CSS:设计导航栏
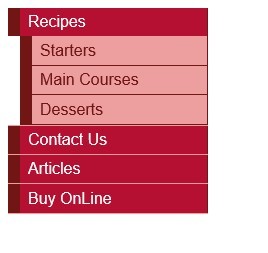
1.包含子导航的导航菜单
效果:

参考代码:
html:
 View Code
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>创建包含子导航的导航菜单</title> <link rel="stylesheet" type="text/css" href="创建包含子导航的导航菜单.css" /> </head> <body> <div id="navigation"> <ul> <li><a href="#">Recipes</a> <ul> <li><a href="#">Starters</a></li> <li><a href="#">Main Courses</a></li> <li><a href="#">Desserts</a></li> </ul> </li> <li><a href="#">Contact Us</a></li> <li><a href="#">Articles</a></li> <li><a href="#">Buy OnLine</a></li> </ul> </div> </body> </html>
css:
 View Code
View Code
@charset "utf-8"; /* CSS Document */ #navigation { width:200px; font-family:Arial, Helvetica, sans-serif; } #navigation ul { list-style-type:none; margin:0; padding:0; } #navigation li { border-bottom:1px solid #ED9F9F; } #navigation li a:link,#navigation li a:visited { display:block; padding:5px 5px 5px 0.5em; border-left:12px solid #711515; border-right:1px solid #711515; background-color:#B51032; color:#ffffff; text-decoration:none; } #navigation li a:hover { background-color:#711515; color:#ffffff; } #navigation ul ul { margin-left:12px; } #navigation ul ul li { border-bottom:1px solid #711515; margin:0; } #navigation ul ul a:link,#navigation ul ul a:visited { background-color:#ED9F9F; color:#711515; } #navigation ul ul a:hover { background-color:#711515; color:#ffffff; }
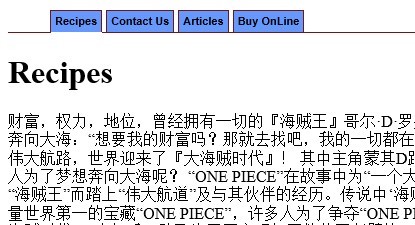
2.标签导航
效果

参考代码:
html:
 View Code
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>标签导航</title> <link rel="stylesheet" type="text/css" href="标签导航.css" /> </head> <body id="recipes"> <ul id="tabnav"> <li class="recipes"><a href="#">Recipes</a></li> <li class="contact"><a href="#">Contact Us</a></li> <li class="articles"><a href="#">Articles</a></li> <li class="buy"><a href="#">Buy OnLine</a></li> </ul> <div id="content"> <h1>Recipes</h1> <p>财富,权力,地位,曾经拥有一切的『海贼王』哥尔·D·罗杰,在临死前留下了一句话,让全世界的人们,趋之若鹜奔向大海:“想要我的财富吗?那就去找吧,我的一切都在那里,在那伟大航路!”于是越来越多的人奔向大海,驶入伟大航路,世界迎来了『大海贼时代』! 其中主角蒙其D路飞就是带着自己的梦想奔向大海。有什么理由阻止一个男人为了梦想奔向大海呢? “ONE PIECE”在故事中为“一个大秘宝”之意。 故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p> </div> </body> </html>
css:
 View Code
View Code
@charset "utf-8"; /* CSS Document */ ul#tabnav { list-style-type:none; margin:0; peadding-left:40px; padding-bottom:24px; border-bottom:1px solid #711515; font-weight:bold; font-size:11px; font-family:Arial, Helvetica, sans-serif; } ul#tabnav li { float:left; height:21px; background-color:#b51032; color:#ffffff; margin:2px 2px 0 2px; border:1px solid #711515; } ul#tabnav a:link,ul#tabnav a:visited { display:block; color:#ffffff; background-color:transparent; text-decoration:none; padding:4px; } ul#tabnav a:hover { background-color:#F4869C; color:#FFFFFF; } body#recipes li.recipes { border-bottom:1px solid #fff; color:#000000; background-color:#ffffff; } body#recipes li.recipes a:link,body#recipes li.recipes a:visited, body#recipes li.contact a:link,body#recipes li.contact a:visited, body#recipes li.articles a:link,body#recipes li.articles a:visited, body#recipes li.buy a:link,body#recipes li.buy a:visited { color:#000000; background-color:#6699FF; } body#recipes li.recipes a:hover, body#recipes li.contact a:hover, body#recipes li.articles a:hover, body#recipes li.buy a:hover { color:#FFFFFF; background-color:#000099; }






 浙公网安备 33010602011771号
浙公网安备 33010602011771号