Asp.Net MVC ajax调用 .net 类库问题
如果你还在为 ajax 调用 .net 类库还束手无策的话,相信这篇博客将帮助你解决这个世纪问题!
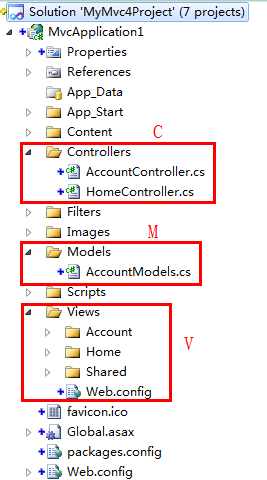
因为Visual Studio 内置了asp.net mvc ,不过当你添加asp.net mvc项目时,你会发现,controller,model和views放在同一个根目录下,
就像这样:
图一:

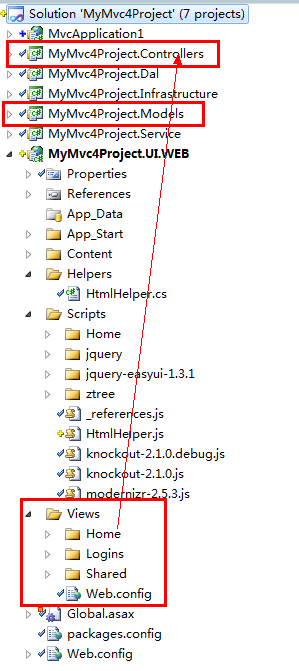
所以当我把根目录下的controlelr,model删除,另建两个类库,controller,model这样更方便操作,
如图二:

因为是学习asp.net mvc,所以这样的方式是根据《ASP.NET 设计模式》的,有兴趣的朋友可以买来看看,非常好的一本书!
图三:

虽然我这样做的,但是出现了一个问题,就是view页面里的js(ajax url如何获取controller里的方法?)
书中给出了这样的解决方法:
using System.Web;
namespace MyMvc4Project.Infrastructure.Helpers
{
public class UrlHelper
{
public static string Resolve(string resource)
{
var url= string.Format("{0}://{1}{2}{3}",
HttpContext.Current.Request.Url.Scheme,
HttpContext.Current.Request.ServerVariables["HTTP_HOST"],
(HttpContext.Current.Request.ApplicationPath.Equals("/")) ?
string.Empty : HttpContext.Current.Request.ApplicationPath,
resource);
return url;
}
}
}
然后在ajax的url中这样引用:<%= Html.Resolve("/Home/GetProductsByAjax")%>
虽然这样的确可以解决问题,但是,我说了但是,这个js必须放在html(也就是js的内置形式,如果放在外链的js中"<%%>"将不起作用),但这不是我们想要的,
做过项目的朋友知道,一般我们都是把js外链的!
所以,这种方法解决不了问题,当我开始思考这个问题时,我也走了很多弯路,不过终于让我解决了这个问题,有两种方法:
方法一:
在html中加这样的代码:
<input id="hidd" type="hidden" value="<%= Html.Resolve("/Home/GetProductsByAjax")%>" />
这样在外链的js中可以这样调用:
$("#hidd").val() 给ajax的url;
方法二:
自己写个js专门操作这样方法,代码如下:
var pathname = window.location.pathname;
var href = window.location.href;
var port = window.location.port;
var protocol = window.location.protocol;
var hash = window.location.hash;
var host = window.location.host;
function Resolve(url) {
return protocol + "//" + host + ((pathname == "/") ? "" : pathname) + url;
}
外链的js可以这样调用:
myurl = Resolve('/Home/GetProductsByAjax');
虽然两种方法都能够解决问题,但是我更倾向于第二种方法,因为可读性更强。

