Sublime Text 3快捷使用
一、快速生成HTML5的头部信息的步骤:
1.Ctrl + N,新建一个文档;
2.Ctrl + Shift + P,打开命令模式,再输入 sshtml 进行模糊匹配,将语法切换到html模式;
3.输入 !,再按下 Tab键或者 Ctrl + E ,就能快速打开HTML5的整体结构。
二、十分常用的快捷键:
- Ctrl + P,打开搜索框。具体操作为:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。
- Ctrl + 回车,在当前行的下一行添加一行空行。
- Ctrl + Shift + 回车,在当前行的上一行添加一行空行。
- Ctrl + Z,撤销。
- Ctrl + Y,取消撤销。
- Ctrl + ],或者Tab键,向右缩进。
- Ctrl + [,或者Shift +Tab,向左缩进。
- Ctrl + Shift + V,粘贴过程中保持缩进。
- Alt + F3,选中选择的词。
三、特殊符号:
“>”号,子元素选择符;
“.”号,后面跟的是class名;
“$”符,代表的是序号。
“*”号,代表数量
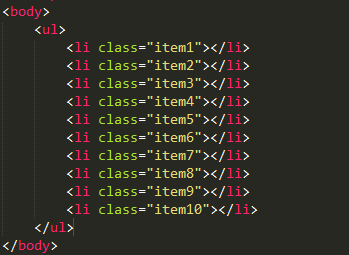
举个例子:输入 ul>.item$*10,再按下Ctrl + E,则会一次性输出一个无序列表,列表中有10个带有class名为item的 li 行。
如下:

三、格式化代码设置:
首选项=》按钮绑定-用户:输入以下内容,保存。
{ "keys": ["ctrl+d"], "command": "reindent", "args" : { "single_line" : false } }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号