仿QQ面板举一反三之拉幕式窗口
设计昨天尝试了仿QQ面板的设计(具体请看:http://www.cnblogs.com/KenBlove/archive/2008/09/27/1300938.html ),今天忽然想如果将面板横着放,不就成了一个拉幕式的窗口了么?
说做就做.立即动手:
首先,和QQ面板不同的就是QQ面板设计当点击Module button的时候,会显示下一级的button.但是这次我们做的不同,应该显示不同的内容,道理大同小异.我们将在panel中加入usercontrol,至于usercontrol里面要显示什么内容,就随便你发挥了.
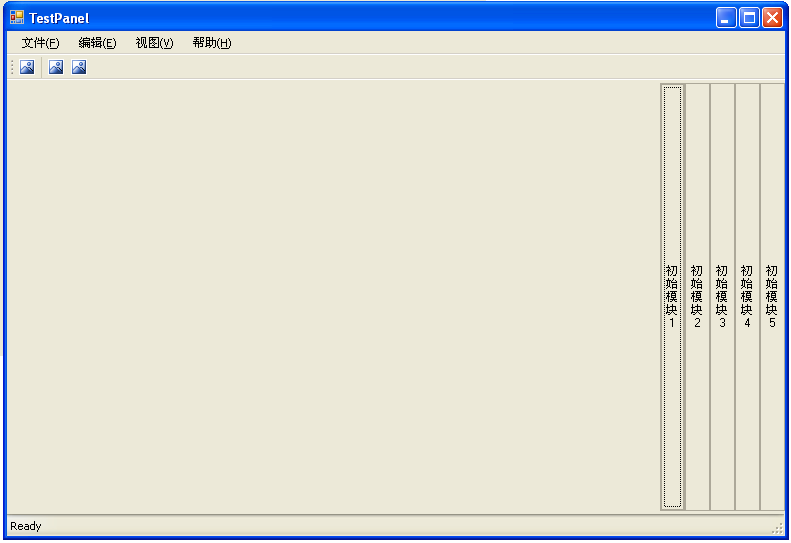
先看看最终界面吧:

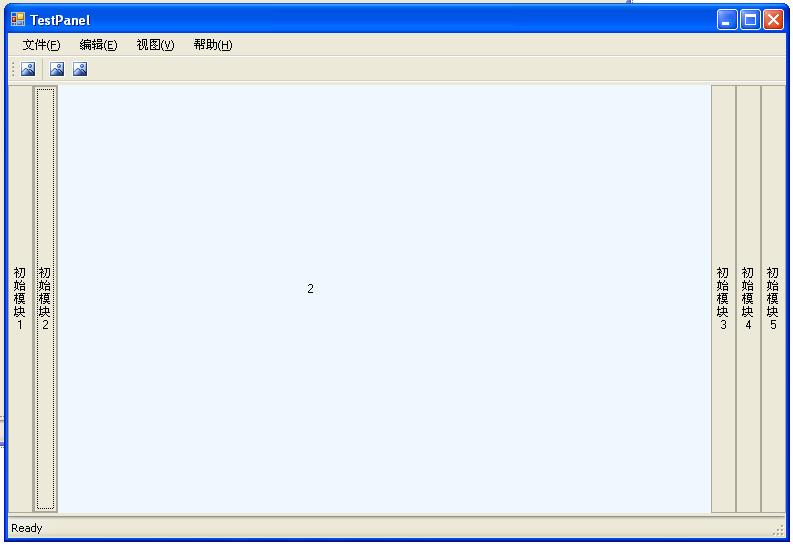
点击右边相应button,则可以显示不同的usercontrol,形成初步的拉幕效果:

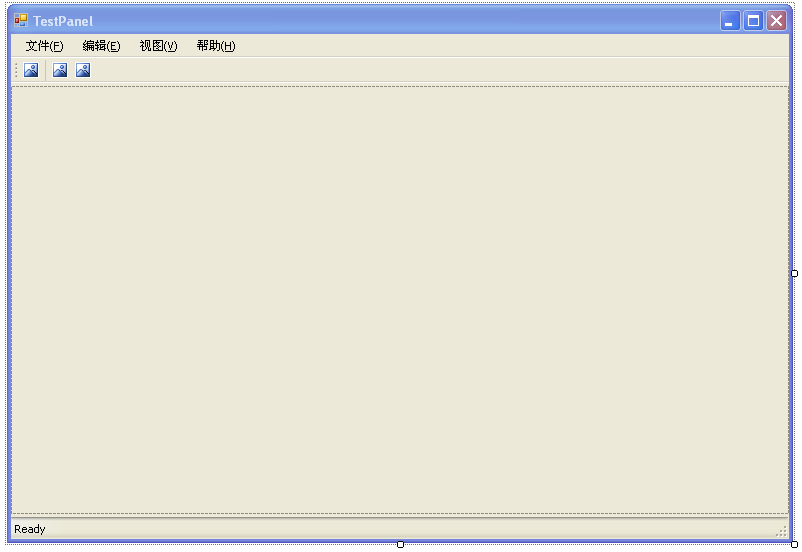
看完界面,我们来说说具体的实现吧.先在新建一个C# windows Application,拖拉相应的控件(重点是中间有一个panel控件,其余都是装饰),如图:

像做QQ面板一样,我先定义一些必要的变量和属性:
private string[] _Module;
private int _ModuleButtonWidth = 25;
/// <summary>
/// 初始模块
/// </summary>
public string[] Module
{
get { return _Module; }
set { _Module = value; }
}
private int _ModuleButtonWidth = 25;
/// <summary>
/// 初始模块
/// </summary>
public string[] Module
{
get { return _Module; }
set { _Module = value; }
}
定义好变量,我们开始写Form1_Load函数:
private void Form1_Load(object sender, EventArgs e)
{
this.panel1.BorderStyle = BorderStyle.None;
//初始化
Module = new string[] { "初始模块1", "初始模块2", "初始模块3", "初始模块4", "初始模块5" };
for (int i = 0; i < Module.Length; i++)
{
//增加模块Button
Button btn = new Button();
btn.FlatStyle = FlatStyle.Popup;
btn.Width = _ModuleButtonWidth;
btn.Height = this.panel1.Height;
btn.Name = string.Format("Button{0}", i.ToString());
btn.Text = Module[i];
btn.Left = this.panel1.Width - _ModuleButtonWidth * (Module.Length - i);
btn.Click += new EventHandler(btn_Click);
this.panel1.Controls.Add(btn);
}
}
{
this.panel1.BorderStyle = BorderStyle.None;
//初始化
Module = new string[] { "初始模块1", "初始模块2", "初始模块3", "初始模块4", "初始模块5" };
for (int i = 0; i < Module.Length; i++)
{
//增加模块Button
Button btn = new Button();
btn.FlatStyle = FlatStyle.Popup;
btn.Width = _ModuleButtonWidth;
btn.Height = this.panel1.Height;
btn.Name = string.Format("Button{0}", i.ToString());
btn.Text = Module[i];
btn.Left = this.panel1.Width - _ModuleButtonWidth * (Module.Length - i);
btn.Click += new EventHandler(btn_Click);
this.panel1.Controls.Add(btn);
}
}
就是将Button加到Panel中,很简单!下边开始写点击Button加载usercontrol的操作:
private void btn_Click(object sender, EventArgs e)
{
//标志是否找到用户点击的Button
bool findOutStatus = false;
//清除上一次操作加载的子菜单项
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Panel")
{
this.panel1.Controls.RemoveAt(i);
}
}
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Button")
{
//重新定义各个button位置
if (!findOutStatus)
{
this.panel1.Controls[i].Left = _ModuleButtonWidth * i;
}
else
{
this.panel1.Controls[i].Left = this.panel1.Width - _ModuleButtonWidth * (Module.Length - i);
}
//找到所点击的Button,在其下加载子项
if (this.panel1.Controls[i].Name == ((Button)sender).Name)
{
findOutStatus = true;
Panel panel = new Panel();
panel.BackColor = Color.AliceBlue;
panel.Left = _ModuleButtonWidth * (i + 1);
panel.Width = this.panel1.Width - _ModuleButtonWidth * Module.Length;
panel.Height = this.panel1.Height;
switch (i)
{
case 0:
panel.Controls.Add(new ucPart1());
break;
case 1:
panel.Controls.Add(new ucPart2());
break;
case 2:
panel.Controls.Add(new ucPart3());
break;
case 3:
panel.Controls.Add(new ucPart4());
break;
case 4:
panel.Controls.Add(new ucPart5());
break;
}
this.panel1.Controls.Add(panel);
}
}
}
}
{
//标志是否找到用户点击的Button
bool findOutStatus = false;
//清除上一次操作加载的子菜单项
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Panel")
{
this.panel1.Controls.RemoveAt(i);
}
}
for (int i = 0; i < this.panel1.Controls.Count; i++)
{
if (this.panel1.Controls[i].GetType().Name == "Button")
{
//重新定义各个button位置
if (!findOutStatus)
{
this.panel1.Controls[i].Left = _ModuleButtonWidth * i;
}
else
{
this.panel1.Controls[i].Left = this.panel1.Width - _ModuleButtonWidth * (Module.Length - i);
}
//找到所点击的Button,在其下加载子项
if (this.panel1.Controls[i].Name == ((Button)sender).Name)
{
findOutStatus = true;
Panel panel = new Panel();
panel.BackColor = Color.AliceBlue;
panel.Left = _ModuleButtonWidth * (i + 1);
panel.Width = this.panel1.Width - _ModuleButtonWidth * Module.Length;
panel.Height = this.panel1.Height;
switch (i)
{
case 0:
panel.Controls.Add(new ucPart1());
break;
case 1:
panel.Controls.Add(new ucPart2());
break;
case 2:
panel.Controls.Add(new ucPart3());
break;
case 3:
panel.Controls.Add(new ucPart4());
break;
case 4:
panel.Controls.Add(new ucPart5());
break;
}
this.panel1.Controls.Add(panel);
}
}
}
}
大概意思代码里面都有说了..怎么样?很简单吧?! 附完整源代码:https://files.cnblogs.com/KenBlove/WindowsApplication1.7z




 浙公网安备 33010602011771号
浙公网安备 33010602011771号