602011771号