A标签href属性详解--记录八
1.去掉<a>标签的下划线
<ul style=" list-style-type:none; margin:0;color:Gray; font-size:11px;margin-top:30px">
<li style=" float:left; position:relative; margin-left:380px; "><a href="#">关于我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">关于我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">联系我们</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">人才招聘</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">商家入驻</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">友情链接</a></li>
<li style=" float:left; position:relative; margin-left:20px"><a href="#">冬冬购物社区</a></li>
</ul>
a
{
text-decoration: none;
}
a:hover
{
text-decoration: underline;
color:Red;
}
其中的text-decoration: none可以去掉其下划线。使用文本默认样式。
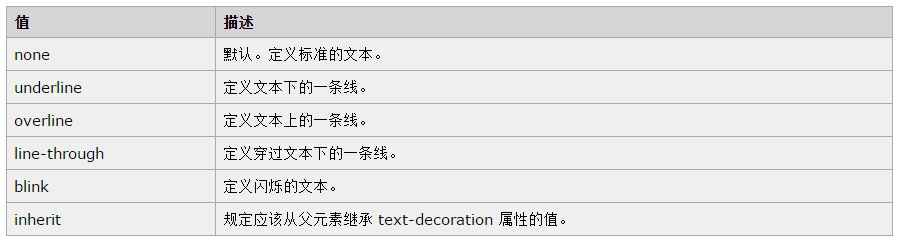
2.text-decoration

例子:
<html>
<head>
<style type="text/css">
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration:blink}
a {text-decoration: none}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p><a href="http://www.w3school.com.cn/index.html">这是一个链接</a></p>
</body>
</html>
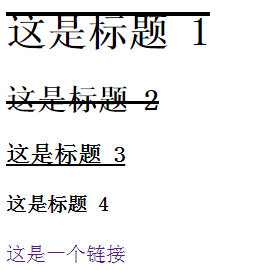
效果:
虽然<a>设置了text-decoration: none;但是字体默认颜色依旧有。
<a>这是一个链接</a>
href属性去掉后:下划线颜色全都消失。
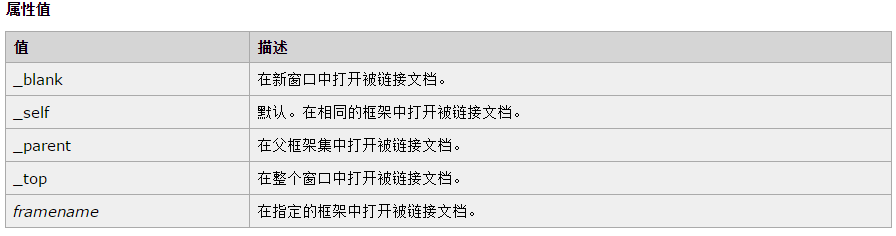
3.<a>的target的属性有四个特殊值:

- target='_blank' 浏览器总是打开一个新的网页
- target='_self' 它使得目标文档载入并显示在相同的框架或者窗口中
- target='_parent' 这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效
- target='_top' 如果有多层父框架,直接去掉所有父框架,并刷新页面
4.<a>的href属性:
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 <a> 标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
- 绝对 URL - 指向另一个站点
比如
<a href="http://www.example.com/index.htm"></a>
- 相对 URL - 指向站点内的某个文件
<a href="/index.htm"></a>
<a href="http://www.w3school.com.cn/index.html">
- 锚 URL - 指向页面中的锚(href="#top")
<a href="#p">点击去有锚P锚的地方</a>
<pre>zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
..... <!--省略很多行,直到右侧产生滚动条 -->
zqzzqzzqzzqzzqz
zqzzqzzqzzqzzqz
</pre>
<p id="p">#锚指向的位置</p>
- 传递参数
//href
zqz.aspx?a=1&b=2&c=3
//后台
string a=Request.QueryString["a"];
string b=Request.QueryString["b"];
string c=Request.QueryString["c"];
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号