CSS权威指南之css声明,伪类,文本处理--(简要笔记一)
1.css层叠的含义
后面的会覆盖前面的样式

2.每个元素生成一个框,也称盒。
3.替换元素和非替换元素。
img如果不指定src的外部路径,该元素就没有意义。他由文档本身之外的一个图像文件来替换。
大多数都是非替换元素。span中的内容由用户代理。
4.元素间的父子与祖先
如果一个元素在另外一个元素的直接上一层,他们就有父子关系
如果是从一个元素到另外一个元素的路径要经过两层或多层,那这个就是祖先与后代的关系
5.animate的动画叠加解决办法
使用的时候在animate前面放上stop
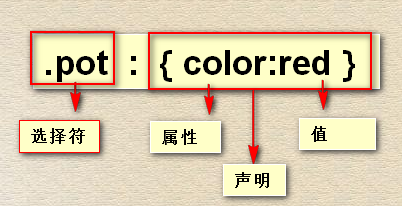
6.特殊性,继承,层叠
7.声明优先级的内在原因
o,o,o,o中的第一个0就是为内连样式声明保留的。内联样式优先级最高。当然还有一个是使用:!important,来强制改变优先级。
8.继承的方向
只能往下继承,不能往上继承。
有一个例外:body元素的背景样式可以向上到html元素。
9.伪类
(1)使用伪类的选择器就是伪类选择器
(2)伪元素选择器:CSS2.1中定义了4个伪元素
:first-letter(应用于块级元素)
:first-line(应用于块级元素)
:before
:after
10.border就不能继承
11.html与xhtml将类选择器和id选择器定义为区分大小写
12.css中导入多个css:使用@important
@important url(styl.css)

13.字体下载问题
css2支持下载样式,并定义了响应属性,不过web浏览器总是拒绝下载字体。
14.字体:font-family:‘X X’,'XX',AA
字体中如果有特殊符号或者有空格,必须要用引号括起来,这是一种推荐做法。
15.文本处理
(1)水平对齐
text-align:应用于块状元素
与center不一样,它会使得元素居中不只是文本
(2)段落缩进
text-indent:应用于块状元素,可以是正值也可以是负值。负值用于悬挂缩进。
如果是行内元素的话,可以使用左内边距。
(3)垂直对齐
行高:line-height指的是文本行的基线间的距离。
一种是显示的设置每个元素的行高,这种方式不是很实用。
另外一种是设定一个缩放因子。
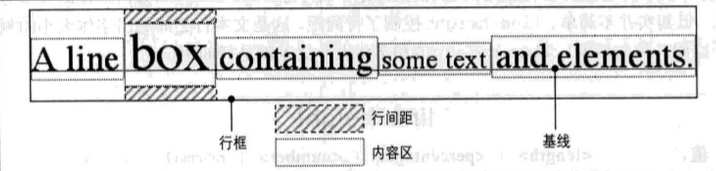
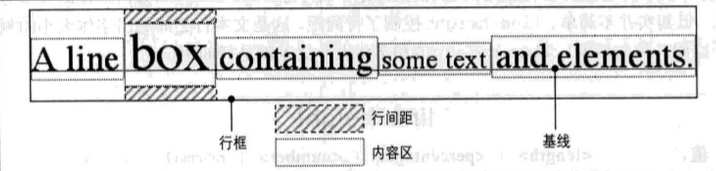
构造文本行:
文本行中的每个元素都会生成一个内容区,这个由字体的大小确定。
这个内容区则会生成一个行内框,如果不存在其他因素,这个行内框完全等于该元素的内容区。
由line-height产生的行间距就是增加或减少各行内框高度的因素之一。

vertical-align:作用于行内元素和替换元素
(4)子间隔和字母间隔
字间隔:word-spacing
这个长度会增加到字之间的标准间隔。
字母间隔:letter-spacing
这两者的区别在于:字母间隔修改的是字符或字母之间的间隔。
(5)文本转换
text-transform
(6)文本装饰
text-decoration
(7)文本阴影
text-shadow
(8)处理空白符:其实HTML已经做到了这点,它将任何空白压缩成单个空白符。
white-space
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号