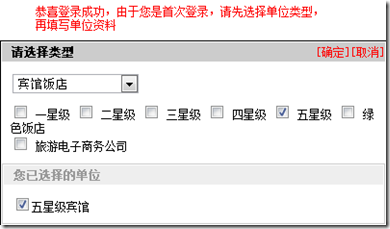
51job上的效果 没找到, 弄个有点像的. 它的二层是多选框
偶的比较难堪
显示写个下拉框, 也可以从数据库获取
<select style="margin: 0px auto; width: 130px;" onchange="showSelect(this.value)"
name=""> <option value="-1" selected>请选择...</option> <option value="0">旅游管理部门</option> <option value="1">旅行社</option> <option value="2">宾馆饭店</option> <option value="3">景点景区</option> <option value="4">分景区管委会</option> <option value="5">度假区管委会</option> <option value="6">旅游集团</option> <option value="7">规划单位</option> <option value="8">旅游院校</option> <option value="9">旅游媒体</option> <option value="10">旅游电子商务公司</option></select>
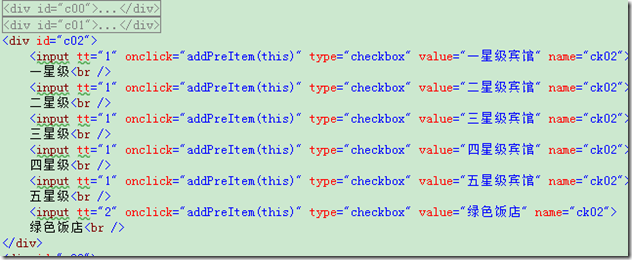
然后是各个子层的代码
最后写个触发后的脚本
function addPreItem(obj) {for (var i = 0; i < 11; i++) {
if (document.getElementById("c0" + i).style.display == "block") {
var items = document.getElementsByName("ck0" + i);
for (var j = 0; j < items.length; j++) {
//选中"其他"选项进行的操作if (items[j].getAttribute('tt') == "3" && items[j].checked) {
alert(j + "选中其他选项进行的操作");for (var k = 0; k < items.length; k++) {
items[k].checked = false;
}
obj.checked = true;
break;}
//如果不属于同一类tt.则过滤if (items[j].getAttribute('tt') != obj.getAttribute('tt')) {
alert(j + "不属于同一类"); //不同类. 不同类就取消其他选项if (items[j].getAttribute('tt') == "3") {
alert(j + " tt=3 取消其他选项")items[j].checked = false;
}
else { alert(j+" tt!=3 ") continue;}
}
//如果属于同一类.且value不同else if (items[j].value != obj.value) {
alert(j+"属于同一类.且value不同");items[j].checked = false;
}
}
}
}
}
这里实现的一个逻辑是,每层的子项目可能不能同时存在. 比如旅行社下面的{[A1][A2]}和{[B1][B2]}和{[其他]}
AB是兼容的, 选择了其他就不能选择AB. 其中的A1,A2(B1B2)又是单选的.
作者:石世特
出处:http://www.cnblogs.com/TivonStone/
希望本文对你有所帮助,想转随便转,心情好的话给我的文章留个链接.o(. .)o





 浙公网安备 33010602011771号
浙公网安备 33010602011771号