vue引入jquery插件
在vue中使用jquery插件
1.引入jquery
第一种方法:全局引入jquery
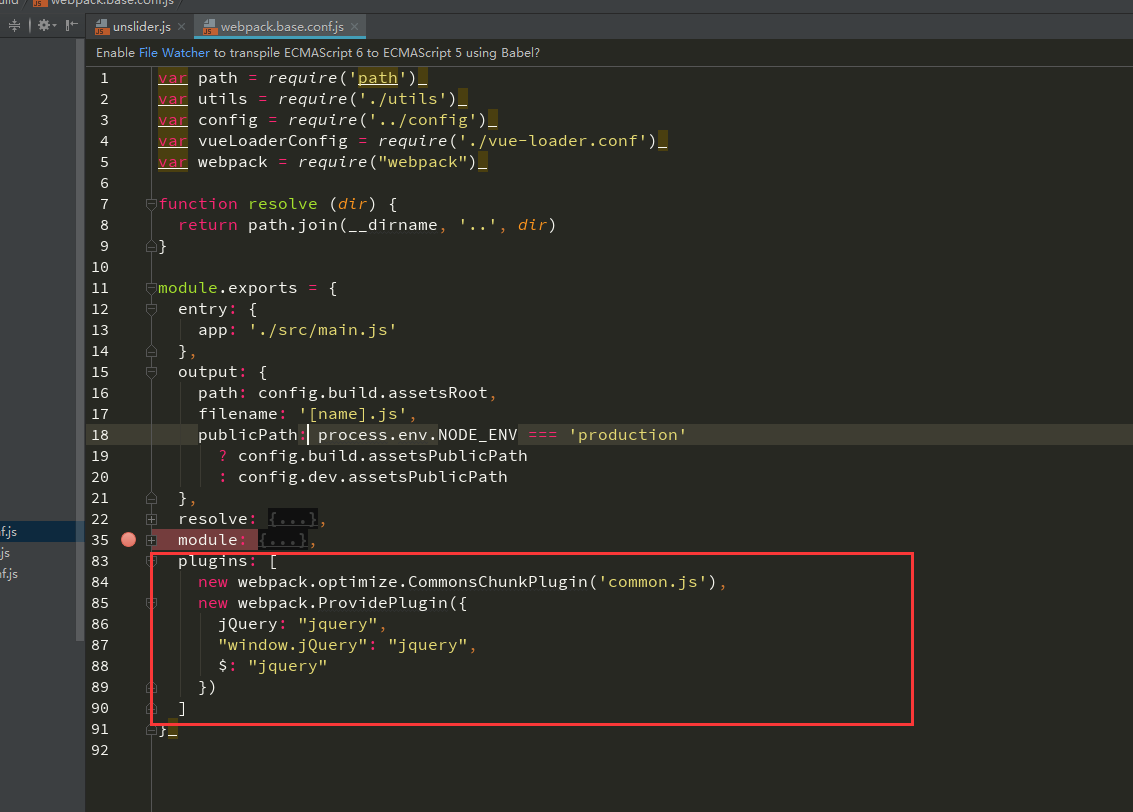
在webpack.base.conf.js,新增以下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
"window.jQuery": "jquery",
$: "jquery"
})
]

第二种方法:单独引入
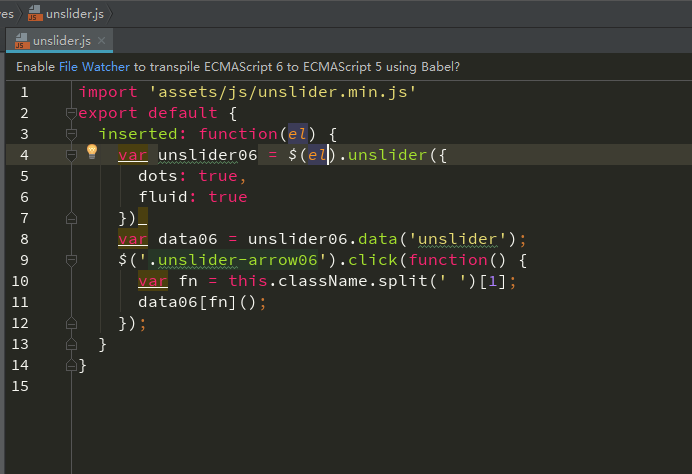
直接在js文件import jquery from 'jquery'
2.js文件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号