Sencha Touch开发实例:有动画效果iPad的网站首页
在51CTO的专题“Sencha Touch入门教程”中我们已对如何使用Sencha touch进行开发有了初步的认识。在本系列教程中,将学习如何使用Sencha Touch,开发一个适合在iPad上运行的网页应用,并详细讲解其中的技巧。本文的阅读对象为对Sencha Touch有一定基础的读者,如果读者不熟悉相关内容,请先查看51CTO的专题。
构图设计
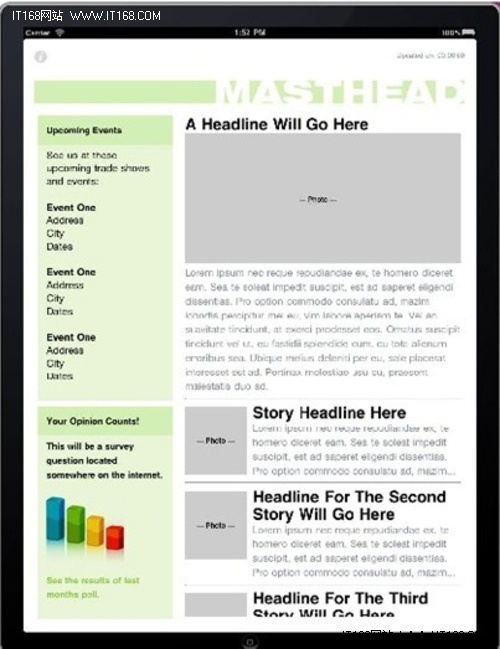
在本教程中,将指导大家使用Sench Touch,设计一个适合在iPad上观看的网站首页,并且有一定的动画效果,我们先来看下在模拟器上看到的最终效果图,如下图所示:

在这个例子中,读者将学习到如何用Sencha Touch设计基本的ipad页面以及其中用到的技巧以及动画效果。下面我们开始学习的旅程。
设计页面构图
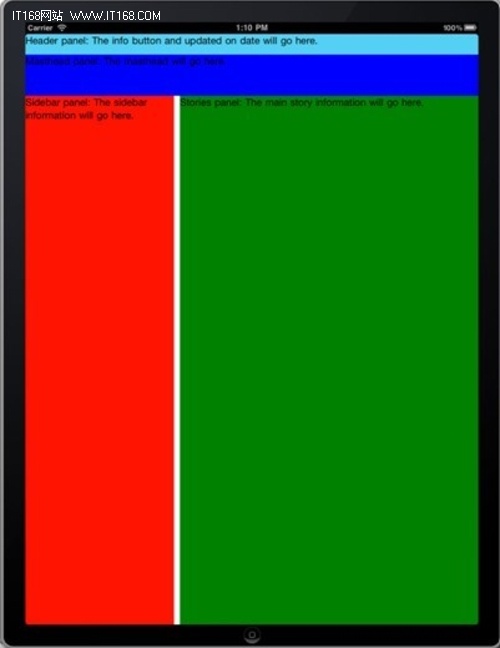
首先,我们来看下我们页面的构图,为了方便读者看到清晰看到页面的结构,我们用不同的颜色作了标识,如下图:

框架页面设计
下面开始对index.html首页进行编码,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Newsletter</title> <!-- Sencha Touch CSS --> <link rel="stylesheet" href="../sencha-touch/resources/css/sencha-touch.css" type="text/css"> <!-- Sencha Touch JS --> <script type="text/javascript" src="../sencha-touch/sencha-touch-debug.js"></script> <!-- Application JS --> <script type="text/javascript" src="index-a.js"></script> </head> <body></body>
这里,我们要把引用了Sencha touch中的CSS文件和核心文件,然后这里第一步,我们把要编写的js文件命名为index-a.js。
接者我们开始一步步编写index-a.js,代码如下:
Ext.setup({ tabletStartupScreen: 'tablet_startup.png', icon: 'icon.png', glossOnIcon: true, });
首先在Ext.setup中,设置了 tabletStartupScreen属性,这个属性是适合在象ipad这样的平板电脑中设置的,指定了启动应用的界面图片,目前只能以tablet_startup.png命名,而且大小规定为768*1024 pixels。
同时,在icon属性中,指定了icon.png作为应用的图标,目前也只能使用icon.png的文件名命名。而glossOnIcon属性则指定了图标使用的是带光泽的效果(设置为true)。接下来,我们编写onfunction方法,代码如下:
Ext.setup({ tabletStartupScreen: 'tablet_startup.png', icon: 'icon.png', glossOnIcon: true, onReady: function() { var header = new Ext.Panel({ height: 35, style:"background-color:lightblue;", html: "The info button and updated on date will go here." }); var masthead = new Ext.Panel({ height: 70, style:"background-color:blue;", html: "The masthead will go here." }); var sidebar = new Ext.Panel({ flex: 1, style:"background-color:red;", html: "The sidebar information will go here.", }); var stories = new Ext.Panel({ flex: 2, style:"background-color:green;", html: "The main story information will go here." }); var content = new Ext.Panel({ height: 899, layout: { type:'hbox', align:'stretch' }, items: [ sidebar, { xtype: 'component', height: 10, width: 10 }, stories ] }); rootPanel = new Ext.Panel({ fullscreen:true, style:"background-color:white", layout: { type:'vbox', align:'stretch' }, items:[header, masthead, content] }); }
我们逐一来分析以上的代码。首先,onready方法,发生在当页面加载完毕时启用。接下来,我们定义了多个pannel面板控件,面板的作用是包含其他的控件,并形成相对独立的区域,在教程中,我们只是将pannel中填上颜色及文字以示区别。
在head面板中,注意到设定了height高度,由于这里是针对ipad,所以这里设置了特定的高度,如果要针对其他移动设备的话,这里也可以根据实际情况设定实际的高度。而 style属性中,设定使用的样式属性,可以设置多个值,这里只设定了使用背静颜色为绿色(background-color:blue)。而html则设置了该pannel中的文本文字。
接下来的几个pannel面板中,其设置相关的值跟head面板差不多,这里不再详细描述。要注意的一点是,其中在sidebar面板中,设置了flex的属性值为1,在stories面板中,设置了其属性值为2,可以看到sidebar的宽度实际上为stories面板宽度的1/2。假如要设置为stories面板宽度的1/3,则只需要把stories面板中的flex属性值设置为3即可。
在content面板中,演示了如何在一个面板中包含多个其他的面板,这里设置了高度height为899pixels,注意如果将pannel中的所有面板的高度相加,会发现高度为1004,而不是ipad的面板高度1024,因为还有的20pixels高度为ipad本身的状态工具栏所占有的。而layout属性组中,设置了type属性为hbox,代表面板内的控件布局方式为从左到右的水平布局方式,而stretch表示控件的对齐方式为全部填充满父控件的大小。在items属性列表中,分别列出了slidebar,stories两个面板,而其中之间用大括号括起来的部分,其实这里是又增加了一个分割的控件,其宽度和高度均为10,这里使用了xtype:component 的方法,演示了另外一种创建控件的方法,当然这里你也可以依然使用pannel控件。
最后部分,再设置了一个大的pannel控件面板rootPanel,其中设置了全屏属性(fullscreen:true),背景颜色设置为白色,而布局方式这里设置为vbox,即从上到下,垂直摆放三个面板header, masthead, content。
运行后,效果如下图:

设计头部pannel
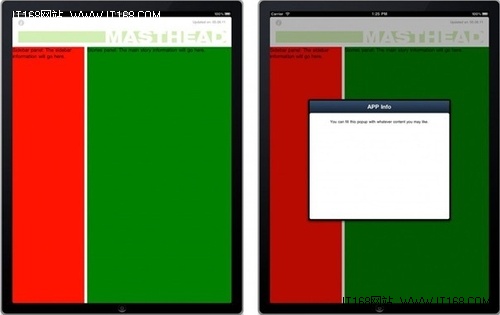
接下来,我们尝试对头部的pannel进行一些修改,在其中增加一张图片,并且实现点头部的图标时,会弹出窗口。如下图所示:

首先看如何在头部的嵌入图片,代码如下:
var masthead = new Ext.Panel({ html: '<center><img src="masthead.png"/></center>', height: 70, });
接下来,我们再加入一个小的pannel,内容为更新的时间,代码如下:
var date = new Ext.Panel({ html: '<div class="date">Updated on: 05.06.11</div>', });
这里我们用了date的CSS样式,所以还要修改下index.html页,以引入一个CSS样式文件:
<link rel="stylesheet" href="newsletter.css" type="text/css">
再加入一个info面板,其中有一个图标,代码如下:
var info = new Ext.Panel({ html: '<img src="info.png"/>', height: 35, width: 35, });
因为Sencha Touch默认的info图标比较大,所以这里用了自定义的图标,并且大小为21*21 pixels,能适合点击。
最后,我们将其组装起来,如下代码:
var header = new Ext.Panel({ height: 35, padding: '10 20 0 20', layout: { type:'hbox', align:'start' }, items: [ info, { xtype: 'component', flex: 1 }, date ], });
注意,这里使用了padding属性,分别为10,20,0,20,其中,即指定了其中的info控件距离屏幕最左边的距离为10象素,跟头部的图片为20象素,而图片与表示日期的控件的象素为0(即紧挨着),最后的20表示日期控件距离屏幕的右边距离为20象素。在info控件及date控件之间,设置了一个component控件,用来放置图片。
接下来,我们期望实现的效果是,当用户点info控件中的小button时,会弹出一个窗口,我们先来设计这个窗口,如下:
var popup = new Ext.Panel({ floating: true, modal: true, centered: true, padding: 5, width: 500, height: 425, dockedItems: [ { xtype: 'toolbar', dock: 'top', title: 'APP Info', } ], items: [ { xtype: 'panel', centered: true, padding: 20, html: '<div class="infobox">You can fill this popup with whatever content you may like.</div>' } ]
在上面的代码中,通过modal属性设置弹出的这个窗口是模态的,即弹出口,除弹出窗外的其他部分是变灰色不可选择的,当点窗口外的任意部分时,弹出窗口会被关闭。Padding为5,设定了该弹出窗口边框的宽度。
而在dockeditems属性列表中,设置了弹出窗口的标题栏位属性,这里dock为top,即表明标题栏位于弹出窗口的最上方。而items属性列表则设置了弹出窗口文字部分的属性。
在完成弹出窗口后,需要在info按钮的事件中编写相关的代码打开它,代码如下:
info.on('afterrender', function(){
this.body.on('click', function(){
popup.show('pop');
});
});
在上面的代码中,在页面完全加载完毕后,为info按钮图标增加了相关的点击的处理事件函数,其中的内容为popup.show('pop');
其中指定了上文的popup弹出窗口的显示方法为pop,当然如果不想用弹出窗口的效果的话,这里可以指定为popup.show()也可以,又或者可以使用其他效果,比如:
popup.show({type: 'slide', direction: 'down'});
小结
在本教程的第一部分,讲解了如何使用sencha touch去搭建基本的页面应用以及一些基本的技巧,在下一部分中,将进一步讲解更复杂点的动画技巧。



