使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置
因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings sync插件来实现这个需求。
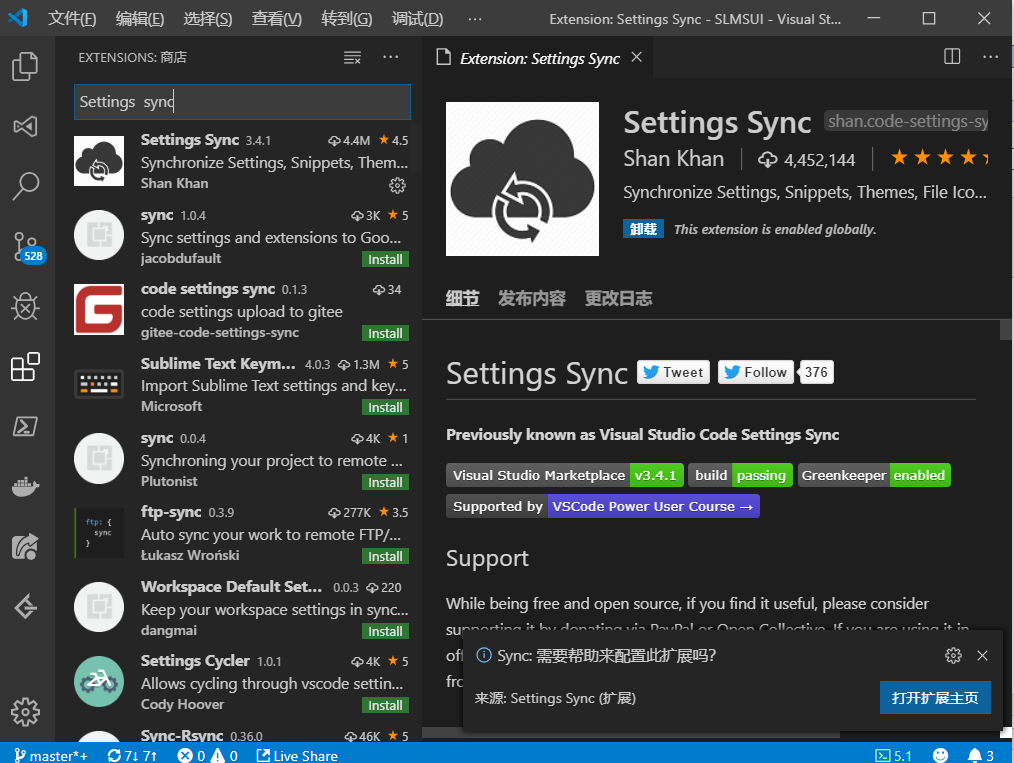
第一步:在VS Code中安装Settings sync插件

第二步:在github中新建一个token
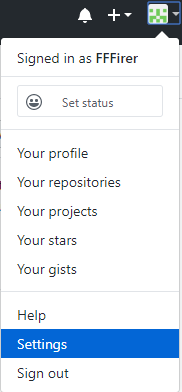
点击自己github的头像,选择Settings。

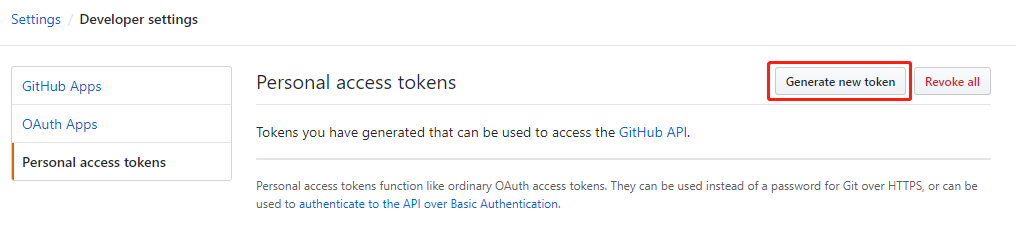
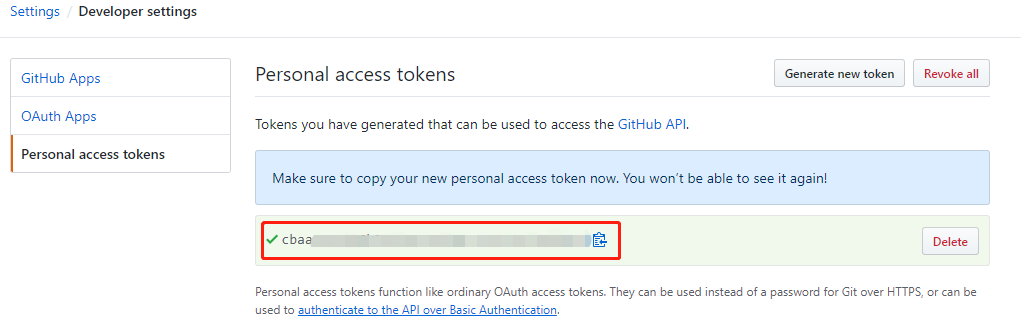
进入Develper Setting,生成一个新的token。

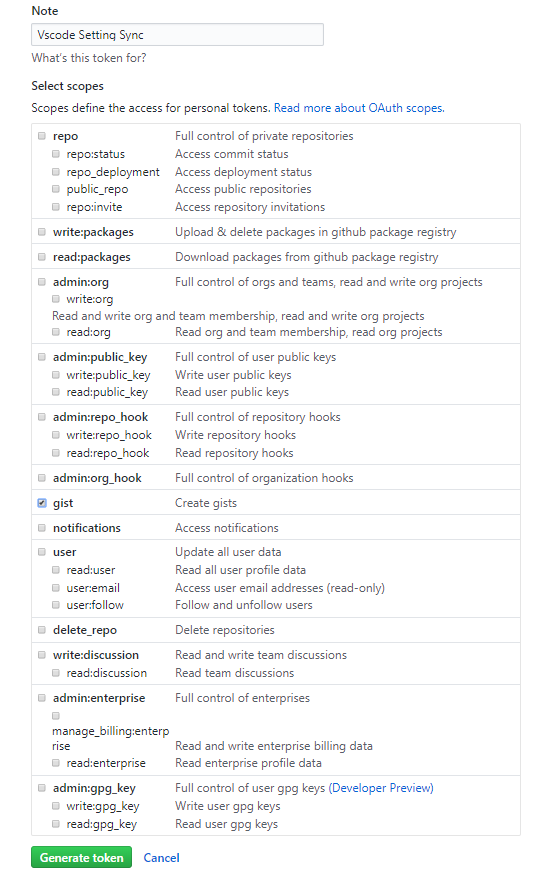
勾选gists

记住这个token值。

在VS Code中进行设置
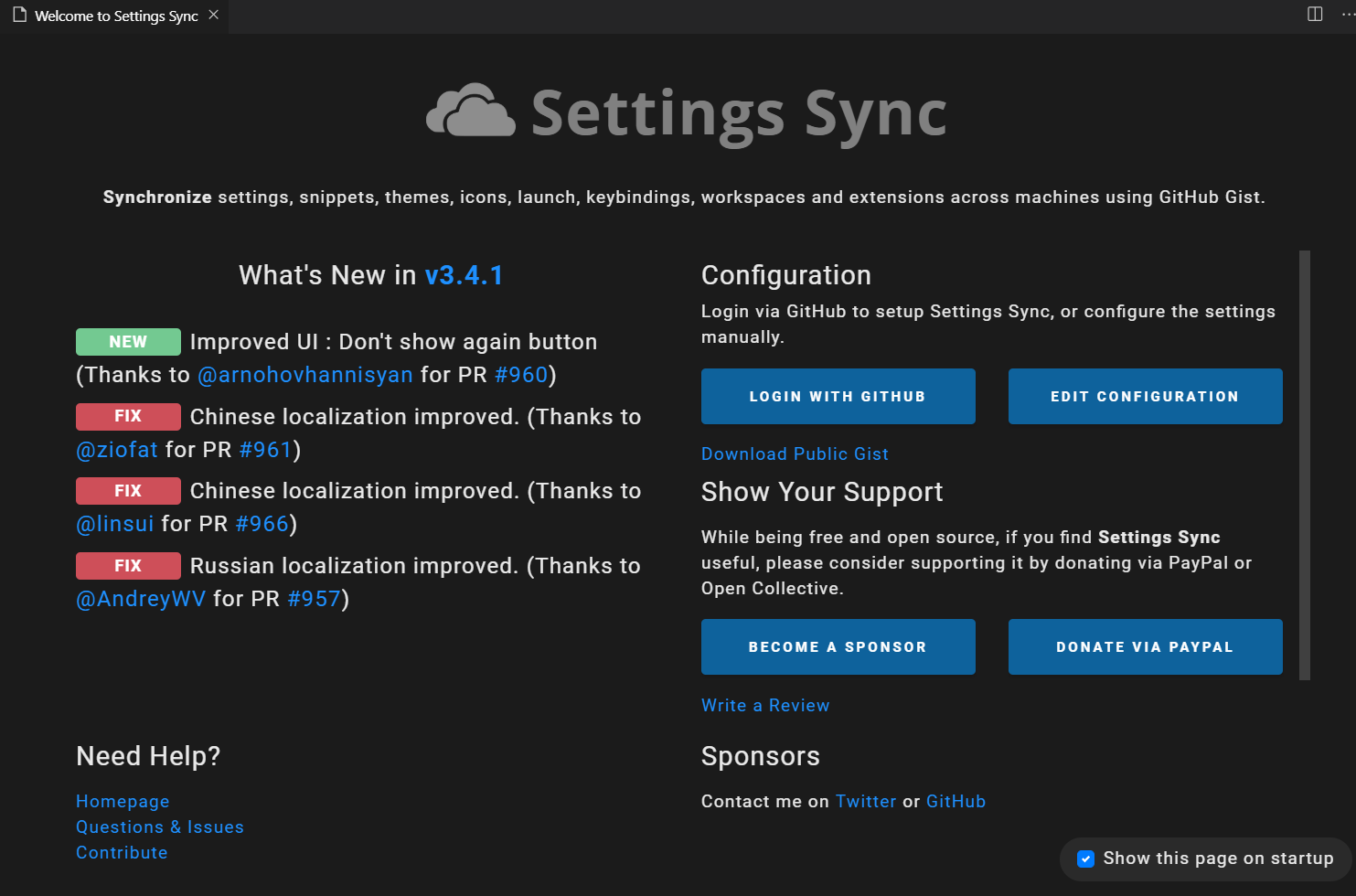
同时按下shift+alt+u,显示设置界面

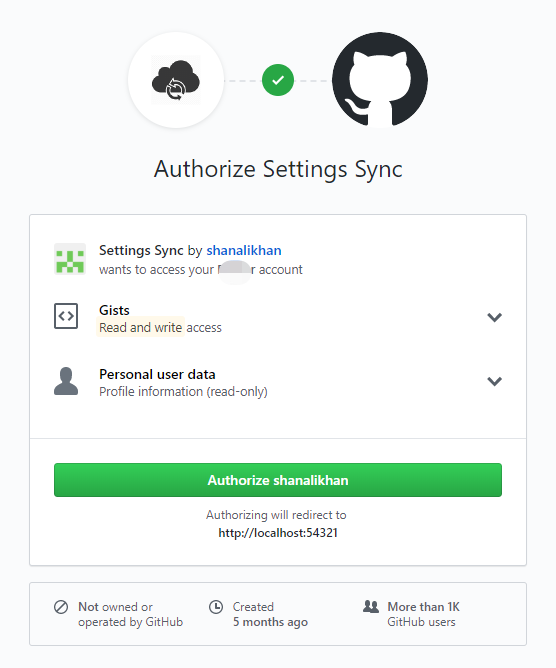
点击LOGIN WITH GITHUB,授权登录github。

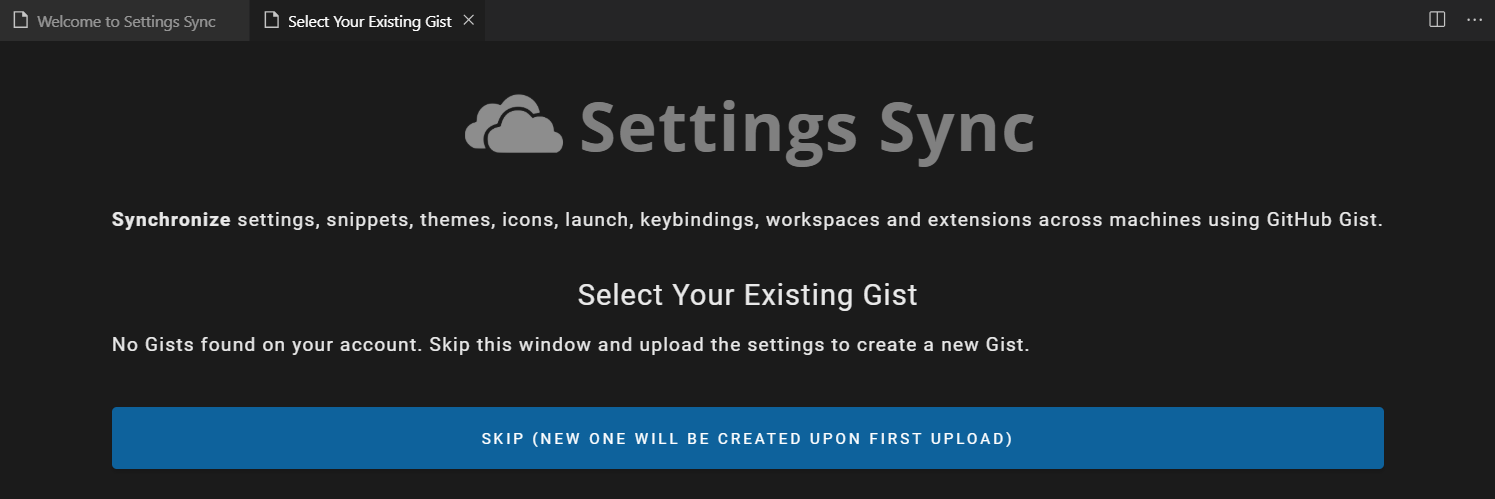
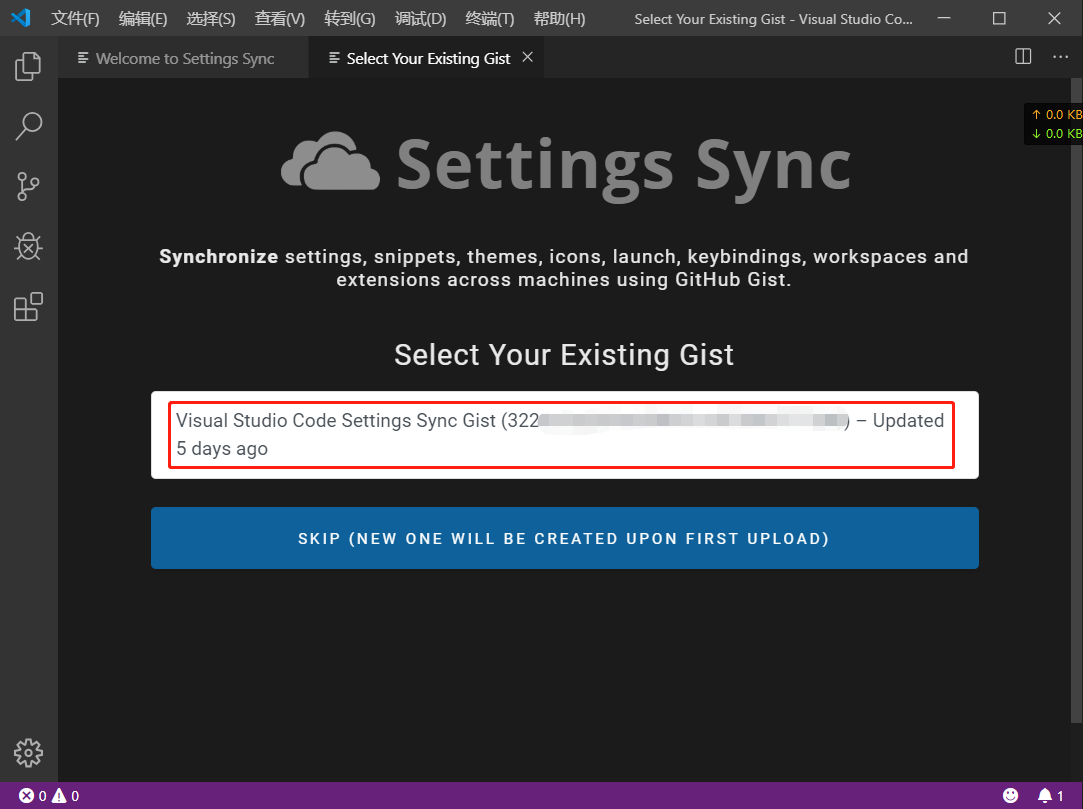
选则已经存在的gist,或者创建一个新的gist并上传。

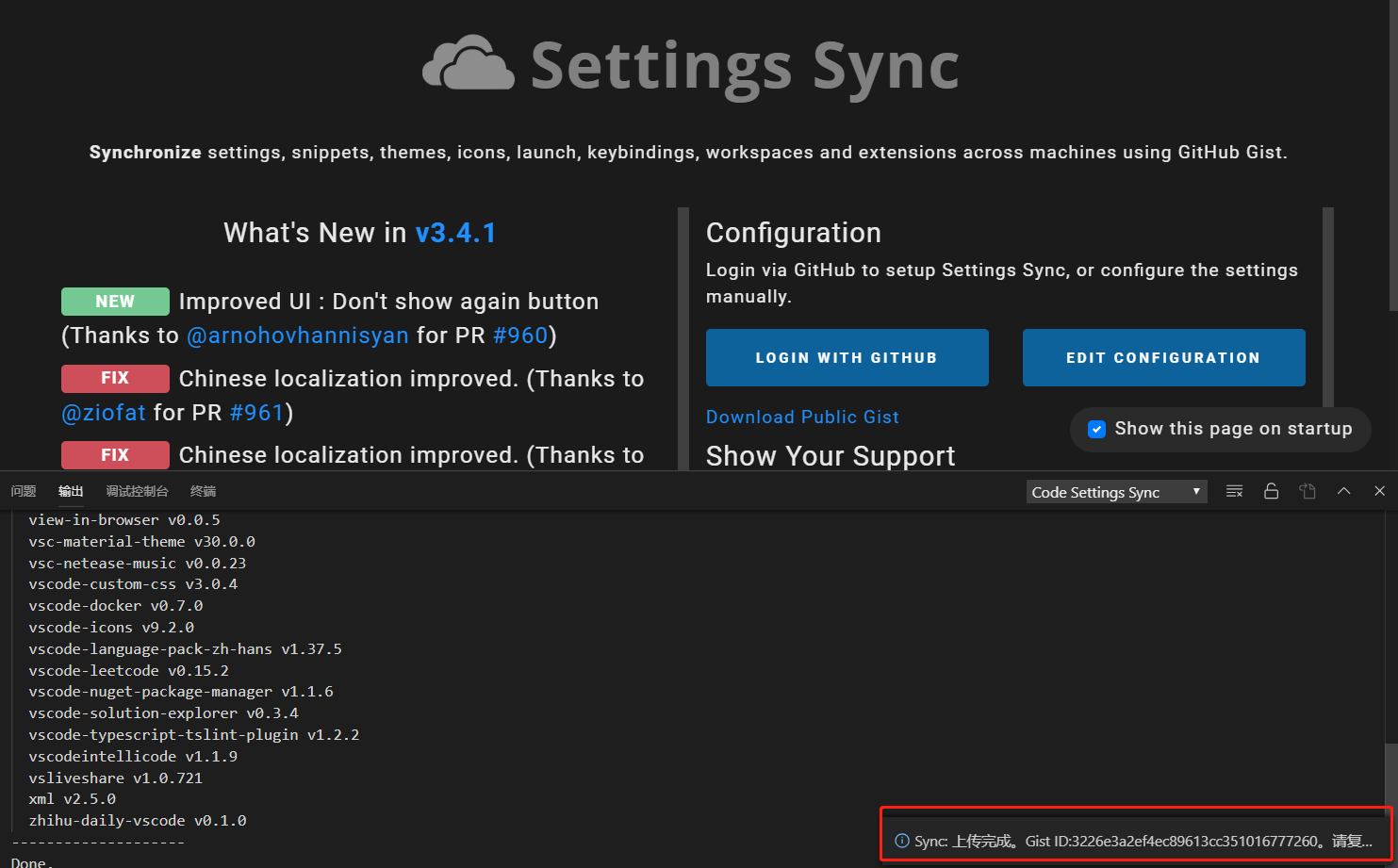
这边我们跳过之后,自动创建了一个新的gist并且上传了,记下这个GIst ID。

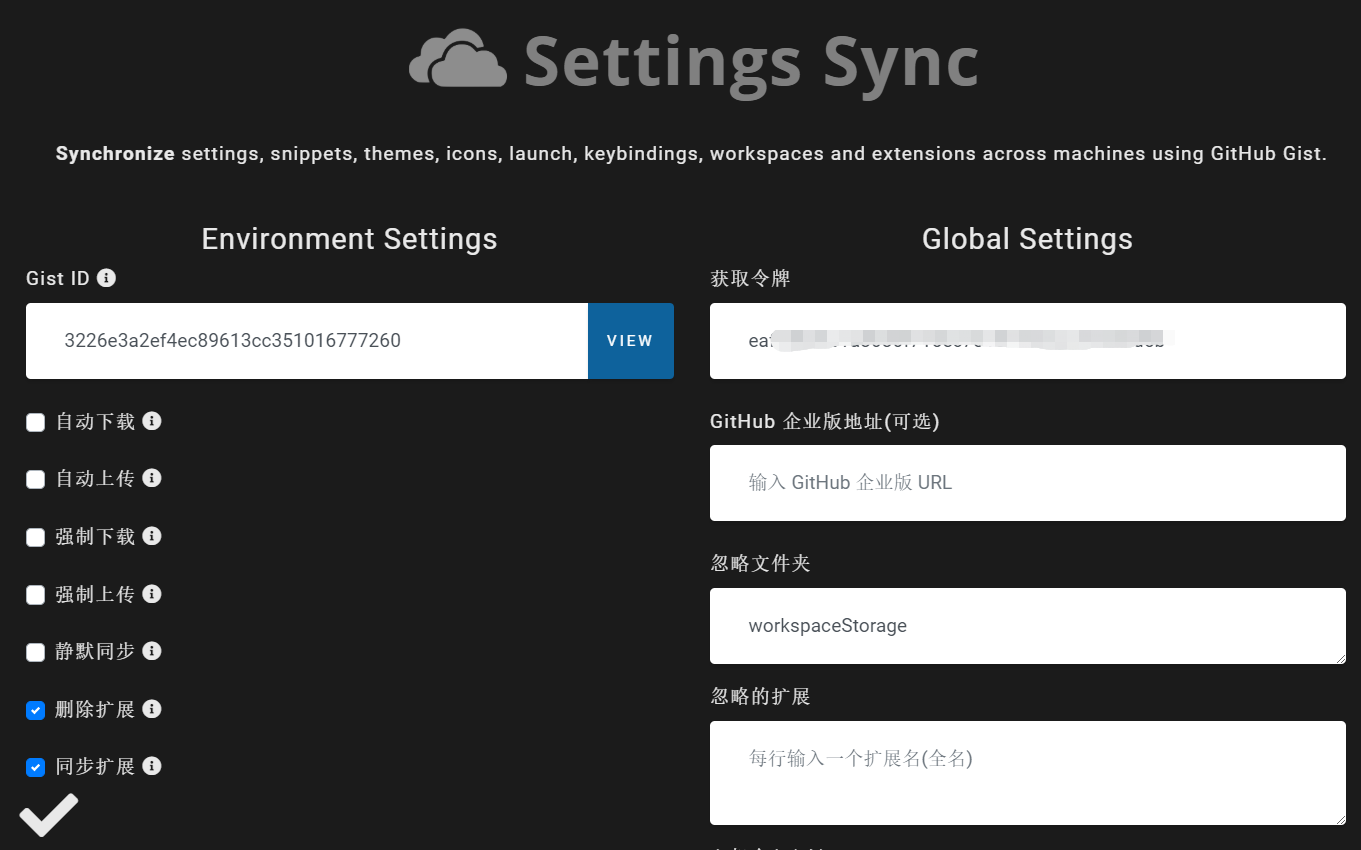
点击EDIT CONFIGURATION,可以管理配置和一些参数。可以根据自己的情况修配置。


在其他电脑上同步这个配置
方法一:从自己的github上同步配置
登录自己的github账号。

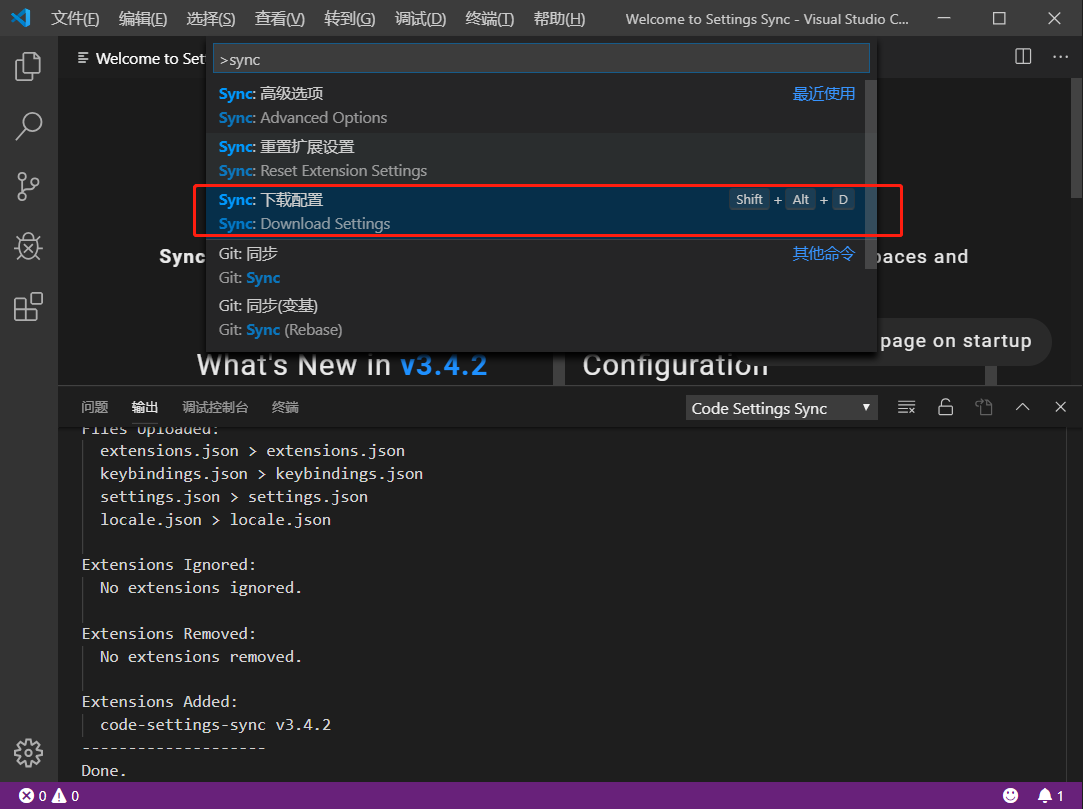
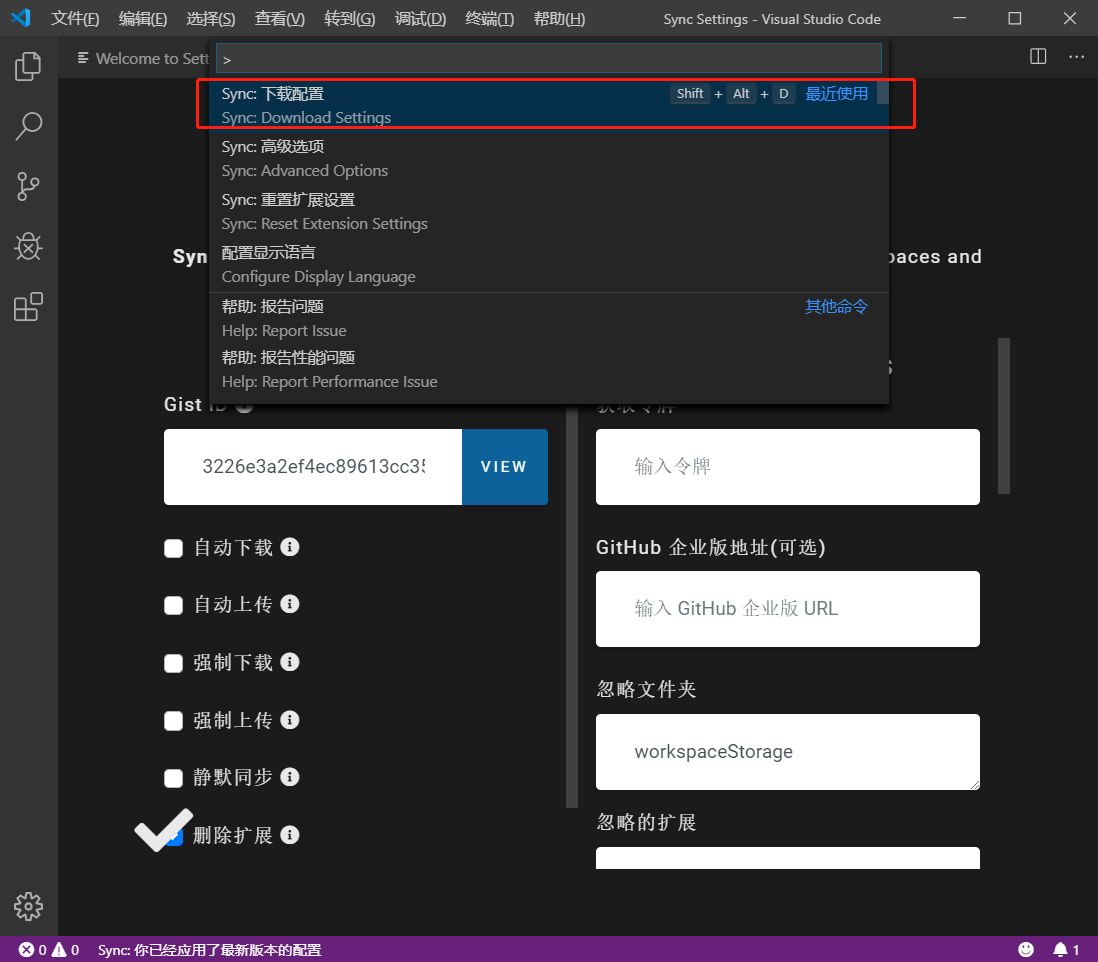
按下Ctrl+Shift+P,输入sync,选择下载配置。

登录后,然后选择自己github中已经存在的配置。

方法二:使用已有的Gist ID同步配置。
同样需要安装Settings sync插件。
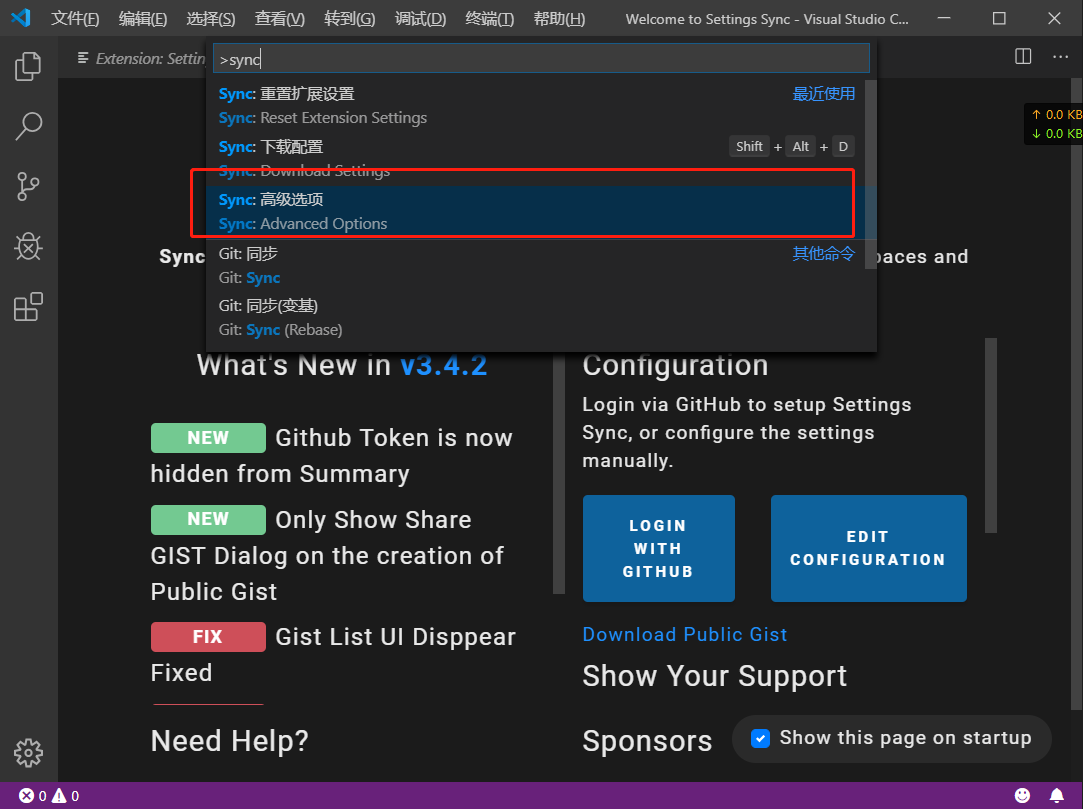
按下Ctrl+Shift+P,输入sync,选择高级选项(Advanced Options),然后选择打开设置。


填写Gist ID,按下Ctrl+Shift+P,输入sync,选择下载配置。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号