牛腩购物33:发布网站,将网站上传到外网,讲数据库发布到远程服务器,如何在服务器上开数据库,更换电脑后微软企业库报错,网站异常后发送错误信息到指定邮箱,设置错误页
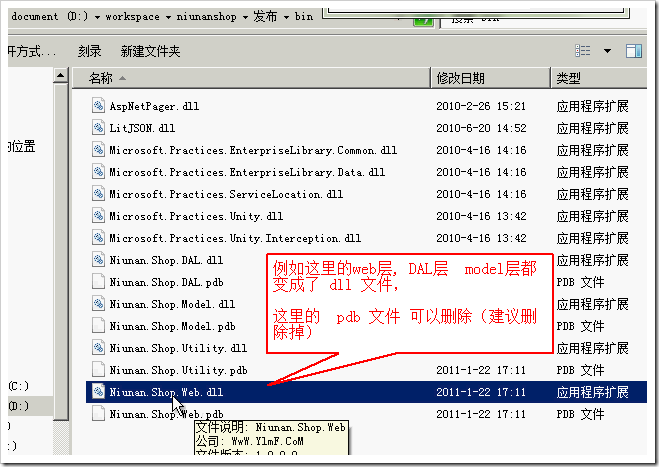
当我们在一台电脑上编写代码,然后我们更换到另外一台,如果是有使用微软企业库,是会报错的,需要导入微软企业库的5个dll,可以放在bin文件夹里面,记得要在DAL层上对 dll 进行引用
在 E:\Program Files (x86)\EntLib50Src\bin 文件夹里面
1:Microsoft.Practices.ServiceLocation.dll
2:Microsoft.Practices.EnterpriseLibrary.Data.dll
3:Microsoft.Practices.EnterpriseLibrary.Common.dll
4:Microsoft.Practices.Unity.dll
5:Microsoft.Practices.Unity.Interception.dll
这样才能完全使用微软企业库。
知识点二:网站异常后发送错误信息到指定邮箱
如果我们在使用网站的时候,网站报错,如何获取这些信息呢? 牛叉一点的,可以使用 Log4net 来获取日志,这里我们使用 Application_Error事件
protected void Application_Error(object sender, EventArgs e) { //在出现未处理的错误时运行的代码 Exception objErr = Server.GetLastError().GetBaseException(); string time = DateTime.Now.ToString(); string error = ""; error += "<strong>异常信息: </strong>" + objErr.Message + "<br>"; error += "<strong>异常发生时间:</strong>" + time + "<br>"; error += "<strong>IP: </strong>" + Request.UserHostAddress + "<br>"; error += "<strong>发生异常页: </strong>" + Request.Url.ToString() + "<br>"; string url_re = ""; if (Request.UrlReferrer != null) { url_re = Request.UrlReferrer.ToString(); } error += "<strong>上次请求的URL: </strong>" + url_re + "<br>"; error += "<strong>堆栈跟踪: </strong><br>" + objErr.StackTrace.Replace("\r\n", "<br>") + "<br>"; if (!objErr.Message.Contains("不存在")) { Utility.email.SendMail("网站有点小问题,请查看" + time, error, "17270@qq.com", "9102@qq.com", "9102@qq.com", "密码", "smtp.qq.com"); } }
发送邮件的代码
/// <summary>邮件发送类 /// /// </summary> public class email { //using System.Net.Mail; // using System.Net; /// <summary>发送email,默认是25端口.用法:SendMail("邮件标题", "你的密码是:" , 收件人地址,
"发信人完整邮箱地址", "发信人完整邮箱地址", "密码", "smtp.qq.com(QQ的smtp地址,不同的域名邮箱地址不通)") /// /// </summary> /// <param name="title">邮件标题</param> /// <param name="body">邮件内容</param> /// <param name="toAdress">收件人</param> /// <param name="fromAdress">发件人</param> /// <param name="userName">发件用户名</param> /// <param name="userPwd">发件密码</param> /// <param name="smtpHost">smtp地址</param> public static void SendMail(string title, string body, string toAdress, string fromAdress, string userName, string userPwd, string smtpHost) { try { MailAddress to = new MailAddress(toAdress); MailAddress from = new MailAddress(fromAdress); System.Net.Mail.MailMessage message = new System.Net.Mail.MailMessage(from, to); message.IsBodyHtml = true; // 如果不加上这句那发送的邮件内容中有HTML会原样输出 message.Subject = title; message.Body = body; SmtpClient smtp = new SmtpClient(); smtp.UseDefaultCredentials = true; smtp.Port = 25; smtp.Credentials = new NetworkCredential(userName, userPwd); smtp.DeliveryMethod = SmtpDeliveryMethod.Network; smtp.Host = smtpHost; //message.To.Add(toAdress); //用 To.Add方法能增加收件箱的号码 smtp.Send(message); } catch (Exception ex) { throw ex; } } }
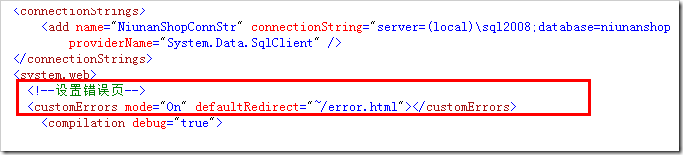
知识点三:设置网站错误页,当网站报错的时候,页面跳转到错误页
<!--设置错误页--> <customErrors mode="On" defaultRedirect="~/error.aspx"></customErrors>
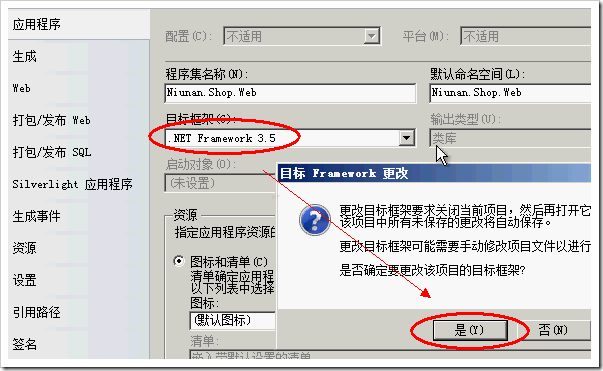
知识点四:如果我们的项目是用 asp.net 4.0制作的,但是空间是 asp.net 3.5,这个时候如何对项目进行转换呢?
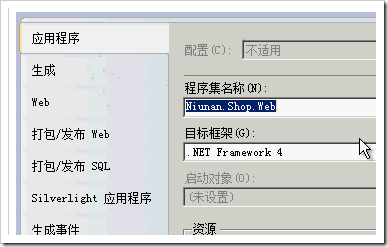
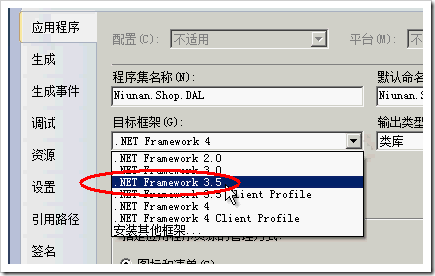
需要对你项目里面的各个层,进行一个转换成 .net 3.5
我们重新选择为 3.5 即可
如果是asp.net 4.0转成 .net 3.5之后,还需要去 web.config里面,删除 httpRuntime requestValidationMode=”2.0” 这一行
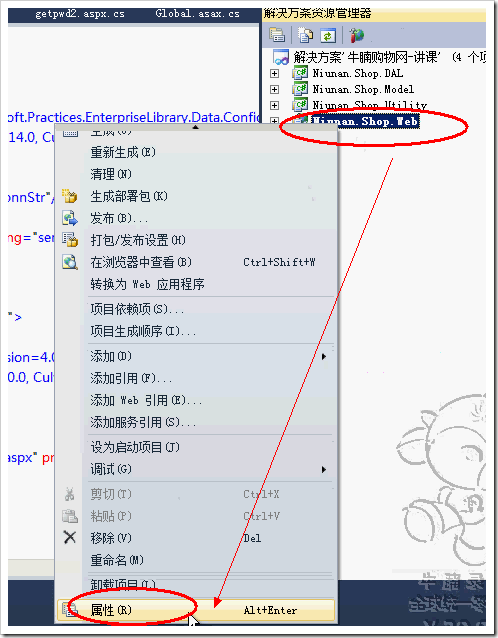
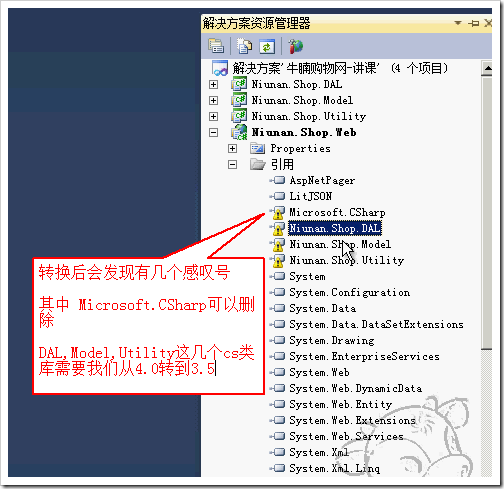
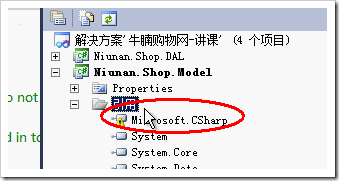
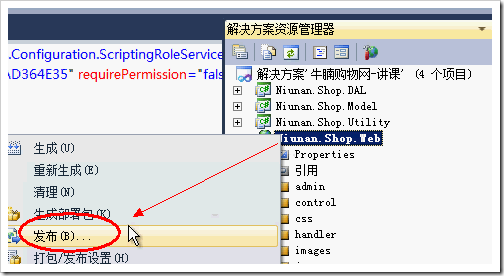
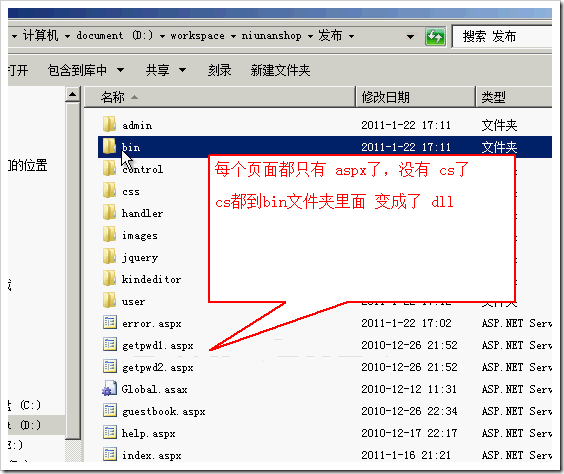
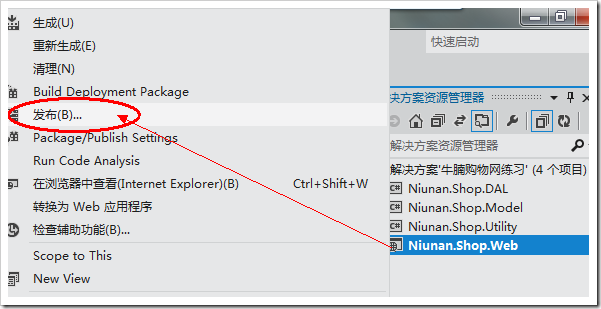
知识点四:如何发布网站? 我们选中web层,右键 发布,这样其他的DAL层,Model层和Utility层的cs代码会变成bin文件夹里面的dll文件。web层的cs文件也会变成dll
如果是vs2010,的发布是这样的
然后开始上传
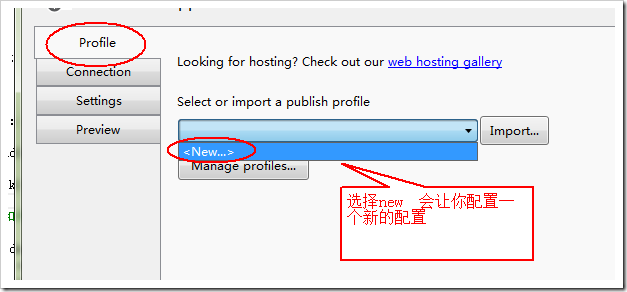
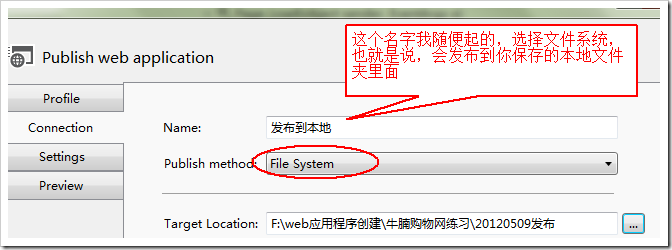
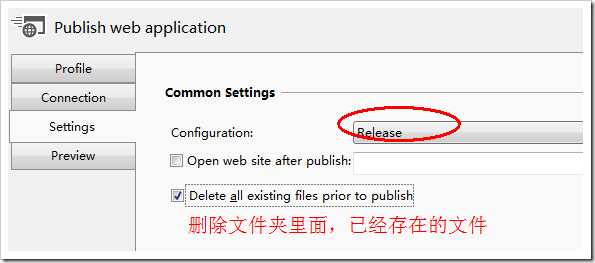
如果是vs2011,是这样的(vs2011的中文版到了这一步,居然是英文的,坑爹··)
记得是选择 release 而不是 debug。因为 release 是对网页里面的程序进行了优化了的
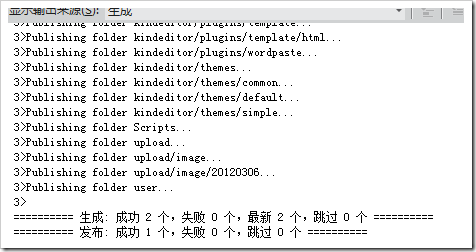
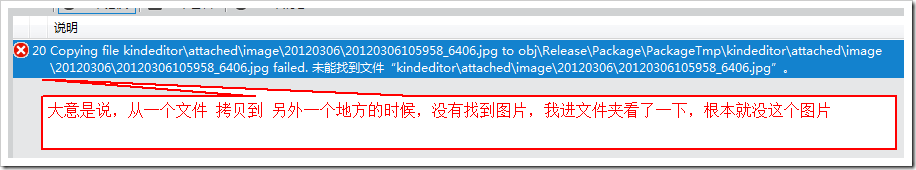
今天发布的时候,总是报一个编辑器的错误,如图,提示一个图片,拷贝的时候,没找到,我进了文件夹,发现里面是空的,根本就没有,但是为什么会报错呢?
于是我在vs里面打开web层的文件夹,发现还真的有一张图片,估计是以前做测试的时候有存在,但是可能是当时直接去文件夹删除了,而没有在vs里面删除
选中,手动删除,再次发布,成功。

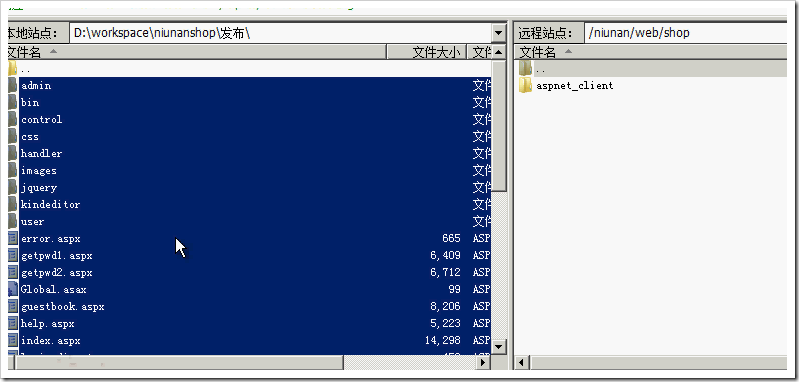
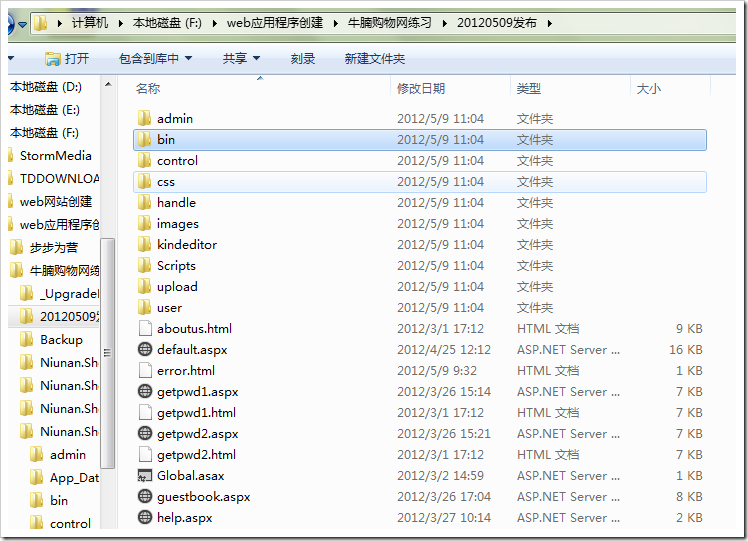
我们去文件看看,选中文件,并上传到 服务器上。

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号