ASP.NET Core2基于RabbitMQ对Web前端实现推送功能
在我们很多的Web应用中会遇到需要从后端将指定的数据或消息实时推送到前端,通常的做法是前端写个脚本定时到后端获取,或者借助WebSocket技术实现前后端实时通讯。因定时刷新的方法弊端很多(已不再采用),所以基于WebSocket技术实现的通讯方案正越来越受大家喜爱,于是在ASP.NET中就有了鼎鼎大名的Signalr。但Signalr不是咱们这里的主角,这里将给大家介绍另一套基于WebSocket的前后端通讯方案,可以给大家在应用中多一个选择。
准备
在开始动手前,咱们先简单介绍下方案的组成部分,如下:
RabbitMQ:是一个成熟的MQ队列服务,由 Erlang 语言开发的 AMQP 的开源实现。这里用来接收后端的指令并广播到前端(基于topic模式)。关于更多RabbitMQ的实现可以查看我另一篇文章,传送门
RabbitMQ插件stomp:是一个让RabbitMQ支持stomp协议的插件,必需安装后才能通过RabbitMQ实现前端通讯。安装说明在此:http://www.rabbitmq.com/stomp.html
stomp.js:是一个基于stomp协议的客户端实现,底层基于WebSocket通讯协议。这里用于前端实现WebSocket通讯。官网地址:https://github.com/jmesnil/stomp-websocket
Lezhima.Rest:是一个基于ASP.NET Core2的Web Api后端程序,用来模拟向前端发送指令。
Lezhima.Site:是一个纯前端技术的前端程序,用来模拟前端实时接收后台的指令。
实现
如上面所述,我们已经清楚了整个实现思路,那么下面就来看看具体的代码实现吧。
1、首先来看看Lezhima.Rest的MQ生产者代码,如下:
1 /// <summary> 2 /// MQ生产者,采用topic模式推送指定内容 3 /// </summary> 4 /// <param name="objText"></param> 5 public static void PushMessage(string objText) 6 { 7 //创建MQ连接工厂 8 var factory = new ConnectionFactory() 9 { 10 HostName = "localhost", 11 Port = 5672, 12 UserName = "fans", 13 Password = "123456" 14 }; 15 //创建MQ连接 16 using (var connection = factory.CreateConnection()) 17 using (var channel = connection.CreateModel()) 18 { 19 //绑定交换器 20 channel.ExchangeDeclare(exchange: "topic/test", type: "topic"); 21 var body = Encoding.UTF8.GetBytes(objText); 22 //对指定routingkey发送内容 23 channel.BasicPublish(exchange: "amq.topic", 24 routingKey: "test", 25 basicProperties: null, 26 body: body); 27 } 28 }
2、Lezhima.Site的前端代码,如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <link href="main.css" rel="stylesheet" type="text/css" /> 6 <script src="Script/jquery.js"></script> 7 <script src="stomp.js"></script> 8 <style> 9 10 .box { 11 width: 440px; 12 float: left; 13 margin: 0 20px 0 20px; 14 } 15 .box div, .box input { 16 border: 1px solid; 17 -moz-border-radius: 4px; 18 border-radius: 4px; 19 width: 100%; 20 padding: 5px; 21 margin: 3px 0 10px 0; 22 } 23 24 .box div { 25 border-color: grey; 26 height: 300px; 27 overflow: auto; 28 } 29 30 div code { 31 display: block; 32 } 33 34 #first div code { 35 -moz-border-radius: 2px; 36 border-radius: 2px; 37 border: 1px solid #eee; 38 margin-bottom: 5px; 39 } 40 </style> 41 </head> 42 <body lang="en"> 43 <div id="first" class="box"> 44 <h2>接收来自后端的消息</h2> 45 <div></div> 46 </div> 47 <script> 48 var has_had_focus = false; 49 //封装个接收呈现方法 50 var pipe = function (el_name) { 51 var div = $(el_name + ' div'); 52 var print = function (m) { 53 div.append($("<code>").text('后端的指令:'+ m)); 54 div.scrollTop(div.scrollTop() + 10000); 55 }; 56 return print; 57 }; 58 59 //RabbitMQ的服务地址 60 var mqUrl = "ws://localhost:15674/ws"; 61 //声明个Stompjs客户端 62 var client = Stomp.client(mqUrl); 63 64 var print_first = pipe('#first', function (data) { 65 client.send('/topic/test', { "content-type": "text/plain" }, data); 66 }); 67 68 //监听连接事件 69 var on_connect = function (x) { 70 id = client.subscribe("/topic/test", function (d) { 71 print_first(d.body); 72 }); 73 }; 74 var on_error = function () { 75 console.log('error'); 76 }; 77 //连接MQ 78 client.connect('fans', '123456', on_connect, on_error, '/'); 79 80 </script> 81 </body> 82 </html> 83
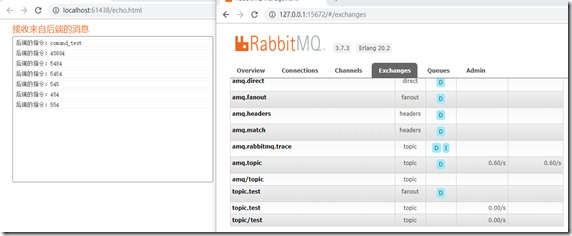
3、分别运行“Lezhima.Rest”与“Lezhima.Site”程序后,效果是这个样子的,如下:
总结
1、借助RabbitMQ实现前后端通讯功能时,必需先安装RabbitMQ插件stomp,通过该插件可使RabbitMQ支持WebSocket通讯能力。而我们的后端开发人员只需通过“生产者”方法按需向MQ发送数据即可,MQ将根据routingKey广播给所有客户端(消费者)。
2、前端借助stomp.js可以简便的实现与RabbitMQ通讯,并绑定相应的routingKey后承担MQ消费者的能力,以达到前后端即时推送的效果。
声明
本文为作者原创,转载请备注出处与保留原文地址,谢谢。如文章能给您带来帮助,请点下推荐或关注,感谢您的支持!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号