jQuery+css3打造的一款炫酷的曲线图
jQuery+css3炫酷的曲线图,可做作为统计一样数据时来利用它!是一款基于jquery+css3实现的交互式曲线图形插件。有两种形式的统计方式,一种是曲线统计,一种是柱形统计方式。这些都是常用的统计方式,鼠标移动到原点时可设置当前的数据。
主要代码如下:
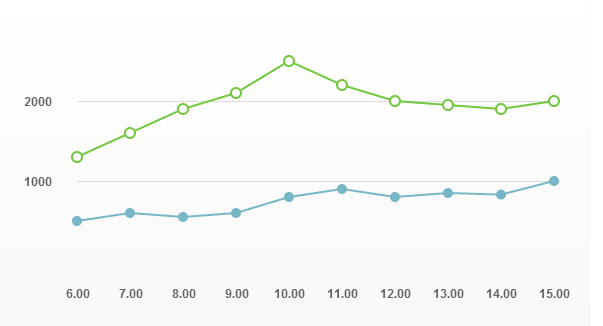
1 var graphData = [{ 2 // Visits 3 data: [ [6, 1300], [7, 1600], [8, 1900], [9, 2100], [10, 2500], [11, 2200], [12, 2000], [13, 1950], [14, 1900], [15, 2000] ], 4 color: '#71c73e' 5 }, { 6 // Returning Visits 7 data: [ [6, 500], [7, 600], [8, 550], [9, 600], [10, 800], [11, 900], [12, 800], [13, 850], [14, 830], [15, 1000] ], 8 color: '#77b7c5', 9 points: { radius: 4, fillColor: '#77b7c5' } 10 } 11 ];
就如代码介绍,可以直接输入数组进行曲线图的显示。
效果图如下:
1)柱形

2)曲线形

以上就是两个效果,更多效果请关注jquery特效分享
下载特效:点击下载





 浙公网安备 33010602011771号
浙公网安备 33010602011771号