React的使用与JSX的转换
前置技能:Chrome浏览器
一.拿糖:React的使用
React v0.14 RC 发布,主要更新项目:
两个包: React 和 React DOM
DOM node refs
无状态的功能组件
弃用 react-tools
编译器优化
吃糖:开门见山,上代码。
<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<script type="text/javascript" src="../lib/react-0.13.4.js"></script>
<!-- <script type="text/javascript" src="../lib/react-0.14.0.js"></script> -->
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script type="text/jsx">
React.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>
react-0.13.4.js 使用:浏览器控制台显示没问题:

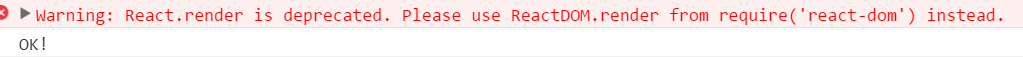
如果换成react-0.14.0.j的话,控制台显示:

页面上虽然可以显示,但是会有提示:React.render是被废弃的。建议使用react-dom.js中的ReactDOM.render来代替。
so,我们就用react-dom.js来弄。
<!DOCTYPE html>
<html>
<head>
<title>zqz_JSX_demo</title>
<!-- <script type="text/javascript" src="../lib/react-0.13.4.js"></script> -->
<script type="text/javascript" src="../lib/react-0.14.0.js"></script>
<script type="text/javascript" src="../lib/react-dom-0.14.0.js"></script>
<script type="text/javascript" src="../lib/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script type="text/jsx">
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById("example"),
function(){
console.log("OK!")
}
)
</script>
</html>

二.知识点
JSXTransformer.js:他的作用是将 JSX 语法转为 JavaScript 语法。以便浏览器可以执行。但是这部比较消耗时间,一般放在服务器端执行。(具体怎么耗时间,是个什么概念,我还不知道)
当然我们可以不用JSX,React本来就是JS。
那什么是JSX:在 JavaScript 代码里写着 XML 格式的代码称为 JSX。
所以上面的代码亦可以改成:
<script type="text/javascript"> ReactDOM.render(React.createElement( "h1", null, "Hello World!" ), document.getElementById("example"), function () { console.log("OK!"); }); </script>
记得将text/jsx改成text/javascript。
所以很多人说JSX的实质是个语法糖。
三.拆糖:如何将JSX转换成JS代码。
>1.我们可以通过babel工具转换成JS代码。
>2.安装react-tools转换工具
npm install -g react-tools
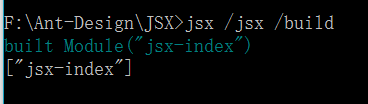
运行:

生成build文件,如图:

如果不知道怎么使用这个工具:jsx -h
第一行就是使用格式:Usage: jsx [options] <source directory> <output directory> [<module ID> [<module ID> ...]]
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号