ToolBar
首先Ext.Toolbar,对这个控件用的很多,但是功能不太多,一般的就在toolBar上放一堆Button或者label之类的用来进行很多事件的触发或者操作甚至跳转页面,而label等只用来显示提示语。

Ipms.office985.ConstructionProjectGroupGridPanel_ToolBar = function (store, view) { …… this._buttonRefresh = new Ext.Toolbar.Button({ iconCls: 'icon-refresh', text: '刷新', minWidth: 60, store: store, handler: function () { this.store.load(); }, tooltip: '<b>刷新列表</b><br/>更新包列表' }) this._buttonReset = new Ext.Toolbar.Button({ iconCls: 'icon-reset', text: '重置', minWidth: 60, store: store, handler: function () { //清空筛选条件 var filters = Ext.getCmp('ConstructionBeforeBuildGridPanel')._filters; filters.clearFilters(); }, tooltip: '<b>重置列表</b><br/>清空查询条件,重置列表' }); var items = [this._buttonCollapseAll, this._buttonExpandAll, new Ext.Toolbar.Fill(), this._buttonRefresh, this._buttonReset]; //其中的Ext.Toolbar.Fill()是我很喜欢的小控件,可以直接将toolBar分成前后两部分 Ipms.office985.ConstructionProjectGroupGridPanel_ToolBar.superclass.constructor.call(this, { items: items,//可以先定义一个items也可以直接将所有内容以数组的形式都放到这里 height: 25 }); } Ext.extend(Ipms.office985.ConstructionProjectGroupGridPanel_ToolBar, Ext.Toolbar);
Button
Button平时见的很多,因为在其他环境中用的少,所以在其他地方我不太熟悉Button的用法,但是在Extjs中Button如果要调用外边的Panel内部的东西需要自己重新定义一个连接button自己和panel的方式,然后才可以调用
this._buttonSave = new Ext.Button({ minWidth: 80, text: '保 存', panel: this, handler: this._onButtonSave_Click//如果要直接使用这个事件的话,必须在button的定义上面定义函数,如果不在上面定义,需要在下面定义一个click事件 this._buttonSave.on('click', this._onButtonSave_Click);当在函数内部调用panel内部的控件值或变量时,就要button.panel.*,相当于父子兄弟的关系 });
Msg

在Extjs中最简单的而且最符合Extjs界面风格的信息提示框大概也就算Ext.Msg.alert('','');前边是标题,后边是提示语内容。或者是显示的内容比较丰富甚至有多个按钮的提示框
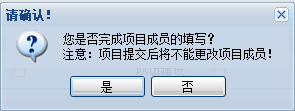
Ext.MessageBox.show({ title: '请确认!', msg: '您是否完成项目成员的填写?<br />注意:项目提交后将不能更改项目成员!', buttons: Ext.MessageBox.YESNO,//此时是yes或no两个按钮,另外我还见过Ext.Msg.OK,只有一个按钮或Ext.MessageBox.YESNOCANCEL有三个按钮 scope: this, fn: function (button) { if (button == 'yes') this.save(button); if (button == 'no') { } }, icon: Ext.MessageBox.QUESTION//显示的提示图片,另外有 Ext.MessageBox.WARNING });//如果这个show是在一个button的handler内部出现的,如 this.beforeSaveConfirm = function (button) {}则fn后边的那个button和本行中的button不是一个button,但是可以在'button'参数后面加另外的参数,
定义在外部panel的变量如果不是this.*形式的定义都可以直接调用的。
到这里我平时经常用到的Extjs的控件的一部分就差不多了,当然还有window那一串,其实那一串和panel的东西差不多,写着写着就体会到代码即是文档的话真是真理。因为除了添加注释再添加注释外,没有代码的单独文档实在是不好写。于是就先到这里吧,以后再慢慢补充。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号