django1.10版本解决CSRF问题
>>> import django
>>> django.get_version()
'1.10.6'
(本文誊抄自之前自行编写的CSDN文档中)
CSRF是(Cross-Site Request Forgery)跨站请求伪造,简单的用于防止恶意网站上的表单或者JavaScript利用用户登录过的认证信息,对网站进行某些操作,利用Django进行web开发过程中,如不对app下的views.py脚本和template下的html文件做重写,在进行POST时就会出现403错误;
如下使用题注自行开发的简易blog进行演示:
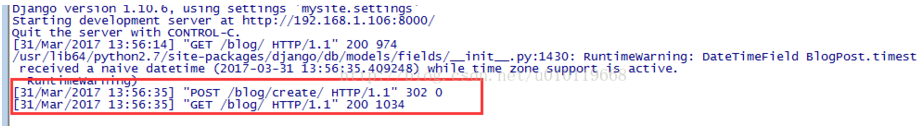
1.POST提交过程

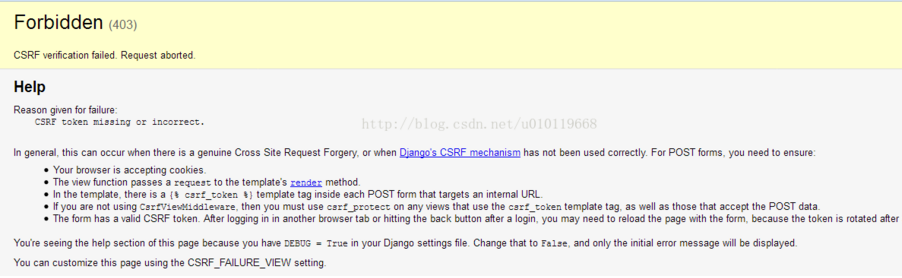
2.CSRF报错(Django setting.py脚本debug=True)

3.根据help中提示的内容进行排除(Django项目中的setting.py文件的debug=True时才能显示详细信息):
重写html文件:
<!-- archive.html --> <form action="/blog/create/" method="post"><span style="color:#FF0000;">{% csrf_token %}</span> Title: <input type=text name=title><br> Body: <textarea name=body rows=3 cols=60></textarea><br> <input type=submit> </form> <hr> {% for post in posts %} <h2>{{post.title}}</h2> <p>{{post.body}}</p> <p>{{post.timestamp}}</p> {% endfor %}
文中{% csrf_token %}字段
4.重写应用下的ciews.py
<span style="color:#FF0000;">from django.shortcuts import render</span> from datetime import datetime from django.http import HttpResponseRedirect from blog.models import BlogPost from django.template import RequestContext import django.middleware.csrf def create_blogpost(request): if request.method == 'POST': BlogPost( title = request.POST.get('title'), body = request.POST.get('body'), timestamp = datetime.now(), ).save() return HttpResponseRedirect('/blog/') def archive(request): posts = BlogPost.objects.all().order_by('-timestamp')[0:]<span style="color:#FF0000;"> return render(request,'archive.html',{'posts':posts})</span>
5.再次测试,能够正常post