子窗体传值父窗体
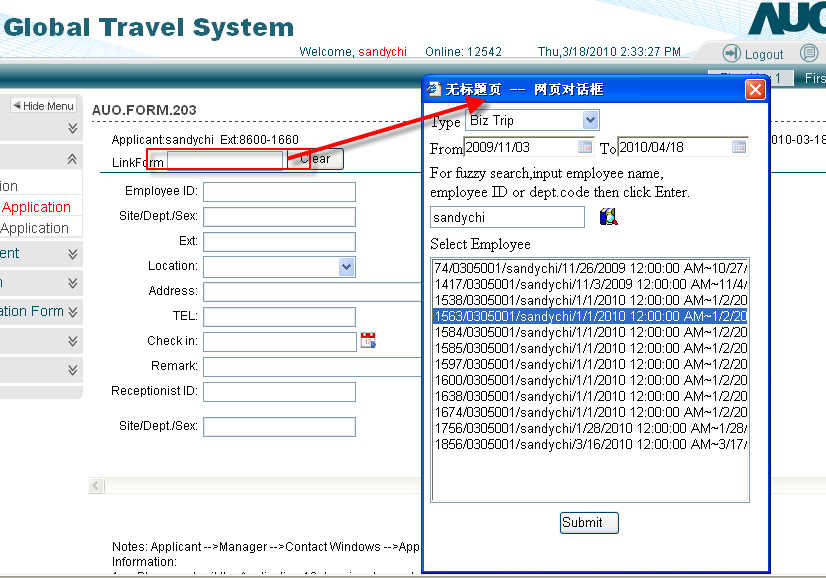
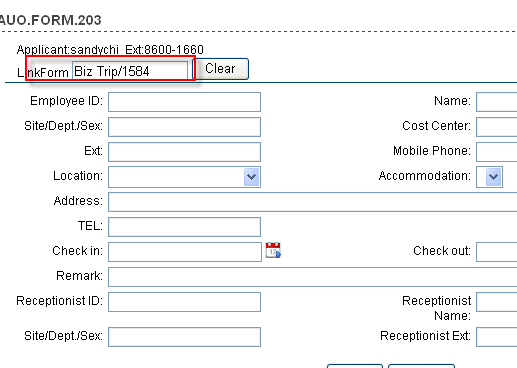
效果如图:


******************************************************************
首先:子窗体编写
PS:子窗体其他数据处理省略,
① 脚本中给出以下定义:
var txt;
var main=window.dialogArguments; //获取父窗体变量
function returnInfo()
{
txt= document.getElementById("hidResult").value; //hidResult为子窗体中要传给父窗体实际值的控件
main.str =txt // str 为 父窗体中的一个 js 全局变量
main.setText(); // setText() 为 父窗体中的一个 js 方法
}
② 提交并关闭子窗口控件OnClick脚本
OnClick="returnInfo();window.close();"
其次:父窗体编写
① 定义脚本
var str=""; //脚本全局变量
//打开子窗体
function showDialog()
{
window.showModalDialog ("http://www.cnblogs.com/dialog/ApplyNo.aspx",window,"resizable:no;scrollbars:no;status:no;help:no;dialogWidth:350px;dialogHeight:500px");
}
//获取全局变量str的值,并赋值给TextBox控件;此时str已经保存了子窗体传来的值
function setText()
{
//控件获取方法可以多样
$get('ctl00_contentBody_txtApplyNo').value=str;
}
② TextBox OnClick赋值:
OnClick="showDialog();"
Okay (*_*)

