launcher.xml
首先让我们看看launcher.xml中的结构:
- <com.android.launcher2.DragLayer
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
- android:id="@+id/drag_layer"
- ...
- >
- <!-- Keep these behind the workspace so that they are not visible when
- we go into AllApps -->
- <include
- android:id="@+id/dock_divider"
- layout="@layout/workspace_divider"
- ...
- />
- <!-- 分页指示器 -->
- <include
- android:id="@+id/paged_view_indicator"
- layout="@layout/scroll_indicator"
- ...
- />
- <!-- The workspace contains 5 screens of cells -->
- <com.android.launcher2.Workspace
- android:id="@+id/workspace"
- ...
- >
- <!-- 五个分屏,默认显示cell3 -->
- <include android:id="@+id/cell1" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell2" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell3" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell4" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell5" layout="@layout/workspace_screen" />
- </com.android.launcher2.Workspace>
- <!-- 搜索框/删除框 -->
- <include
- android:id="@+id/qsb_bar"
- layout="@layout/qsb_bar" />
- <!-- 显示具体全部应用的界面,包括APPS、WIGHETS的tab标签,以及显示ALL APP的页面和现实APP WIGHETS的页面 -->
- <include layout="@layout/apps_customize_pane"
- android:id="@+id/apps_customize_pane"
- ..
- />
- <!-- WorkSpace最下面的五个快捷位置 -->
- <include layout="@layout/hotseat"
- android:id="@+id/hotseat"
- ..
- />
- <!-- 刚启动的时候显示的指导页 -->
- <include layout="@layout/workspace_cling"
- android:id="@+id/workspace_cling"
- ...
- />
- <!-- 是第一次进入全部应用之后显示的指导页 -->
- <include layout="@layout/folder_cling"
- android:id="@+id/folder_cling"
- ...
- />
- </com.android.launcher2.DragLayer>
<com.android.launcher2.DragLayer
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
android:id="@+id/drag_layer"
...
>
<!-- Keep these behind the workspace so that they are not visible when
we go into AllApps -->
<include
android:id="@+id/dock_divider"
layout="@layout/workspace_divider"
...
/>
<!-- 分页指示器 -->
<include
android:id="@+id/paged_view_indicator"
layout="@layout/scroll_indicator"
...
/>
<!-- The workspace contains 5 screens of cells -->
<com.android.launcher2.Workspace
android:id="@+id/workspace"
...
>
<!-- 五个分屏,默认显示cell3 -->
<include android:id="@+id/cell1" layout="@layout/workspace_screen" />
<include android:id="@+id/cell2" layout="@layout/workspace_screen" />
<include android:id="@+id/cell3" layout="@layout/workspace_screen" />
<include android:id="@+id/cell4" layout="@layout/workspace_screen" />
<include android:id="@+id/cell5" layout="@layout/workspace_screen" />
</com.android.launcher2.Workspace>
<!-- 搜索框/删除框 -->
<include
android:id="@+id/qsb_bar"
layout="@layout/qsb_bar" />
<!-- 显示具体全部应用的界面,包括APPS、WIGHETS的tab标签,以及显示ALL APP的页面和现实APP WIGHETS的页面 -->
<include layout="@layout/apps_customize_pane"
android:id="@+id/apps_customize_pane"
..
/>
<!-- WorkSpace最下面的五个快捷位置 -->
<include layout="@layout/hotseat"
android:id="@+id/hotseat"
..
/>
<!-- 刚启动的时候显示的指导页 -->
<include layout="@layout/workspace_cling"
android:id="@+id/workspace_cling"
...
/>
<!-- 是第一次进入全部应用之后显示的指导页 -->
<include layout="@layout/folder_cling"
android:id="@+id/folder_cling"
...
/>
</com.android.launcher2.DragLayer>
接着我们来一一认识每一个View控件。
1、最外层的DragLayer,是一个继承自FramLayout的View控件,显示的就是整个桌面根容器。桌面的所有控件都是位于DragLayer中。
2、id/dock_divider,使用了布局workspace_divider,其实就是一个ImageView。是Workspace与Hotseat之间的分割线。

3、id/paged_view_indicator,使用了布局scroll_indicator,显示效果是在id/dock_divider上显示一条淡蓝色的横线,来指示当分屏所处的位置
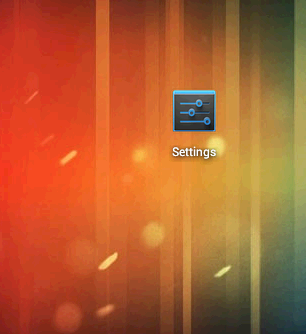
4、id/workspace ,工作空间拥有五个workspace_screen,即有五个分屏,每个分屏都可以放置shortcut和AppWidget,效果如下:

5、id/cell1..cell5 ,分别代表五个分屏
6、id/qsb_bar 搜索框/删除框,根据需要进行切换


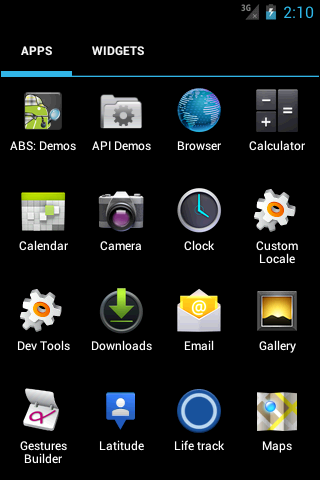
7、id/apps_customize_pane,效果如下

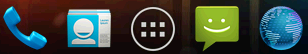
8、id/hotseat 即主屏幕下方的五个快捷位置

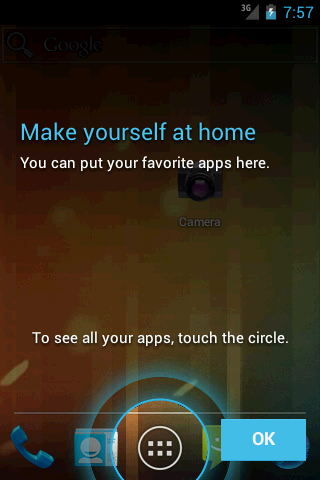
9、id/workspace_cling当第一次运行Launcher2时,会显示的用于指导的动画,以后不再显示


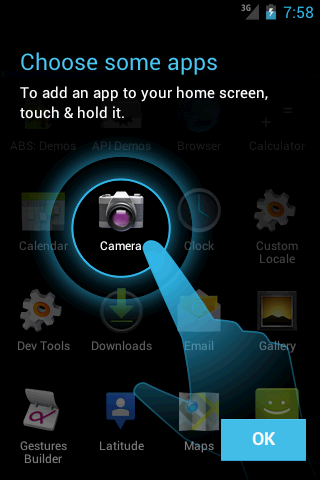
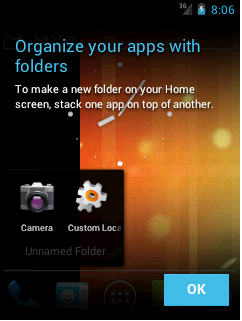
10、id/folder_cling,第一次使用Folder时,展示给用户的指导画面。

这样,我们已经可以使每个UI界面及组件都对号入座,这会使接下来分析的时候更加清晰

