一步一步教你创建一小型的asp.net mvc 应用程序
这本教程中将帮助你创建一个小型的asp.net mvc示例。
在本教程中,我们将创建自己的 Model , View 和Controller ,让他们同心协力运行起来。在这里,使用Visual Studio创建一个新的asp.net MVC应用程序。本教程的目标是使用mvc原理在web页面上输出的信息。简单地理解一下我们要打算做的,然后我们将演示每个步骤来建立我们的网站。对于我们的目标,我们需要一个model 来保存信息。该model 将是一个具具有必要属性的类。然后,我们将创建一个View,在一个表格形式中显示信息。最后,我们需要一个Controller来接受的网页请求,并对此作出反应。那就让我们开始吧。
创建Model
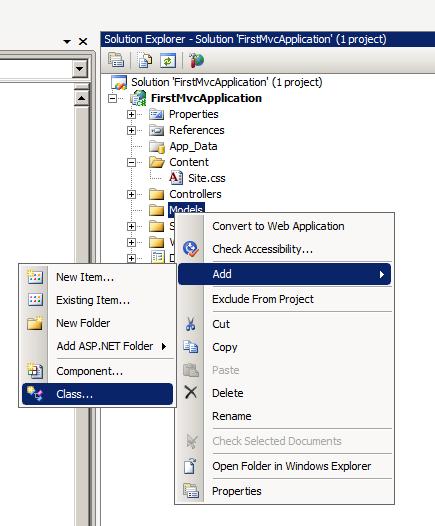
在Models文件夹右击并通过Add -> Class,创建一个新类,见图:

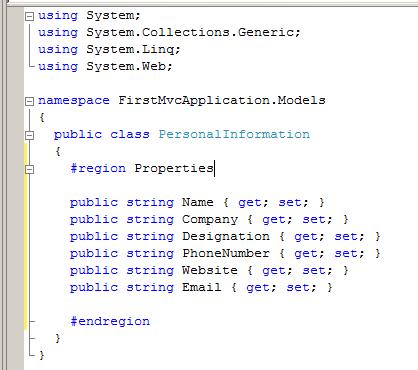
将类命名为 PersonalInformation.cs 。在Model中添加如下的属性:

创建这些属性使用C#3.0规范,我们不需要为他们创建私有字段。这就完成了我们的Model。现在让我们来创建我们的View,我们将使用它在浏览器中显示信息。
创建View:
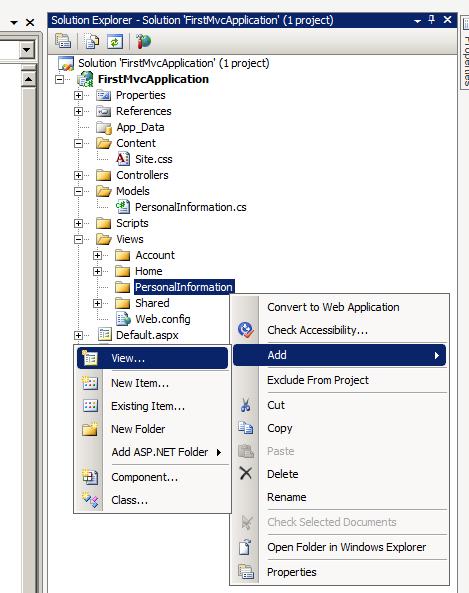
在views文件夹右击,创建一个新的文件夹。命名为PersonalInformation。右击PersonalInformation 文件夹,然后选择Add -> View ,看下图:

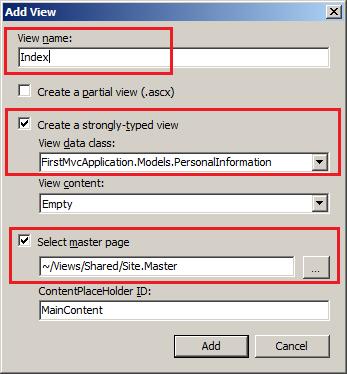
将View命名为Index,选择“Create a strongly-typed view”,然后再选择class ,它是作用于这个View的Model。在View data class下拉框中,你可能看不到任何视图类。编译应用程序,然后添加一个View。 你就会看到在下拉框中看到PersonalInformation类。然后为你的View选择一个母板页。一旦这些步骤完成后,单击Add 和创建的View 。请参考下图。

创建Controller:
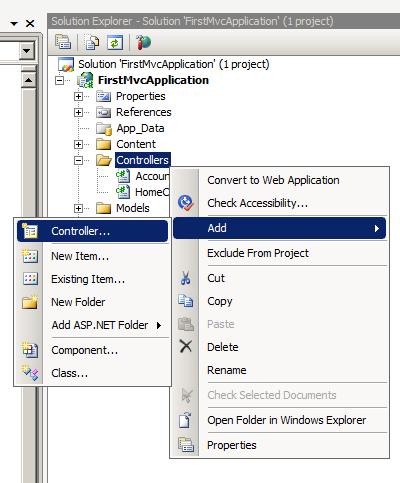
现在我们已经完成了Model 和View。让我们来创建我们的Controller。右击Controllers 然后选择Add -> Controller

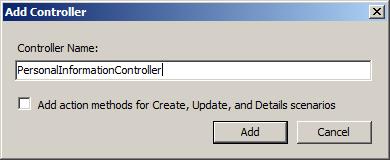
将Controller命名为PersonalInformation。请确认Controller 的名字和我们创建的在Views文件夹下面的名字相同。

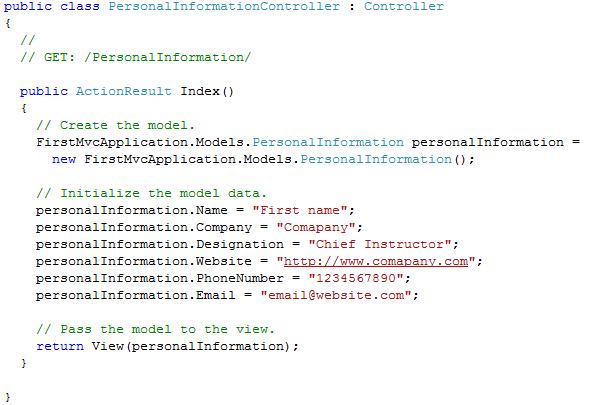
你将在Controller类中看到一个名字为Index的默认的方法。
这种方法具有返回类型ActionResult,它将返回一个视图。在未来教程中,我们将深入探讨的返回类型和其的细节。现在让我们做一些编码,传递Model给View,以便它可以在网页上显示信息。在下面的代码输入到您的Controller 类中。

此代码创建了一个Model和填充数据给它,现在剩下的最后一步,是使用的视图显示的信息。对于我们创建的开放的View,我们输入下面代码:

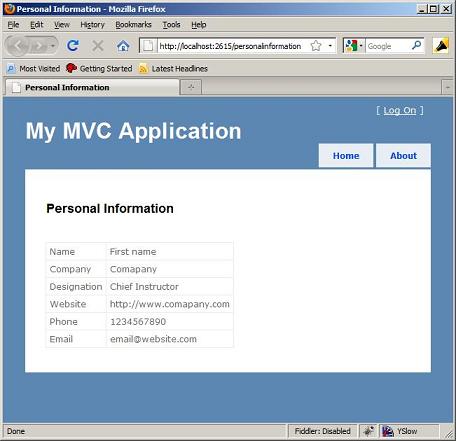
就是这样。我们完成了我们的Model,View和Cintroller。现在让我们编译和运行我们的应用程序。下面是最后的输出,我们将在浏览器中看到。请注意仔细观察浏览器地址栏中的URL。

(全文完)
以下为广告部分
您部署的HTTPS网站安全吗?
如果您想看下您的网站HTTPS部署的是否安全,花1分钟时间来 myssl.com 检测以下吧。让您的HTTPS网站变得更安全!
快速了解HTTPS网站安全情况。
安全评级(A+、A、A-...)、行业合规检测、证书信息查看、证书链信息以及补完、服务器套件信息、证书兼容性检测等。
安装部署SSL证书变得更方便。
SSL证书内容查看、SSL证书格式转换、CSR在线生成、SSL私钥加解密、CAA检测等。
让服务器远离SSL证书漏洞侵扰
TLS ROBOT漏洞检测、心血漏洞检测、FREAK Attack漏洞检测、SSL Poodle漏洞检测、CCS注入漏洞检测。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号