Nginx 和 IIS 实现动静分离
前段时间,搞Nginx+IIS的负载均衡,想了解的朋友,可以看这篇文章:《nginx 和 IIS 实现负载均衡》,然后也就顺便研究了Nginx + IIS 实现动静分离。所以,一起总结出来,与大家共同探讨。
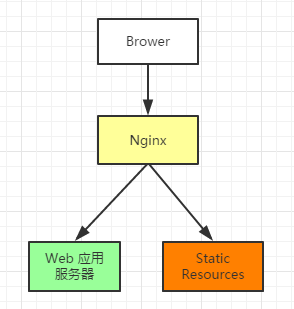
动静分离,说白了,就是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用服务器的请求。后台应用服务器只负责动态数据请求。
优势:分担负载,减轻web服务器的压力,适用于大负载。
静态资源放置cdn,同时还可以通过配置缓存到客户浏览器中,这样极大减轻web服务器的压力。
劣势:网络环境不佳时,ajax回应很慢,导致页面出现空白,出错处理会不好看。
不利于网站SEO(搜索引擎优化) ,
增加了开发复杂度。
实现方案:动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到Web应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目的。

配置:
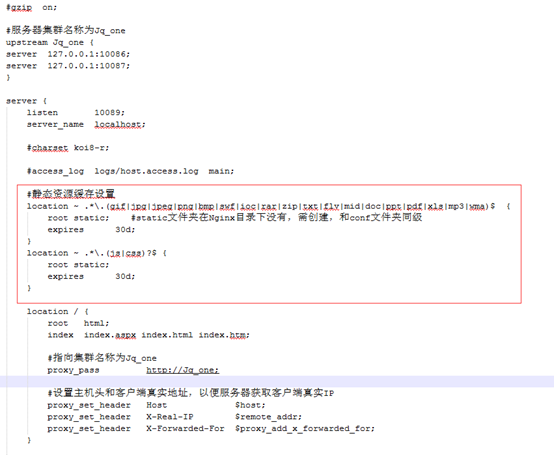
1. 在location / {} 上方添加 , nginx 的其他配置,请参考前一篇文章《nginx 和 IIS 实现负载均衡》。
#静态资源缓存设置
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ {
root static; #static文件夹在Nginx目录下没有,需创建,和conf文件夹同级
expires 30d;
}
location ~ .*\.(js|css)?$ {
root static;
expires 30d;
}
效果如下:

2. 在Nginx 下 创建 static 目录,将图片,js, css 等文件 拷贝到该目录下
注意:最好,网站的原来静态文件目录最好还是保留,我的测试网站是asp.net mvc 删掉相关目录,网站启动会提示找不到相关目录,
保存,重启Nginx,访问http://localhost:10089,
作者:章为忠
如有问题,可以微信:18618243664 联系我,非常感谢。
关注我的微信公众号,获取相关的 源代码及视频资料。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号