DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一 查找元素
1、直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
2、间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
二 操作
1、内容
innerText 仅仅是文本,会过滤掉html标签,也可以赋值,字符串 outerText innerHTML HTML内容,也可以赋值 innerHTML value input,select,textarea值,也可以赋值
selectedIndex 这是针对select标签获取目前选中的是第一几个Option,从0开始
2、属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
removeAttribute // 移除标签属性 /* var atr = document.createAttribute("class"); atr.nodeValue="democlass"; document.getElementById('n1').setAttributeNode(atr); */
3、class操作
className // 获取所有类名,obj.className = '' 赋值 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
4、标签操作
<input type="button" onclick="AddEle1()" value="Add">
<input type="button" onclick="AddEle2()" value="Add">
<div id="i1">
<input type="text">
</div>
<script>
function AddEle1(){
// 创建一个标签
var tag = '<input type="text">';
// 将标签添加到I1底部
document.getElementById('i1').insertAdjacentHTML('beforeEnd',tag)
//第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
}
function AddEle2(){
// 创建一个标签
var tag = document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize = '16px';
tag.style.color = 'red';
var p = document.createElement('p');
p.appendChild(tag);
// 将标签添加到I1底部
document.getElementById('i1').appendChild(p);
// table用child找的时候,会有thead,tbdooy
}
</script>
5、样式操作
<!--obj.style.fontSize = '16px'--> <!--obj.style.color = 'pink'--> <!--obj.style.backgroundColor = 'red'--> <!--在HTML里面,background-color,驼峰式命名-->
6、位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/
7、提交表单
document.geElementById('i1').submit()
这样任何标签都可以提交了
8、其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器

<form id="i1" action="http://www.joker.com"> <input type="text"> <input type="submit" value="go"> <a onclick="submitForm();" href="">go</a> </form> <script> function submitForm() { // document.getElementById('i1').submit(); // alert(11); // console.log(11); // var v = confirm('真的要删除么'); // console.log(v); // 点击确定是TRUE,取消是FALSE // var href = location.href; // 获取当前URL // location.href = 'http://wwww.baidu.com'; //重定向URL // location.href = location.href; // 表示刷新了一下 // location.reload(); // 表示刷新了一下 // 定时器 // var obj = setInterval(function () { // console.log(111) // },1000); // clearInterval(obj) // 定时器执行一次,QQ邮箱删除邮件提示删除成功 // var obj = setTimeout(function () { // console.log(111) // },1000) // clearTimeout(obj) }
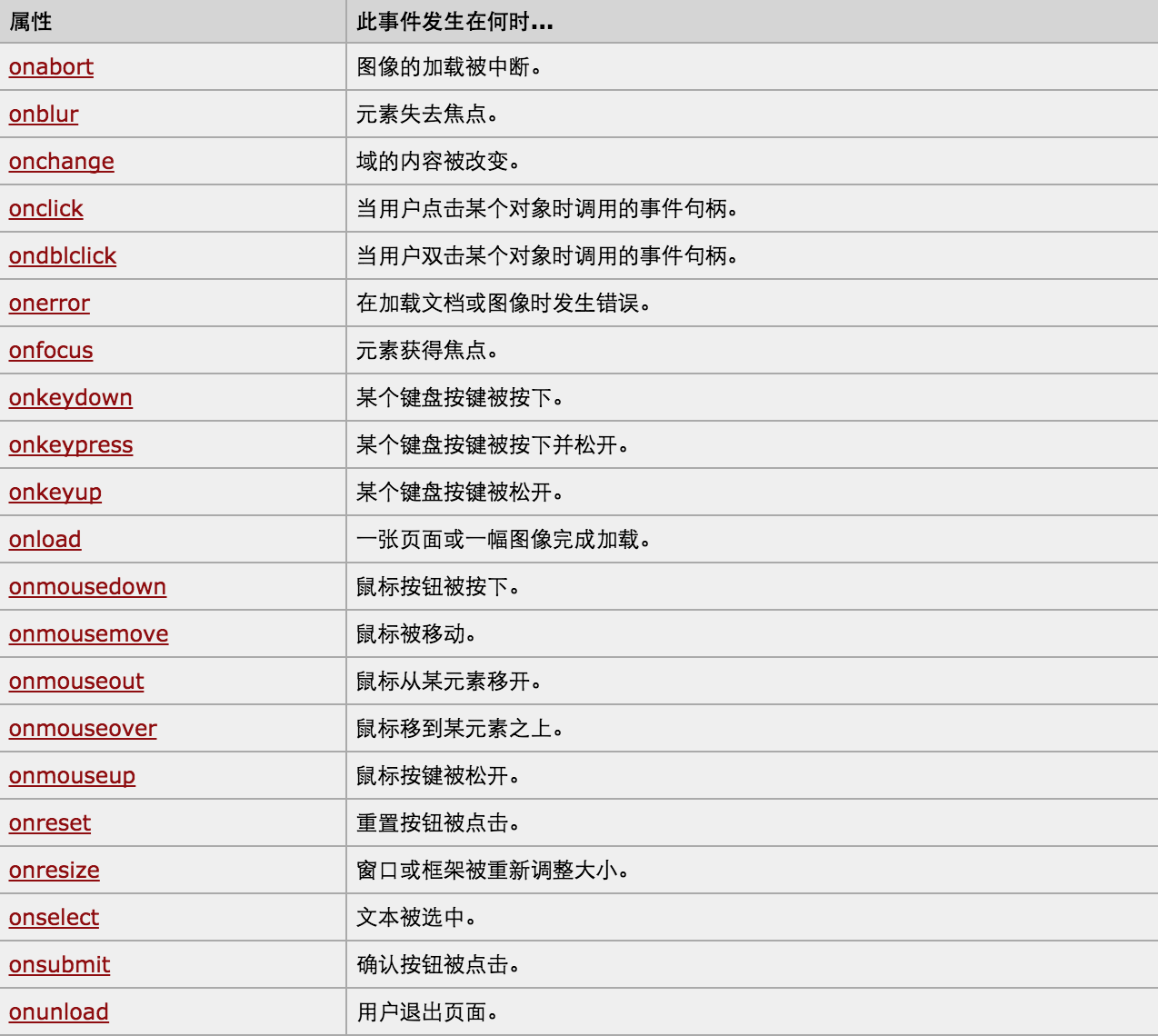
三 事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
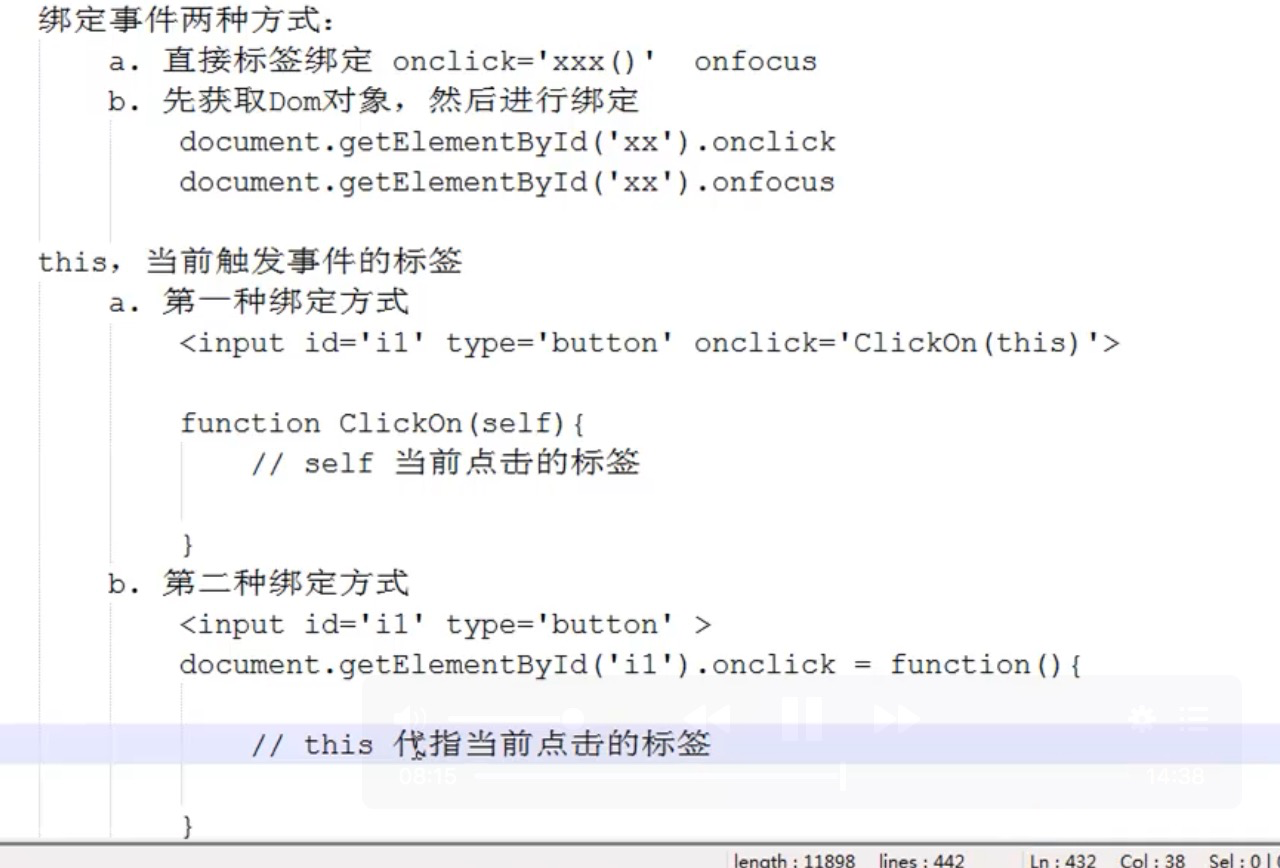
this,谁调用我就是谁
this,在没有传递之前代表的是window
div onclick='f1(this)';这个this就是当前点击的
function f1(this){
this.value;
}
实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="i1" onfocus="Focus();" onblur="Blur()" type="text" value="请输入关键字"> <input type="text" placeholder="请输入关键字"> <script> function Focus(){ var tag = document.getElementById('i1'); var val = tag.value; if(val == "请输入关键字"){ tag.value = ''; } } function Blur(){ var tag = document.getElementById('i1'); var val = tag.value; if(val.length == 0){ tag.value = '请输入关键字'; } } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1">欢迎老男孩莅临指导</div> <script> function func(){ // 根据ID获取指定标签的内容,定于局部变量接受 var tag = document.getElementById('i1'); // 获取标签内部的内容 var content = tag.innerText; var f = content.charAt(0); var l = content.substring(1,content.length); var new_content = l + f; tag.innerText = new_content; } setInterval('func()', 500); </script> </body> </html> 字符串第一个字符跑到最后,以此类推

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css"> <!--上面引入了一个CSS图标--> <style> body{ margin: 0; } .pg-header{ height: 48px; background-color: blue; color: white; line-height: 48px; } .pg-header .logo{ float: left; width: 200px; background-color: black; text-align: center; } .pg-header .user{ float: right; width: 160px; background-color: #3e8f3e; text-align: center; } .pg-header .user:hover{ background-color: bisque; } .pg-header .user .a img{ height: 48px; width: 48px; border-radius: 50%; // 圆的 } .pg-header .user:hover .b{ // 需要理解一下,这个是悬浮时候触发的,相当于我在给USER设置悬浮的时候给B加上了以下属性 display: block;z-index: 10;position: absolute;width: 80px;top: 48px;right: 80px;background-color: red; } .pg-header .icon:hover{ background-color: #8c8c8c; } .pg-header .icon .num{ /*这里是在做数字的圆*/ display: inline-block; padding: 10px 7px; line-height: 1px; background-color: red; font-size: 12px; border-radius: 50%; } .pg-content .menu{ position: absolute; top:48px; left: 0; bottom: 0; width: 200px; /*min-width: 200px;*/ background-color: #2b542c; } .pg-content .content{ position: absolute; top:48px; right: 0; bottom: 0; left: 200px; min-width: 500px; // 鉴于缩小的时候 /*overflow: auto;*/ //如果打开,就跟后台一效果一样,如果是让左侧不跟随内容,就关闭 /*background-color: #1b6d85;*/ z-index:9; } </style> </head> <body> <div class="pg-header"> <div class="logo"> Poppy </div> <div class="user"> <a class="a" href="#" style="position: relative"> <img src="22222.png" alt="tupian" title="qq"> </a> <div class="b"> <a style="display: block" href="#">one</a> <a style="display: block" href="#">two</a> <a style="display: block" href="#">three</a> </div> </div> <div class="icon" style="float: right;padding: 0 20px;"><i class="fa fa-modx" aria-hidden="true"></i></div> <div class="icon" style="float: right;padding: 0 20px;"><i class="fa fa-linode" aria-hidden="true"></i> <span class="num">5</span> <!--我这里要把消息出来的数字变成圆的--> </div> </div> <div class="pg-content"> <div class="menu"> <p>菜单</p> <p>菜单</p> <p>菜单</p> <p>菜单</p> </div> <div class="content"> <div style="background-color: #3c763d"> <p style="margin: 0">111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> <p>111</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: black; opacity: 0.6; z-index: 9; } .c2{ width: 500px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -250px; margin-top: -200px; z-index: 10; } </style> </head> <body style="margin: 0"> <div> <input type="button" value="add" onclick="showModel()"> <table> <thead> <tr> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody> <tr> <th>1.1.1.1</th> <th>2222222</th> </tr> <tr> <th>1.1.1.1</th> <th>2222222</th> </tr> <tr> <th>1.1.1.1</th> <th>2222222</th> </tr> </tbody> </table> </div> <div id="i1" class="c1 hide"></div> <div id="i2" class="c2 hide"> <input type="text"> <input type="text"> <input type="button" value="确定"> <input type="button" value="取消" onclick="hideModel()"> </div> <script> function showModel() { document.getElementById('i1').classList.remove('hide'); document.getElementById('i2').classList.remove('hide'); } function hideModel() { document.getElementById('i1').classList.add('hide'); document.getElementById('i2').classList.add('hide'); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: black; opacity: 0.6; z-index: 9; } .c2{ width: 500px; height: 400px; background-color: white; position: fixed; left: 50%; top: 50%; margin-left: -250px; margin-top: -200px; z-index: 10; } </style> </head> <body style="margin: 0;"> <div> <input type="button" value="添加" onclick="ShowModel();" /> <input type="button" value="全选" onclick="ChooseAll();" /> <input type="button" value="取消" onclick="CancleAll();" /> <input type="button" value="反选" onclick="ReverseAll();" /> <table> <thead> <tr> <th>选择</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody id="tb"> <tr> <td> <input type="checkbox" /> </td> <td>1.1.1.1</td> <td>190</td> </tr> <tr> <td><input type="checkbox"f id="test" /></td> <td>1.1.1.2</td> <td>192</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.3</td> <td>193</td> </tr> </tbody> </table> </div> <!-- 遮罩层开始 --> <div id="i1" class="c1 hide"></div> <!-- 遮罩层结束 --> <!-- 弹出框开始 --> <div id="i2" class="c2 hide"> <p><input type="text" /></p> <p><input type="text" /></p> <p> <input type="button" value="取消" onclick="HideModel();"/> <input type="button" value="确定"/> </p> </div> <!-- 弹出框结束 --> <script> function ShowModel(){ document.getElementById('i1').classList.remove('hide'); document.getElementById('i2').classList.remove('hide'); } function HideModel(){ document.getElementById('i1').classList.add('hide'); document.getElementById('i2').classList.add('hide'); } function ChooseAll(){ var tbody = document.getElementById('tb'); // 获取所有的tr var tr_list = tbody.children; for(var i=0;i<tr_list.length;i++){ // 循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked = true; } } function CancleAll(){ var tbody = document.getElementById('tb'); // 获取所有的tr var tr_list = tbody.children; for(var i=0;i<tr_list.length;i++){ // 循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; checkbox.checked = false; } } function ReverseAll(){ var tbody = document.getElementById('tb'); // 获取所有的tr var tr_list = tbody.children; for(var i=0;i<tr_list.length;i++){ // 循环所有的tr,current_tr var current_tr = tr_list[i]; var checkbox = current_tr.children[0].children[0]; if(checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;}}} </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .item .header{ height: 35px; background-color: #2459a2; color: white; line-height: 35px; } </style> </head> <body> <div style="height: 48px"></div> <div style="width: 300px"> <div class="item"> <div id='i1' class="header" onclick="ChangeMenu('i1');">菜单1</div> <div class="content"> <div>内容1</div> <div>内容1</div> <div>内容1</div> </div> </div> <div class="item"> <div id='i2' class="header" onclick="ChangeMenu('i2');">菜单2</div> <div class="content hide"> <div>内容2</div> <div>内容2</div> <div>内容2</div> </div> </div> <div class="item"> <div id='i3' class="header" onclick="ChangeMenu('i3');">菜单3</div> <div class="content hide"> <div>内容3</div> <div>内容3</div> <div>内容3</div> </div> </div> <div class="item"> <div id='i4' class="header" onclick="ChangeMenu('i4');">菜单4</div> <div class="content hide"> <div>内容4</div> <div>内容4</div> <div>内容4</div> </div> </div> </div> <script> function ChangeMenu(nid){ var current_header = document.getElementById(nid); var item_list = current_header.parentElement.parentElement.children; for(var i=0;i<item_list.length;i++){ var current_item = item_list[i]; current_item.children[1].classList.add('hide'); } current_header.nextElementSibling.classList.remove('hide'); } </script> </body> </html>

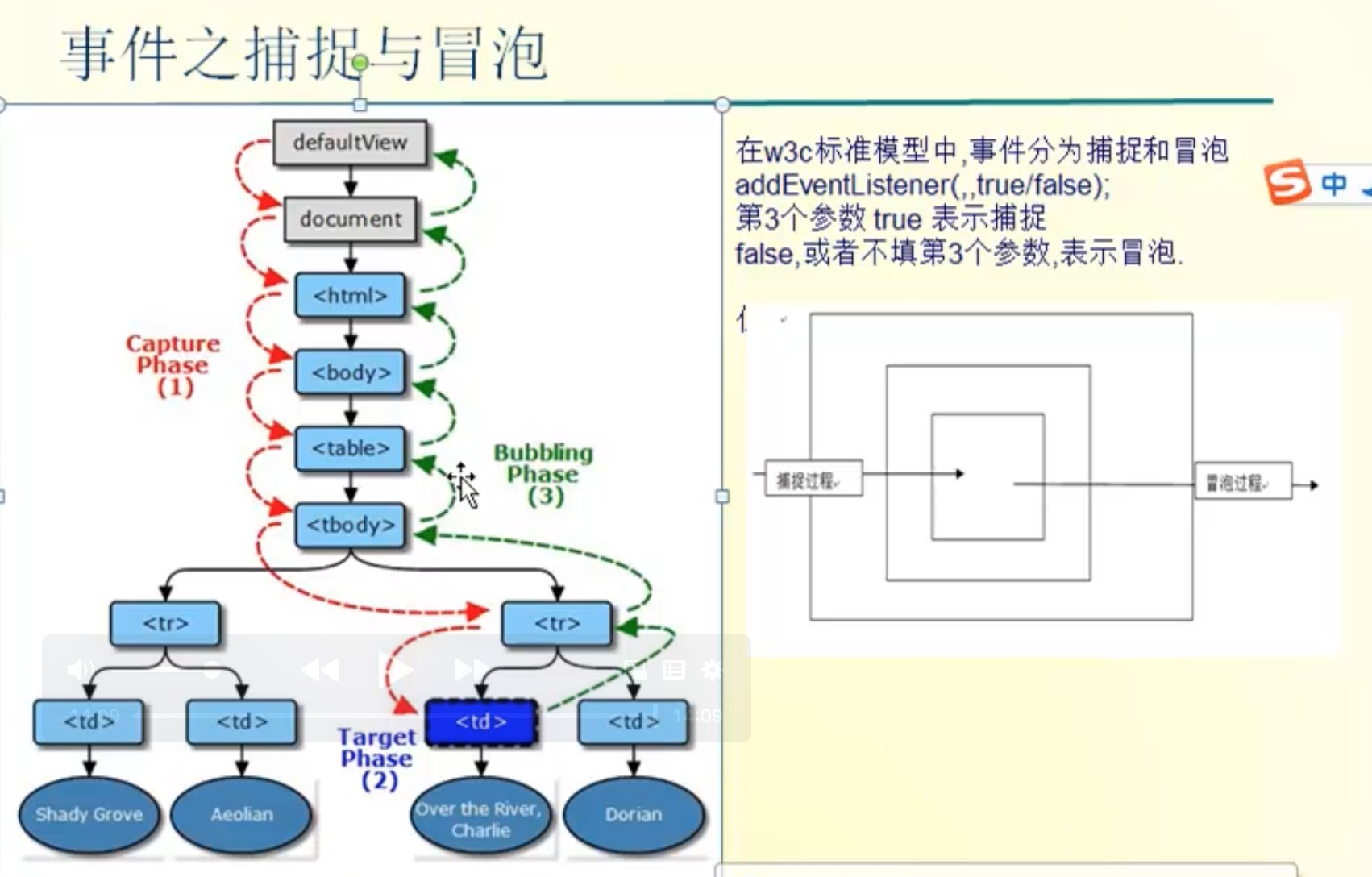
四 事件捕捉与冒泡
这要从绑定事件其实还有一种,不过很少使用,如下代码
<div id="main" style="width: 400px;height: 400px;background-color: pink"> <div id="content" style="width: 200px;height: 200px;background-color: #337ab7"></div> </div> <script> var main=document.getElementById('main'); var content=document.getElementById('content'); main.addEventListener('click',function () {console.log('main')},false); content.addEventListener('click',function () {console.log('content')},false); </script>
当addEventListener第三个参数为false时候是冒泡过程,为true是捕捉过程,再点击子标签时候,true和false有着不同的结果,过程如下图






 浙公网安备 33010602011771号
浙公网安备 33010602011771号