EmEditor的妙用:快速预览html网页
虽然舍得经常用EmEditor来处理一些东西,但用它来预览网页却从来没有尝试过。直到今天,无意在网上看到这篇介绍文章,一试之下,感觉确实不错。
以前舍得预览网页常用的作法是:
1.对于现成的html文件:右键点击html文件,然后选“打开方式”,再从中选择相应的浏览器。现在看来可以省点事情了。
2.没有html文件时:比如说有时候我们想快速预览一段从其他地方复制的html代码,通常是先建立一个html文件,把代码拷贝到里面,然后在浏览器中打开该文件,当需要修改的时候,需要再次返回编辑器(比如说EmEditor),然后不断地在浏览器和编辑之间切换。对于舍得这样有时需要频繁调试页面效果的人来说,这不吝是一种折磨。
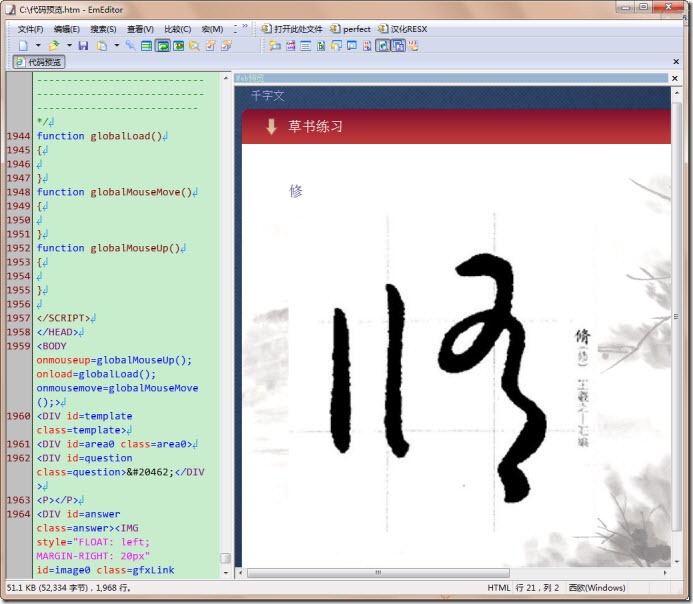
事实上,EmEditor附带了一个web预览器,点击“插件->web预览”就可以发现编辑器的底部多了一个简易的ie浏览器,点击“右键->属性”可以弹出属性设置框,在“自定义栏位置”项可以设置预览器的位置,一般我们把它放在编辑器的右侧。比如像下面这个样子:
现在,我们想测试html代码的时候,可以打开EmEditor,并打开“插件->web预览”,直接在空文档中粘贴您要预览的代码(不必保存文档),然后光标移到预览器,按F5即可马上预览您的html代码的效果。当修改完代码想看效果时,只要在右侧预览窗口中按F5刷新即可,是不是非常方便呢?
那么,我有时候想测试一小段js代码,EmEditor能否加快我的工作呢?答案是肯定的!
首先,大家要知道,EmEditor中的各种文件模板都是可以修改的,转到EmEditor的安装目录,找到“template.htm”文件,在该文件中加上“script”标签保存即可,以后想测试js片段的时候,打开EmEditor,新建一个html文档,就会发现你以前加的script标签在里面,把代码拷贝到script标签中,然后打开web预览即可,是不是一劳永逸呀!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号