frameset.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<!--
frameset:框架集,可以将一个页面分隔成多个页面
首先需要将body标签去掉 frameset替换了body
rows:按行将frameset分隔 按百分比分
cols:按列将frameset分隔 按百分比分
*:代表剩下的都归一个
-->
<frameset rows="15%,*" noresize="noresize">
<!--邮箱的顶部内容-->
<frame src="emailtop.html" />
<!--邮箱的下部分内容-->
<frameset cols="12%,*">
<!--再次切割-->
<frameset rows="18%,*">
<frame src="left_1.html" />
<frame src="left_2.html" />
</frameset>
<!--右下角动态显示的内容-->
<frame name="email_right" />
</frameset>
</frameset>
<!--<body>
</body>-->
</html>
emailtop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3 align="center">这是邮箱顶部</h3>
</body>
</html>
left_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li><a href="">写信</a></li>
<li><a href="">收信</a></li>
<li><a href="">通讯录</a></li>
</ul>
</body>
</html>
left_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li><a href="https://www.cnblogs.com/52dxer/" target="email_right">博客园</a></li>
<li><a href="http://www.baidu.com" target="email_right">百度</a></li>
<li><a href="http://www.163.com" target="email_right">网易</a></li>
</ul>
</body>
</html>
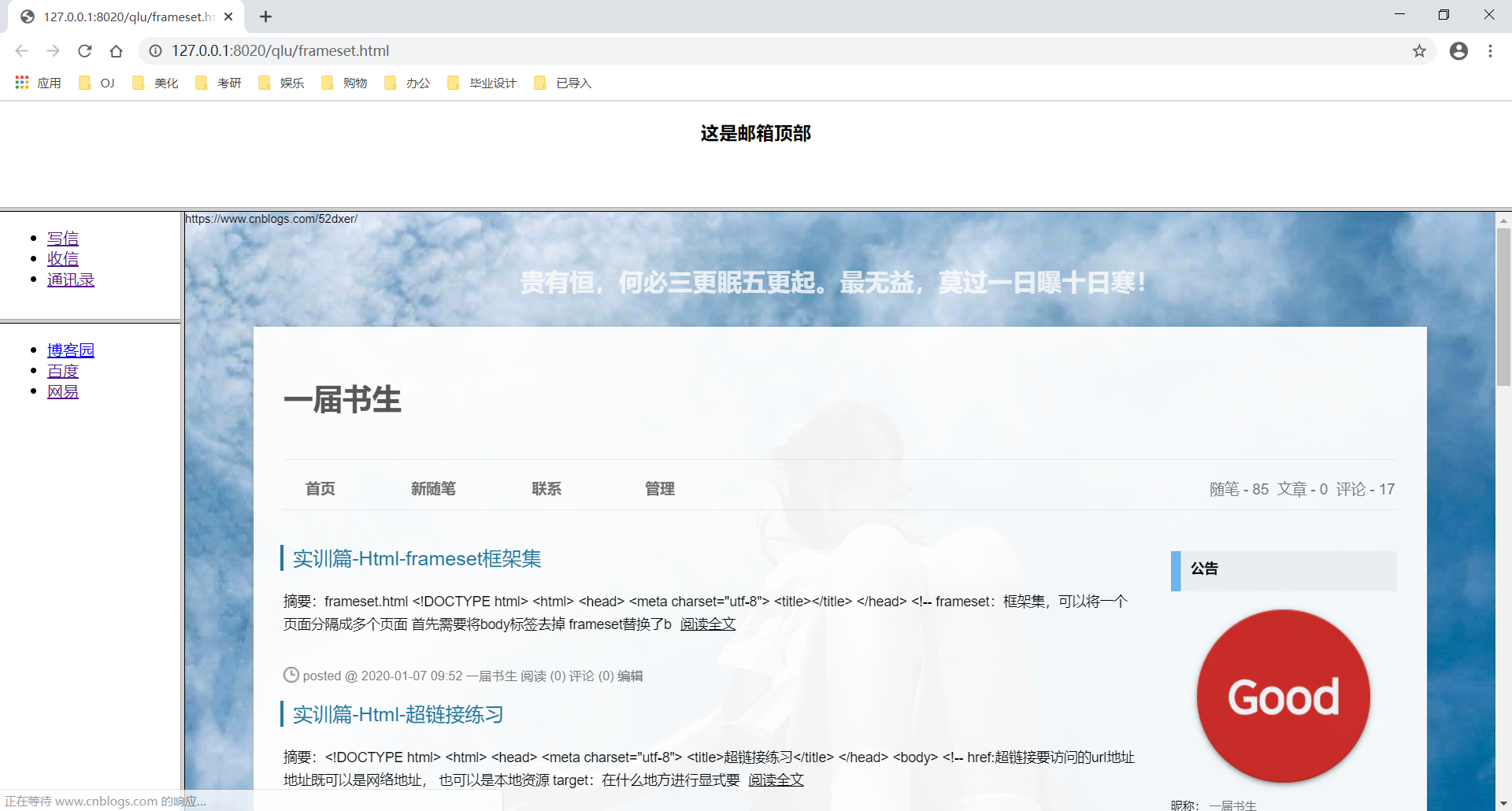
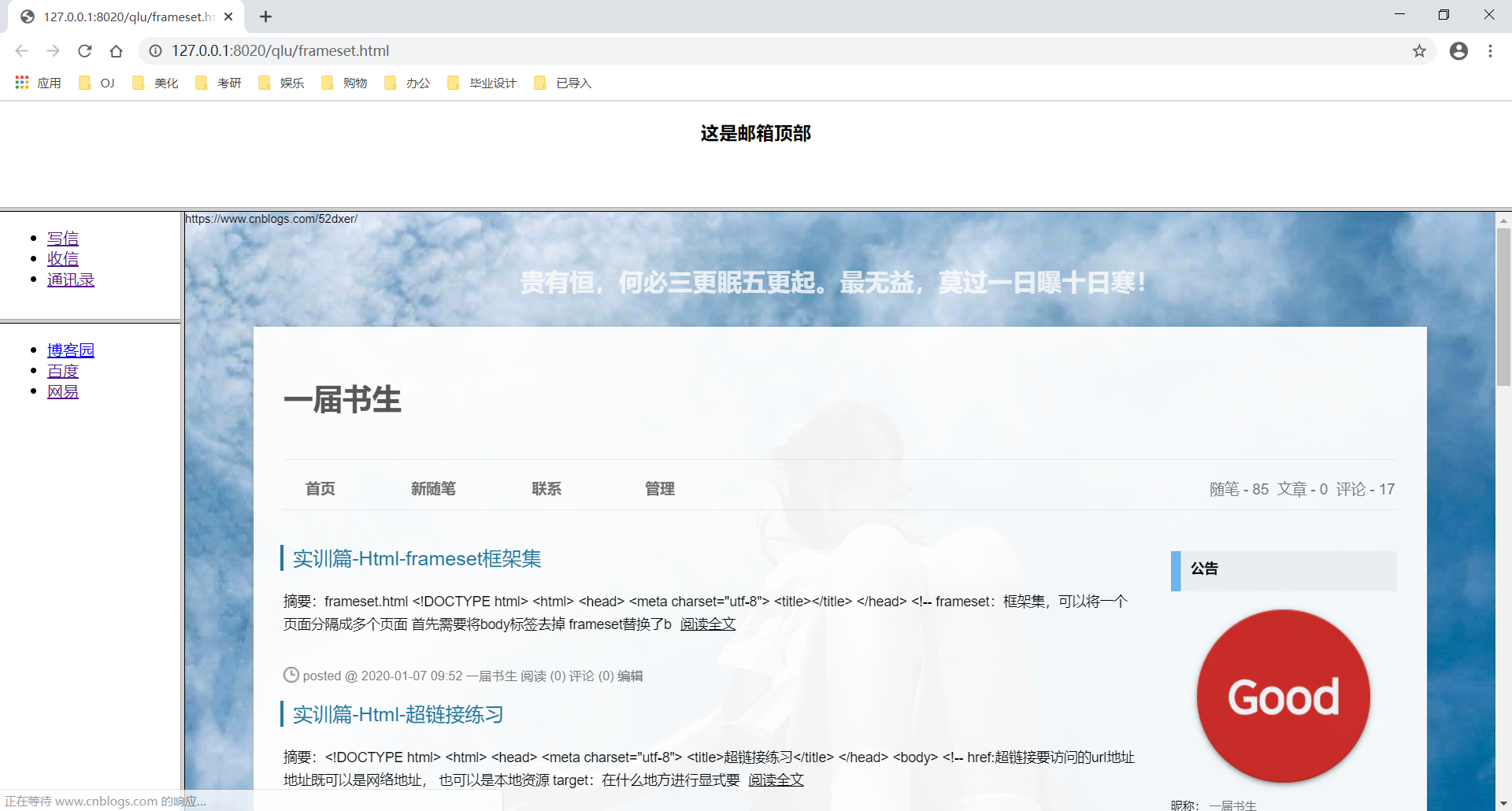
运行结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号