Silverlight的资源
-
作为应用程序包中的单个文件。
-
作为按需检索的单个文件。
-
作为嵌入应用程序包的程序集中的文件。
-
作为嵌入外部库包的程序集中的文件。
-
作为程序集中嵌入的按需检索的文件。
对于这个说法,我觉得很晦涩,所以亲自实践了一下。对于 Silverlight 来说,我们可以将资源发布到 xap 的包中,也可以部署到其所在的网站,控制这个的一个重要的选项就是我们在 Build 工程时的一个 build action 属性。

下面讨论三种在工程中引用资源的方法:资源 Resource、内容 content 和 none。
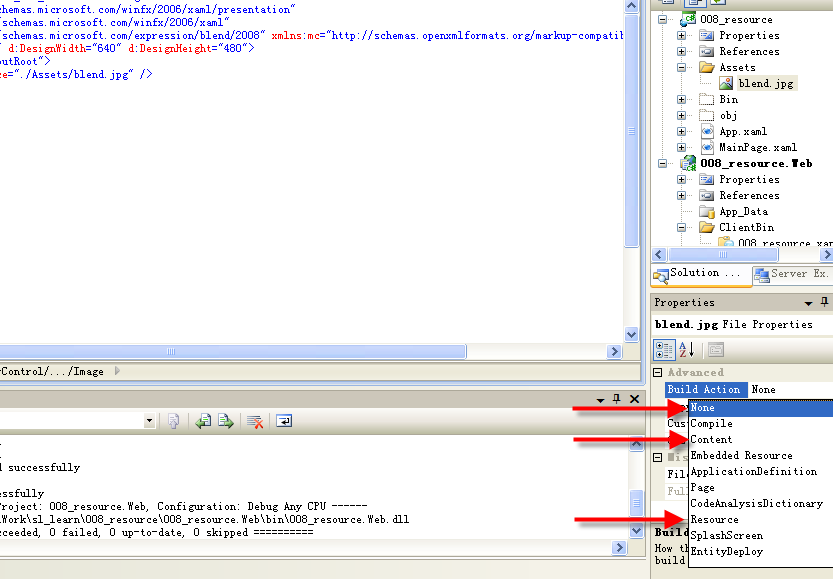
1、默认情况下 mainPage.xaml 的 Build action 是 Page,而加入的资源文件则是 Resource。这样,我们加入到 应用的根目录下的图片可以这样引用。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Image Source="./blend.jpg"></Image>
</Grid>
</UserControl>
编译后,可以看到图片。
资源(Resource):这个build action选项会将文件嵌入项目的程序集中。这个选项意味着,如果你添加了一个视频,那么你生成的xap会比你想象中的要大一些。
2、 按照内容的方式进行 build。我们先看一下代码:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Image Source="./blend.jpg" Width="250" Margin="0,0,300,0"></Image>
<MediaElement Source="./old6.mp4" Margin="250,50,0,0" Width="200"></MediaElement>
</Grid>
</UserControl>
虽然引用的方式没有变化,但是此时我们必须将 jpg 和 mp4 文件放到网站的 ClientBin 或者其他和我们的应用同级的目录中,才能够正常的访问,而此时,我们生成的 xap 又变成了一个小巧的文件包。
如果我们不适用相对的路径,仍然可以用绝对的路径来访问我们的应用。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Image Source="./blend.jpg" Width="250" Margin="0,0,300,0"></Image>
<MediaElement Source="http://localhost:7323/009_uri.Web/ClientBin/old6.mp4" Margin="250,50,0,0" Width="200"></MediaElement>
</Grid>
</UserControl>
我认为,这种方法使我们日常项目中经常用到的。
另外,如果我们使用前导斜杠(/)的相对URI,则表示我们要基于应用程序跟的位置来寻找资源。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Image Source="./blend.jpg" Width="250" Margin="0,0,300,0"></Image>
<MediaElement Source="/../Assets/old6.mp4" Margin="250,50,0,0" Width="200"></MediaElement>
</Grid>
</UserControl>
3、build action 为 none的时候,我们可以按照2的方式来进行引用。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号