struts2 整合 jQuery-easyUI之datagrid小例子
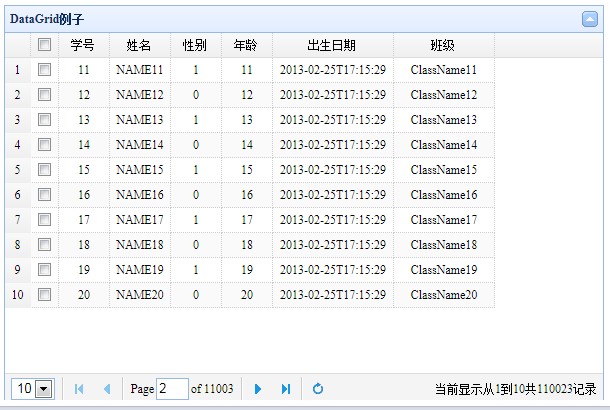
运行结果:

实体类:
package com.yjdgis.domain; import java.util.Date; public class Student { private Integer id; private Integer age; private String name; private Date birthday; private String className; private char sex; public Student(){ } public Student(Integer id, Integer age, String name, Date birthday, String className, char sex) { this.id = id; this.age = age; this.name = name; this.birthday = birthday; this.className = className; this.sex = sex; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String getName() { return name; } public void setName(String name) { this.name = name; } public Date getBirthday() { return birthday; } public void setBirthday(Date birthday) { this.birthday = birthday; } public String getClassName() { return className; } public void setClassName(String className) { this.className = className; } public char getSex() { return sex; } public void setSex(char sex) { this.sex = sex; } }
dao接口:
package com.yjdgis.dao;
import java.util.List;
public interface StudentDao {
public List<Object> getStudent(int page,int rows);
public int getTotalPages(int rows);
}
dao.impl(模拟了一个数据库)
package com.yjdgis.dao.impl;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import com.yjdgis.dao.StudentDao;
import com.yjdgis.domain.Student;
public class StudentDaoBean implements StudentDao {
private static List<Student> list ;
static{
//模拟数据
list = new ArrayList<Student>();
for(int i=1;i<=110023;i++){
Student st = new Student(i,i,"NAME"+i,new Date(),"ClassName"+i,i%2==0? '0':'1');
list.add(st);
}
}
@Override
public List<Object> getStudent(int page, int rows) {
System.out.println(page +" : "+ rows);
List<Object> students = new ArrayList<Object>();
for(int i=page*rows ;i<rows*(page+1); i++ ){
students.add(list.get(i));
}
//获取数据
return students;
}
@Override
public int getTotalPages(int rows) {
int size = list.size();
//int pages = size%rows==0? size/rows: size/rows+1;
return size;
//获取总的条数
}
}
不那么麻烦了,没有了server层 直接应用dao层
Action:
package com.yjdgis.action; import java.util.List; import javax.servlet.http.HttpServletRequest; import org.apache.struts2.interceptor.ServletRequestAware; import com.opensymphony.xwork2.ActionSupport; import com.yjdgis.dao.StudentDao; import com.yjdgis.dao.impl.StudentDaoBean; public class StudentAction extends ActionSupport implements ServletRequestAware { private static final long serialVersionUID = 1L; private StudentDao studentDao; private HttpServletRequest request; private int total; private List<Object> rows; public StudentAction(){ System.out.println("Action初始化了"); } public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public List<Object> getRows() { return rows; } public void setRows(List<Object> rows) { this.rows = rows; } @Override public void setServletRequest(HttpServletRequest request) { this.request = request; } public String execute(){ int page = Integer.parseInt(request.getParameter("page")); int row = Integer.parseInt(request.getParameter("rows")); studentDao=new StudentDaoBean(); this.rows = studentDao.getStudent(page, row); this.total = studentDao.getTotalPages(row); System.out.println("总页数:"+this.total); return "success"; } }
strut2配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd"> <struts> <package name="dataGrid" extends="json-default"> <action name="studentAction" class="com.yjdgis.action.StudentAction" method="execute"> <result name="success" type="json"/> </action> </package> </struts>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <display-name></display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>*.action</url-pattern> </filter-mapping> </web-app>
jsp:
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>easyUi-dataGrid</title> <link rel="stylesheet" type="text/css" href="easyUi/easyui.css"> <script type="text/javascript" src="js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> <script type="text/javascript"> var xmlhttp; function verify(){ if(window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); if(xmlhttp.overrideMimeType){ xmlhttp.overrideMimeType("text/xml"); } }else if(window.ActiveXObject){ var activerxName = ["MSXML2.XMLHTTP","Microsoft.XMLHTTP"]; for(var i=0;i<activerxName.length;i++){ try{ xmlhttp = new ActiveXObject(activerxName[i]); break; }catch(e){ } } } if(!xmlhttp){ alert("XMLHttpRequest对象创建失败"); return; } xmlhttp.onreadystatechange = callback; xmlhttp.open("POST","studentAction.action?page=1&rows=5","true"); xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xmlhttp.send(); } function callback(){ if(xmlhttp.readyState == 4){ if(xmlhttp.status == 200){ var oBook = eval('(' + xmlhttp.responseText + ')'); $.messager.alert('test jsonData',xmlhttp.responseText); } } } $(function(){ $("#tt").datagrid({ title:'DataGrid例子', width:600, height:400, pageSize:5, pageList:[5,10,15,20], nowrap:false, striped:true, collapsible:true, url:'studentAction.action', loadMsg:'数据加载中...', sortName:'code', sortOrder:'desc', remoteSort:false,
pagination :true,//可以不要下面的 注释部分 要显示中文 可以easyui-lang-zh_CN.js
frozenColumns:[[ {field:'ck',checkbox:true} ]], columns:[[ {title:'学号',field:'id',width:'50',rowspan:2,align:'center'}, {title:'姓名',field:'name',width:'60',rowspan:2,align:'center'}, {title:'性别',field:'sex',width:'50',rowspan:2,align:'center'}, {title:'年龄',field:'age',width:'50',rowspan:2,align:'center'}, {title:'出生日期',field:'birthday',width:'120',rowspan:2,align:'center'}, {title:'班级',field:'className',width:'100',rowspan:2,align:'center'} ]], pagination:true, rownumbers:true });
/* $('#tt').datagrid('getPager').pagination({ displayMsg:'当前显示从{from}到{to}共{total}记录', onBeforeRefresh:function(pageNumber, pageSize){ $(this).pagination('loading'); //alert('pageNumber:'+pageNumber+',pageSize:'+pageSize); $(this).pagination('loaded'); }, }); */ })(); </script> </head> <body> <a href="javascript:vodi(0)" onclick="verify()" class="easyui-linkbutton">json</a> <h2><b>DataGrid</b></h2> <table id="tt"></table> <hr> <form action=""> <input type="submit" value="提 交"> </form> </body> </html>
说明:返回的json格式的数据格式:
{
"total": 2,
"rows": [
{
"userCode": "kf123456",
"userName": "屌丝",
"attorney": "屌丝",
"addressee": "文哥哥",
"userAddr": "大幅度舒服点",
"tele2": "18987651525",
"applyDate": "2013-06-27 09:11:38"
},
{
"userCode": "kf_123456",
"userName": "白秋霜",
"attorney": "白秋霜",
"addressee": "文哥哥",
"userAddr": "江湖难填恨海,剑出伤我心怀",
"tele2": "18987651525",
"applyDate": "2013-06-27 09:09:27"
}
]
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号