windows UI Design via c#/ window窗口界面编程 (1)
前言: 界面很重要,他是用户对你的作品第一印象,虽然大家看惯了那方方正正,蓝标题灰窗口的软件界面,但是桌面上那炫彩的小窗口永远让用户赏心悦目,从学习编程至今,一直都埋头于各种内部的实现,直到有一天,感觉是有个苹果砸了自己脑袋一下,我突然问自己,这些好看的界面是怎么做的呢?于是,说干就干!然后,便开始了我的探索~
一 "Hellow window"
俗,这个名字确实俗,但是当我碰碰撞撞好不容易完成自己的第一份作品时,总是紧张的不知道说什么好,所以先从"Hello"说起吧:)
windows是典型的也是最成功的窗口操作系统,他的灵魂是窗口,进入了windows与你交互的90%都是窗口,那么我们先从窗口说起.先看下如下的例子:
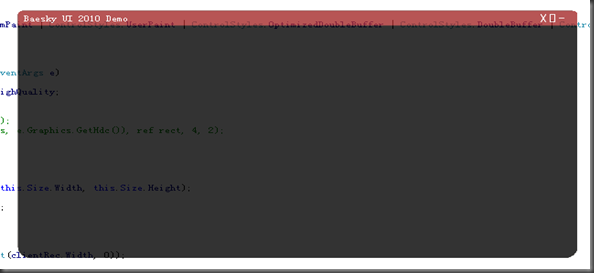
这个一个背景透明,完全自绘的窗口.下面来分析下它:首先,窗口的外形是圆角矩形,并且上端两个角弧度小,低端的两个角弧度大.而正常的窗体则是一个方方正正的矩形.其次,我们的窗体是透明,在窗体后面的东西并没有被窗体遮挡,从截图可以看出效果(为了演示透明效果,所以没有截效果更好的纯窗口图).再次,标题栏的颜色是朱红色的,这可不是我修改windows Themes得到的结果,理由是窗口右上角三个标题栏快捷按钮的的排列,正常的是(按照从左到右的顺序):最小化,最大化,关闭.而我们的则正好相反.最后还有些细节比如没有边框,窗体颜色这些不属于重画的重点,就不细说了.
分析之后,就让我们开始动手试验吧(这也是你看本文的最直接的目的):
1.打开你的编译器,新建一个窗口工程;
2.工程自动建立后,让你的窗体(一般情况下是"Form1")获得焦点,然后打开属性栏,找到窗口的"FormBoderStyle"属性并设置为"None".此时你发现你的Form1变成了没有边框的窗口,em...窗口外形的问题解决了;
3.下面就要画我们的窗口了,怎么画?大家知道windows是消息驱动型的操作系统,任何事件都通过消息来响应.窗口的绘制就要通过WM_PAINT消息来响应,但是我们现在讨论的是C#,是.net,我想要抛开那负责的MFC,消息映射宏,甚至是对很多首先接触.NET而不是native win32编程的人来说很陌生的WndProc.这个也好办,我们的窗口事件列表里,就有Paint这个事件,他对应的就是WM_PAINT消息.在这个事件中,我们来画我们的窗口.
添加如下代码就搞定:
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.SmoothingMode = SmoothingMode.HighQuality;
drawWndBody(e.Graphics);
drawWndTitle(e.Graphics);
}
private void drawWndBody(Graphics grfx)
{
Rectangle clientRec = new Rectangle(0, 0, this.Size.Width, this.Size.Height);
Brush bgbr1 = Brushes.Black;
GraphicsPath wndShape = new GraphicsPath();
wndShape.StartFigure();
//left top
wndShape.AddArc(0, 0, 10f, 10f, 180, 90);
//topline
wndShape.AddLine(new Point(0, 0), new Point(clientRec.Width, 0));
//right top
wndShape.AddArc(clientRec.Width - 10, 0, 10f, 10f, 270, 90);
//right line
wndShape.AddLine(new Point(clientRec.Width, 0), new Point(clientRec.Width, clientRec.Height));
//right bottom
wndShape.AddArc(clientRec.Width - 30, clientRec.Height - 30, 30f, 30f, 0, 90);
//bottom line
wndShape.AddLine(new Point(clientRec.Width, clientRec.Height), new Point(0, clientRec.Height));
//left bottom
wndShape.AddArc(0, clientRec.Height - 30, 30f, 30f, 90, 90);
//leftline
wndShape.AddLine(new Point(0, clientRec.Height), new Point(0, 0));
wndShape.CloseAllFigures();
this.Region = new Region(wndShape);
grfx.FillPath(bgbr1, wndShape);
}
private void drawWndTitle(Graphics grfx)
{
Rectangle titleRec = new Rectangle(0, 0, this.Size.Width, 20);
Brush titleBr = Brushes.Brown;
grfx.FillRectangle(titleBr, titleRec);
//title info
grfx.DrawString("Baesky UI 2010 Demo", this.Font, Brushes.White, new PointF(5f, 5f));
//close box
drawCloseBox(grfx, Pens.White);
//max box
drawMaxBox(grfx, Pens.White);
//min box
drawMinBox(grfx, Pens.White);
}
完了之后编译运行,看看效果如何?!不是透明的窗体?呵呵,试着在窗口初始化里添加如下命令:
this.Opacity = 0.8;
再试试!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号