Android自定义Dialog
Android系统提供了几种默认的Dialog样式,用来固定显示某一类内容,但在实际开发中常常需要展示很多不属于这些固定样式的内容,这个时候我们可以通过自定义Dialog的方式来实现,具体步骤如下:
1. 设置Dialog的风格主题(styles.xml)
<!--自定义dialog背景全透明无边框theme -->
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--背景是否变暗-->
<item name="android:backgroundDimEnabled">true</item>
</style>
2. 自定义背景框,下面是一个圆角矩形背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<solid android:color="#ffffff" />
<stroke
android:width="0.8dp"
android:color="#ffffff" />
<!-- 圆角 -->
<corners android:radius="6dp" />
</shape>
3. 设置自定义的展示界面(layout),这里简单的展示了一个textview,可以添加任意布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#11ffffff">
<LinearLayout
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/dialog_bg"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="15dp"
android:gravity="center"
android:text="消息提示"
android:textColor="#38ADFF"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#E4E4E4" />
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:layout_gravity="center"
android:textColor="#000"
android:textSize="16sp"
android:text="提示消息" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="15dp"
android:background="#E4E4E4" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="45dp"
android:orientation="horizontal">
<Button
android:id="@+id/no"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:layout_weight="1"
android:background="@null"
android:gravity="center"
android:singleLine="true"
android:text="取消"
android:textColor="#7D7D7D"
android:textSize="17sp" />
<View
android:layout_width="1px"
android:layout_height="match_parent"
android:background="#E4E4E4" />
<Button
android:id="@+id/yes"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginEnd="10dp"
android:layout_weight="1"
android:background="@null"
android:gravity="center"
android:singleLine="true"
android:text="确定"
android:textColor="#38ADFF"
android:textSize="17sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
4. 实现自定义Dialog类
public class MyDialog extends Dialog {
private Button yes;//确定按钮
private Button no;//取消按钮
private TextView titleView;
private TextView messageView;
private String title;
private String message;
private onYesOnclickListener yesOnclickListener;//确定按钮被点击了的监听器
private onNoOnclickListener noOnclickListener;//取消按钮被点击了的监听器
public MyDialog(Context context, int themeResId) {
super(context, themeResId);
}
// 设置确定按钮监听
public void setYesOnclickListener(onYesOnclickListener yesOnclickListener) {
this.yesOnclickListener = yesOnclickListener;
}
// 设置取消按钮监听
public void setNoOnclickListener(onNoOnclickListener noOnclickListener) {
this.noOnclickListener = noOnclickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_dialog);
//初始化界面控件
initView();
//初始化界面数据
initData();
//初始化界面控件的事件
initEvent();
}
// 初始化界面控件
private void initView() {
yes = findViewById(R.id.yes);
no = findViewById(R.id.no);
titleView = findViewById(R.id.title);
messageView = findViewById(R.id.message);
}
// 初始化界面控件的显示数据
private void initData() {
if (title != null) {
titleView.setText(title);
}
if (message != null) {
messageView.setText(message);
}
}
// 初始化界面的确定和取消按钮监听
private void initEvent() {
//设置确定按钮被点击后,向外界提供监听
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesOnclick();
}
}
});
//设置取消按钮被点击后,向外界提供监听
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoOnclick();
}
}
});
}
// 设置标题
public void setTitle(String title) {
this.title = title;
}
// 设置消息
public void setMessage(String message) {
this.message = message;
}
public interface onYesOnclickListener {
public void onYesOnclick();
}
public interface onNoOnclickListener {
public void onNoOnclick();
}
}
5. 在活动中使用
final MyDialog dialog = new MyDialog(MainActivity.this, R.style.MyDialog);
dialog.setTitle("MyDialog");
dialog.setMessage("hello world");
dialog.setYesOnclickListener(new MyDialog.onYesOnclickListener() {
@Override
public void onYesOnclick() {
dialog.dismiss();
}
});
dialog.setNoOnclickListener(new MyDialog.onNoOnclickListener() {
@Override
public void onNoOnclick() {
dialog.dismiss();
}
});
dialog.show();
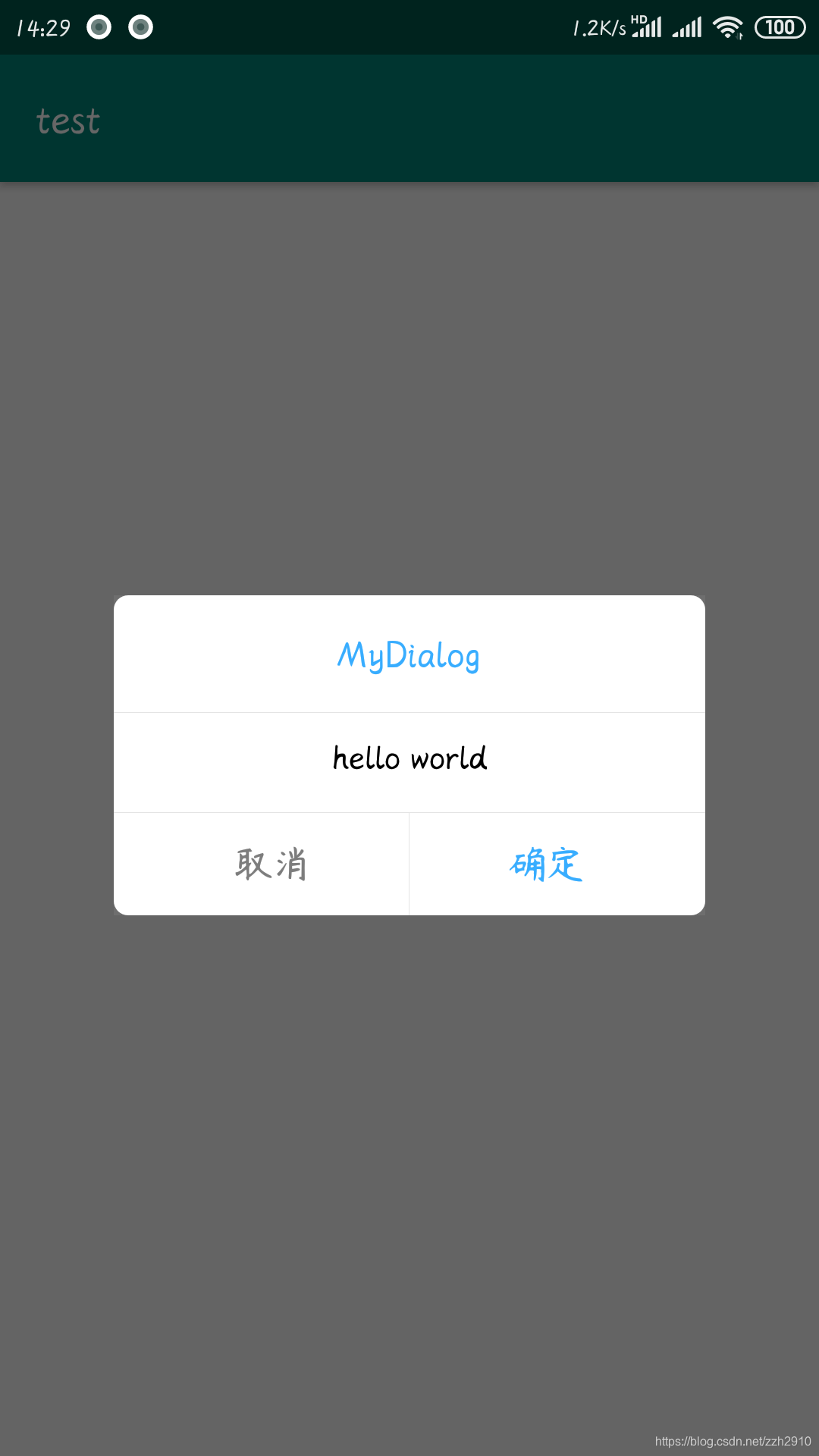
效果如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号