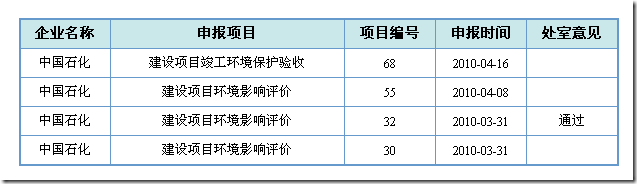
表格效果2
//表格的属性
$("#tbl").attr("cellSpacing","1").attr("cellPadding","0");
$("#tbl").attr("bgColor","#6699cc").attr("colSpan","2");
$("#tbl").css({"font-size":"13px","line-height":"28px","width":"600px","margin":"20px 0 0 0","text-align":"center","border":"1px solid #6699cc"}); //表格整体样式
$("#tbl tr").css({"background":"white"}); //标题行样式
$("#tbl tr:eq(0)").css({"font-size":"14px","font-weight":"bold","background":"#CAE8EA"}); //标题行样式
$("td:empty").text(" "); //将空表格填充一个内容,防止表格垮掉





 浙公网安备 33010602011771号
浙公网安备 33010602011771号