<input id="EndHavDate" class="easyui-datebox" data-options="prompt:'请选择结束日期',buttons:buttons,editable:false,validType:'equaldDate[\'#StartHavDate\']'" />
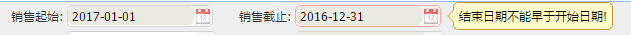
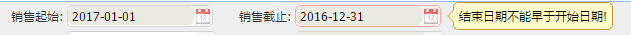
对Easyui datebox判断后面日期是否大于前面的日期扩展

$.extend($.fn.validatebox.defaults.rules,
{
equaldDate: {
validator: function(value, param) {
var d1 = $(param[0]).datetimebox('getValue'); //获取开始时间
return value >= d1; //有效范围为大于开始时间的日期
},
message: '结束日期不能早于开始日期!'
}
});
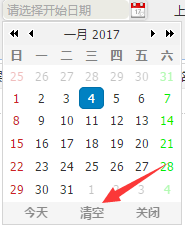
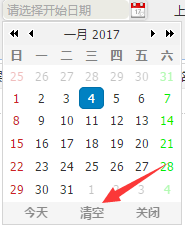
对Easyui databox日期选项内添加清空按钮(调用 buttons:buttons)

var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0,
{
text: '清空',//按钮文本
handler: function (target) {
$("#"+ target.id+"" ).datebox('setValue', "");//根据ID清空
$("#" + target.id + "").datebox('hidePanel', "");
}
});