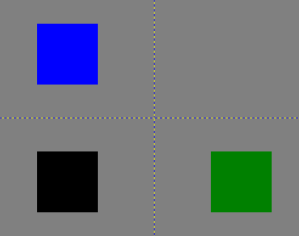
如果Grid是页面中的根元素,Grid不会根据子元素的尺寸来改变大小,在下面的例子里,Grid会充满整个页面。
<Grid x:Name="Grid" ShowGridLines="True" Background="Gray">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle x:Name="BlueRect" Width="100" Height="100"
Grid.Column="0" Grid.Row="0"
Fill="Blue"/>
<Rectangle x:Name="BlackRect" Width="100" Height="100"
Grid.Column="0" Grid.Row="1"
Fill="Black"/>
<Rectangle x:Name="GreenRect" Width="100" Height="100"
Grid.Column="1" Grid.Row="1"
Fill="Green"/>
</Grid>

如果Grid包含在一个Canvas中
<Canvas x:Name="Carriar">
….上面的例子代码
</Canvas>
此时,Grid会根据子元素的尺寸改变自己的大小

如果 <Canvas> 不定义Width和Height,<Grid>的位置会不可捉摸
<Grid>中的<Border>如果不指定Width/Height或HorizontalAlignment/VerticalAlignment,<Border>会自动充满Grid,即 HorizontalAlignment/VerticalAlignment="Stretch"




 浙公网安备 33010602011771号
浙公网安备 33010602011771号