【WinForm窗体控件开发】之三续 窗体控件设计时的事件属性
这次我们主要将上回自定义控件的Attribute部分如何定义Event事件属性简单说明下:
在自定义的控件中添加自定义的事件属性步骤:
1.需要声明自定义事件参数,一般是继承自EventArgs类;
2.声明事件委托;
3.定义事件名称;
下面我们来看看一个自定义事件的示例:
我们首先定义一个窗体控件【SecondControl自定义控件的Event属性.cs】,代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WinFormControlLibrary
{
public partial class SecondControl自定义控件的Event属性 : TextBox
{
/// <summary>
/// Constructor
/// </summary>
public SecondControl自定义控件的Event属性()
{
InitializeComponent();
}
/// <summary>
/// 声明CustomerLogin自定义事件参数
/// </summary>
public sealed class CustomerLoginEventArgs : EventArgs { }
/// <summary>
/// 声明CustomerLogout自定义事件参数
/// </summary>
public sealed class CustomerLogoutEventArgs : EventArgs { }
/// <summary>
/// 声明CustomerLogin事件委托
/// </summary>
public delegate void CustomerLoginEventHandler(object sender, CustomerLoginEventArgs e);
/// <summary>
/// 声明CustomerLogout事件委托
/// </summary>
public delegate void CustomerLogoutEventHandler(object sender, CustomerLogoutEventArgs e);
/// <summary>
/// 声明事件名称
/// </summary>
[CategoryAttribute("自定义事件")]
public event CustomerLoginEventHandler CustomerLogin
{
add { }
remove { }
}
/// <summary>
/// 声明事件名称
/// </summary>
[CategoryAttribute("自定义事件")]
public event CustomerLogoutEventHandler CustomerLogout
{
add { }
remove { }
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
}
}
}
接下来,新建Form并添加这个自定义控件,代码如下:
namespace 自定义窗体控件Demo
{
partial class 之三窗体控件设计时Event属性Attribute
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.secondControl自定义控件的Event属性1 = new WinFormControlLibrary.SecondControl自定义控件的Event属性();
this.SuspendLayout();
//
// secondControl自定义控件的Event属性1
//
this.secondControl自定义控件的Event属性1.Location = new System.Drawing.Point(55, 48);
this.secondControl自定义控件的Event属性1.Name = "secondControl自定义控件的Event属性1";
this.secondControl自定义控件的Event属性1.Size = new System.Drawing.Size(100, 20);
this.secondControl自定义控件的Event属性1.TabIndex = 0;
//
// 之三窗体控件设计时Event属性Attribute
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(284, 262);
this.Controls.Add(this.secondControl自定义控件的Event属性1);
this.Name = "之三窗体控件设计时Event属性Attribute";
this.Text = "之三窗体控件设计时Event属性Attribute";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private WinFormControlLibrary.SecondControl自定义控件的Event属性 secondControl自定义控件的Event属性1;
}
}
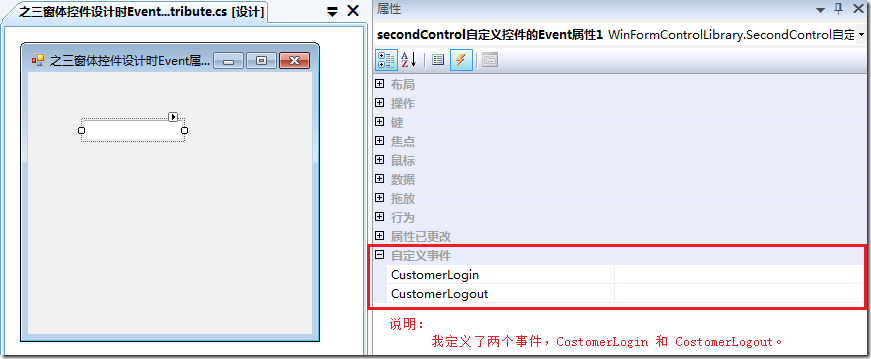
添加完成后,我们就可以在设计时的属性栏中看见我们自定义的属性了。
关于设计时的Attribute就基本介绍到这里。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号