CSS 教程Part6 [尺寸、分类、伪类、伪元素、媒介类型](摘录自 W3C School)
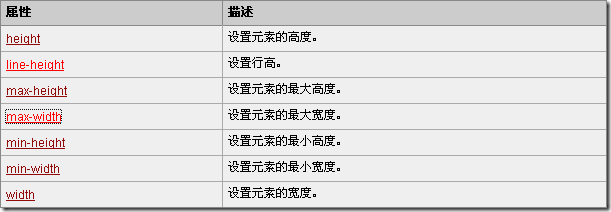
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
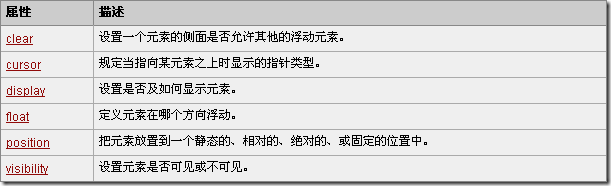
CSS 分类属性 (Classification)
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
cursor 属性
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
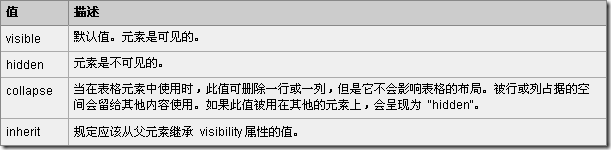
visibility 属性
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
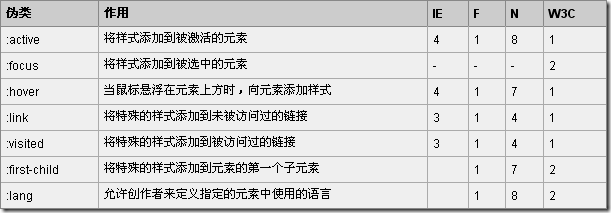
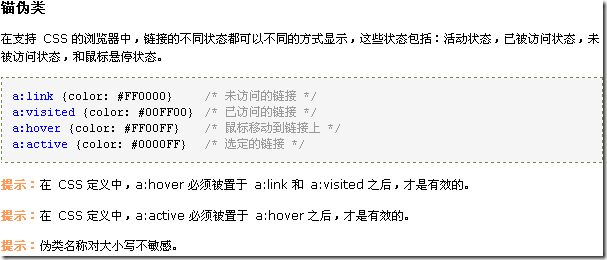
CSS 伪类 (Pseudo-classes)
CSS 伪类用于向某些选择器添加特殊的效果。
CSS 伪元素 (Pseudo-elements)
CSS 伪元素用于将特殊的效果添加到某些选择器。
CSS2 媒介类型
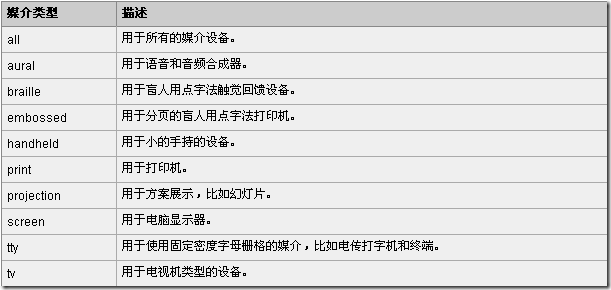
媒介类型
某些 CSS 属性仅仅被设计为针对某些媒介。比方说 "voice-family" 属性被设计为针对听觉用户终端。其他的属性可被用于不同的媒介。例如,"font-size" 属性可被用于显示器以及印刷媒介,但是也许会带有不同的值。显示器上面的显示的文档通常会需要比纸媒介文档更大的字号,同时,在显示器上,sans-serif 字体更易阅读,而在纸媒介上,serif 字体更易阅读。
@media规则
@media 规则使你有能力在相同的样式表中,使用不同的样式规则来针对不同的媒介。
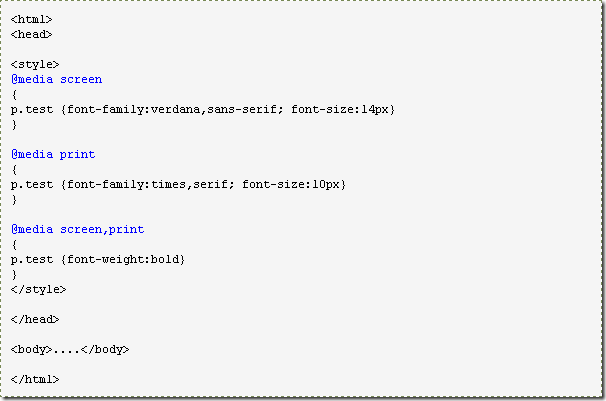
下面这个例子中的样式告知浏览器在显示器上显示 14 像素的 Verdana 字体。但是假如页面需要被打印,将使用 10 个像素的 Times 字体。注意:font-weight 被设置为粗体,不论显示器还是纸媒介:














 浙公网安备 33010602011771号
浙公网安备 33010602011771号