MahApps.Metro扁平化UI控件库(可修改主题色等)
一、名词解释
使用MahApps.Metro扁平化UI控件库,可以使界面呈现更加美观。本文将总结MahApps.Metro的使用方法,及如何自定义修改其主题颜色等。
详细内容可参考官网:https://mahapps.com/
二、安装
推荐使用NuGet进行安装:
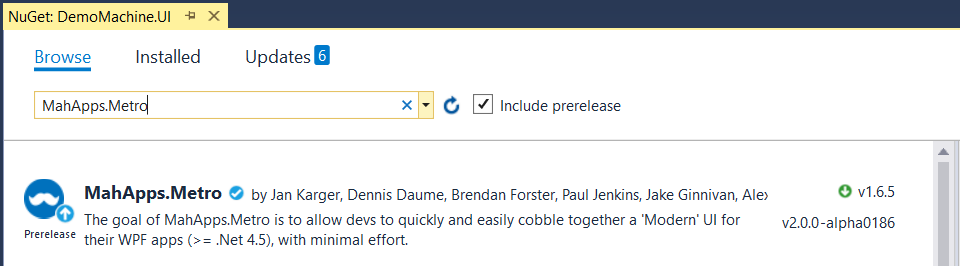
选中要添加MahApps.Metro的项目,右键单击,选择Manage NuGet Packages,搜索MahApps.Metro,如下图,选中后安装。

或在Package Manager Console(Tools→NuGet Package Manager)中,输入指令:Install-Package MahApps.Metro 进行安装,如下图。

三、实现
1. 将资源引入App.xaml,注意安装的Metro版本不同对应的App.xaml中写法不同。

1 <Application x:Class="WpfApplication.App"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 StartupUri="MainWindow.xaml">
5 <Application.Resources>
6 <ResourceDictionary>
7 <ResourceDictionary.MergedDictionaries>
8 <!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
9 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
10 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
11 <!-- Accent and AppTheme setting -->
12 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
13 </ResourceDictionary.MergedDictionaries>
14 </ResourceDictionary>
15 </Application.Resources>
16 </Application>

1 <Application x:Class="WpfApplication.App"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 StartupUri="MainWindow.xaml">
5 <Application.Resources>
6 <ResourceDictionary>
7 <ResourceDictionary.MergedDictionaries>
8 <!-- MahApps.Metro resource dictionaries. Make sure that all file names are Case Sensitive! -->
9 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
10 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
11 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
12 <!-- Accent and AppTheme setting -->
13 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
14 <ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
15 </ResourceDictionary.MergedDictionaries>
16 </ResourceDictionary>
17 </Application.Resources>
18 </Application>
2. 修改窗体的.xaml文件:
添加引用:xmlns:controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
修改标签:<controls:MetroWindow ……
示例:

1 <controls:MetroWindow x:Class="DemoMachine.UI.Views.ShellView"
2 xmlns:controls="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5 Title="MainWindow">
6
7 </controls:MetroWindow>
3. 修改窗体的.xaml.cs文件,继承自MetroWindow类:

1 using MahApps.Metro.Controls;
2
3 namespace DemoMachine.UI.Views
4 {
5 public partial class ShellView : MetroWindow
6 {
7 public ShellView()
8 {
9 InitializeComponent();
10 }
11 }
12 }
四、修改主题样式
Metro有一些预设的主题风格和主题色可以使用,在App.xaml的<Application.Resources>中改设置:
1. 有这些可供选择的accents:
“Red”, “Green”, “Blue”, “Purple”, “Orange”, “Lime”, “Emerald”, “Teal”, “Cyan”, “Cobalt”, “Indigo”, “Violet”, “Pink”, “Magenta”, “Crimson”, “Amber”, “Yellow”, “Brown”, “Olive”, “Steel”, “Mauve”, “Taupe”, “Sienna”
2. 有这些可供选择的themes:
“BaseLight”, “BaseDark”
也可以自定义的设置主题颜色:
新建Resources文件夹,添加两个类文件SelfAccent.cs和SelfAppTheme.cs,分别写入代码:

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 3 xmlns:options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 mc:Ignorable="options"> 6 7 <Color x:Key="HighlightColor">#FF000000</Color> 8 9 <Color x:Key="AccentColor">#00666666</Color> 10 <!--DataGrid中是选中行的底色--> 11 <!--60%--> 12 <Color x:Key="AccentColor2">#00000000</Color> 13 <!--DataGrid中是初始选中行的底色,固定是那一行--> 14 <!--40%--> 15 <Color x:Key="AccentColor3">#00666666</Color> 16 <!--DataGrid中是鼠标悬停行的底色--> 17 <!--20%--> 18 <Color x:Key="AccentColor4">#00666666</Color> 19 20 <!-- re-set brushes too --> 21 <SolidColorBrush x:Key="HighlightBrush" Color="{StaticResource HighlightColor}" options:Freeze="True" /> 22 <SolidColorBrush x:Key="AccentColorBrush" Color="{StaticResource AccentColor}" options:Freeze="True" /> 23 <SolidColorBrush x:Key="AccentColorBrush2" Color="{StaticResource AccentColor2}" options:Freeze="True" /> 24 <SolidColorBrush x:Key="AccentColorBrush3" Color="{StaticResource AccentColor3}" options:Freeze="True" /> 25 <SolidColorBrush x:Key="AccentColorBrush4" Color="{StaticResource AccentColor4}" options:Freeze="True" /> 26 27 <SolidColorBrush x:Key="WindowTitleColorBrush" Color="{StaticResource AccentColor}" options:Freeze="True" /> 28 29 <LinearGradientBrush x:Key="ProgressBrush" EndPoint="0.001,0.5" StartPoint="1.002,0.5" options:Freeze="True"> 30 <GradientStop Color="{StaticResource HighlightColor}" Offset="0" /> 31 <GradientStop Color="{StaticResource AccentColor3}" Offset="1" /> 32 </LinearGradientBrush> 33 34 <SolidColorBrush x:Key="CheckmarkFill" Color="{StaticResource AccentColor}" options:Freeze="True" /> 35 <SolidColorBrush x:Key="RightArrowFill" Color="{StaticResource AccentColor}" options:Freeze="True" /> 36 37 <Color x:Key="IdealForegroundColor">White</Color> 38 <SolidColorBrush x:Key="IdealForegroundColorBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" /> 39 <SolidColorBrush x:Key="IdealForegroundDisabledBrush" Color="{StaticResource IdealForegroundColor}" Opacity="0.4" options:Freeze="True" /> 40 <SolidColorBrush x:Key="AccentSelectedColorBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" /> 41 42 <!-- DataGrid brushes --> 43 <SolidColorBrush x:Key="MetroDataGrid.HighlightBrush" Color="{StaticResource AccentColor}" options:Freeze="True" /> 44 <SolidColorBrush x:Key="MetroDataGrid.HighlightTextBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" /> 45 <SolidColorBrush x:Key="MetroDataGrid.MouseOverHighlightBrush" Color="{StaticResource AccentColor3}" options:Freeze="True" /> 46 <SolidColorBrush x:Key="MetroDataGrid.FocusBorderBrush" Color="{StaticResource AccentColor}" options:Freeze="True" /> 47 <SolidColorBrush x:Key="MetroDataGrid.InactiveSelectionHighlightBrush" Color="{StaticResource AccentColor2}" options:Freeze="True" /> 48 <SolidColorBrush x:Key="MetroDataGrid.InactiveSelectionHighlightTextBrush" Color="{StaticResource IdealForegroundColor}" options:Freeze="True" /> 49 </ResourceDictionary>

1 <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 2 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 3 xmlns:options="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 mc:Ignorable="options"> 6 7 <Color x:Key="BlackColor">#FFFFFFFF</Color> 8 <Color x:Key="WhiteColor">#00FFFFFF</Color> 9 10 <Color x:Key="Gray1">#00FFFFFF</Color> 11 <Color x:Key="Gray2">#00FFFFFF</Color> 12 <Color x:Key="Gray7">#FF6487c8</Color> <!--关联按钮点击时的颜色--> 13 <Color x:Key="Gray8">#FF6487c8</Color> <!--关联按钮悬停颜色--> 14 <Color x:Key="Gray10">#00FFFFFF</Color> 15 16 <Color x:Key="GrayNormal">#00FFFFFF</Color> 17 <Color x:Key="GrayHover">#00FFFFFF</Color> 18 19 <Color x:Key="FlyoutColor">#00FFFFFF</Color> 20 21 <!-- re-set brushes too --> 22 <SolidColorBrush x:Key="BlackBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 23 <SolidColorBrush x:Key="TextBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 24 <SolidColorBrush x:Key="LabelTextBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 25 <SolidColorBrush x:Key="BlackColorBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 26 <SolidColorBrush x:Key="TextBoxMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 27 <SolidColorBrush x:Key="TextBoxFocusBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 28 <SolidColorBrush x:Key="ButtonMouseOverBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 29 <SolidColorBrush x:Key="ButtonMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 30 <SolidColorBrush x:Key="ComboBoxMouseOverBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 31 <SolidColorBrush x:Key="ComboBoxMouseOverInnerBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 32 33 <SolidColorBrush x:Key="ControlBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 34 <SolidColorBrush x:Key="WhiteBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 35 <SolidColorBrush x:Key="WhiteColorBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 36 <SolidColorBrush x:Key="DisabledWhiteBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 37 <SolidColorBrush x:Key="WindowBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 38 39 <SolidColorBrush x:Key="{x:Static SystemColors.WindowBrushKey}" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 40 <SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="{StaticResource BlackColor}" options:Freeze="True" /> 41 42 <SolidColorBrush x:Key="GrayBrush1" Color="{StaticResource Gray1}" options:Freeze="True" /> 43 <SolidColorBrush x:Key="GrayBrush2" Color="{StaticResource Gray2}" options:Freeze="True" /> 44 <SolidColorBrush x:Key="GrayBrush7" Color="{StaticResource Gray7}" options:Freeze="True" /> 45 <SolidColorBrush x:Key="GrayBrush8" Color="{StaticResource Gray8}" options:Freeze="True" /> 46 <SolidColorBrush x:Key="GrayBrush10" Color="{StaticResource Gray10}" options:Freeze="True" /> 47 48 <SolidColorBrush x:Key="GrayNormalBrush" Color="{StaticResource GrayNormal}" options:Freeze="True" /> 49 <SolidColorBrush x:Key="GrayHoverBrush" Color="{StaticResource GrayHover}" options:Freeze="True" /> 50 51 <SolidColorBrush x:Key="SliderValueDisabled" Color="#FF535353" options:Freeze="True" /> 52 <SolidColorBrush x:Key="SliderTrackDisabled" Color="#FF383838" options:Freeze="True" /> 53 <SolidColorBrush x:Key="SliderThumbDisabled" Color="#FF7E7E7E" options:Freeze="True" /> 54 <SolidColorBrush x:Key="SliderTrackHover" Color="#FF737373" options:Freeze="True" /> 55 <SolidColorBrush x:Key="SliderTrackNormal" Color="#FF6C6C6C" options:Freeze="True" /> 56 57 <SolidColorBrush x:Key="FlyoutBackgroundBrush" Color="{StaticResource FlyoutColor}" options:Freeze="True" /> 58 <SolidColorBrush x:Key="FlyoutForegroundBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 59 60 <SolidColorBrush x:Key="FlatButtonPressedBackgroundBrush" Color="#444444" options:Freeze="True" /> 61 62 <!-- menu brushes --> 63 <SolidColorBrush x:Key="MenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 64 <SolidColorBrush x:Key="ContextMenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 65 <SolidColorBrush x:Key="SubMenuBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 66 <SolidColorBrush x:Key="MenuItemBackgroundBrush" Color="{StaticResource WhiteColor}" options:Freeze="True" /> 67 68 <SolidColorBrush x:Key="ContextMenuBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 69 <SolidColorBrush x:Key="SubMenuBorderBrush" Color="{StaticResource BlackColor}" options:Freeze="True" /> 70 71 <SolidColorBrush x:Key="MenuItemSelectionFill" Color="#313131" options:Freeze="True" /> 72 <SolidColorBrush x:Key="MenuItemSelectionStroke" Color="#313131" options:Freeze="True" /> 73 74 <SolidColorBrush x:Key="TopMenuItemPressedFill" Color="#313131" options:Freeze="True" /> 75 <SolidColorBrush x:Key="TopMenuItemPressedStroke" Color="#E0717070" options:Freeze="True" /> 76 <SolidColorBrush x:Key="TopMenuItemSelectionStroke" Color="#90717070" options:Freeze="True" /> 77 78 <!-- original #FF9A9A9A" --> 79 <SolidColorBrush x:Key="DisabledMenuItemForeground" Color="{StaticResource Gray7}" options:Freeze="True" /> 80 <SolidColorBrush x:Key="DisabledMenuItemGlyphPanel" Color="#848589" options:Freeze="True" /> 81 82 <SolidColorBrush x:Key="{x:Static SystemColors.MenuTextBrushKey}" Color="{StaticResource BlackColor}" options:Freeze="True" /> 83 84 <Color x:Key="MenuShadowColor">#FFFFFFFF</Color> 85 86 <!-- DataGrid brushes --> 87 <SolidColorBrush x:Key="MetroDataGrid.DisabledHighlightBrush" Color="{StaticResource Gray7}" options:Freeze="True" /> 88 </ResourceDictionary>
然后在App.xaml.cs中添加代码:

1 using MahApps.Metro; 2 using System; 3 using System.Windows; 4 5 namespace DemoMachine.UI 6 { 7 /// <summary> 8 /// Interaction logic for App.xaml 9 /// </summary> 10 public partial class App : Application 11 { 12 protected override void OnStartup(StartupEventArgs e) 13 { 14 AddAppTheme(); 15 AddAccent(); 16 ThemeManager.ChangeAppStyle(Application.Current, 17 ThemeManager.GetAccent("SelfAccent"), 18 ThemeManager.GetAppTheme("SelfAppTheme")); // or appStyle.Item1 19 20 base.OnStartup(e); 21 } 22 23 private void AddAppTheme() 24 { 25 MahApps.Metro.ThemeManager.AddAppTheme("SelfAppTheme", new Uri("pack://application:,,,/Resources/SelfAppTheme.xaml")); 26 } 27 private void AddAccent() 28 { 29 MahApps.Metro.ThemeManager.AddAccent("SelfAccent", new Uri("pack://application:,,,/Resources/SelfAccent.xaml")); 30 } 31 } 32 }
完成以后,修改SelfAccent.cs和SelfAppTheme.cs文件中的颜色,就可以一定程度上的更改控件中与主题绑定了的颜色。
五、写基于Metro的样式
使用Metro类库后,控件会具有一些已写好集成好的样式,如何基于这些样式添加自己的样式修改呢,举例说明:
新建名为DataGridStyle的样式,基于Metro的DataGrid的样式AzureDataGrid,加上BasedOn="{StaticResource AzureDataGrid}",

1 <!--DataGrid样式--> 2 <Style x:Key="DataGridStyle" TargetType="{x:Type DataGrid}" BasedOn="{StaticResource AzureDataGrid}"> 3 <Setter Property="AutoGenerateColumns" Value="false"/> 4 <Setter Property="HorizontalAlignment" Value="Stretch"/> 5 </Style>
然后在界面上的DataGrid中引用自己的DataGrid样式,标签内引入样式Style="{StaticResource DataGridStyle}":

1 <DataGrid x:Name="Cell1TaskList" Style="{StaticResource DataGridStyle}"> 2 <DataGrid.Columns> 3 <DataGridTextColumn Header="进料口" Binding="{Binding Path=SOURCE_LOCATION}" Width="*"/> 4 <DataGridTextColumn Header="目标库位" Binding="{Binding Path=TARGET_LOCATION}" Width="*"/> 5 <DataGridTextColumn Header="状态" Binding="{Binding Path=MOVE_STATUS}" Width="*"/> 6 </DataGrid.Columns> 7 </DataGrid>
那么怎么知道Metro的各控件的各种样式名称呢:
1. 去官网找,一些经典的样式名称;
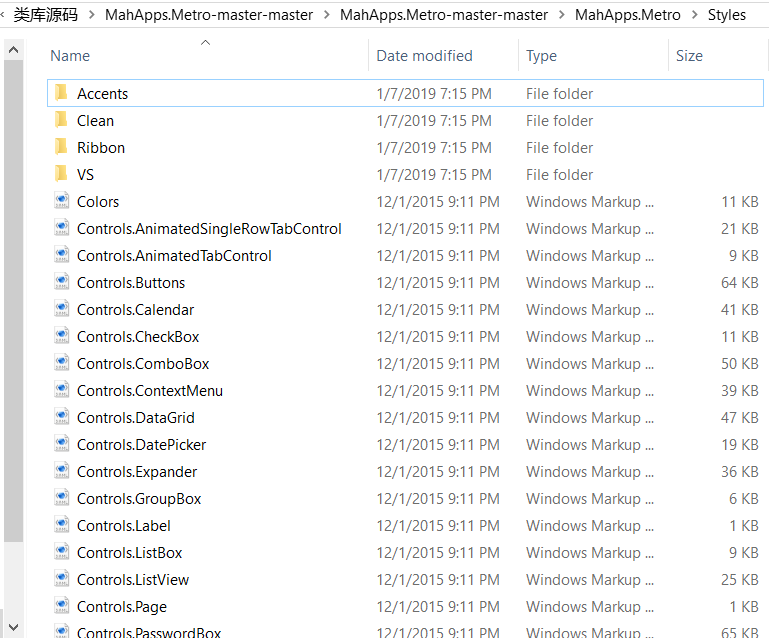
2. 下载Metro的源代码,有个名为Style的文件夹,包含各种样式的代码文本,可以查看各种样式的详细代码设置,如下图文件夹。

后续有新的使用经验会及时添加,欢迎大家一起补充。


