vue-cli项目中怎么mock数据
在vue项目中, mock数据可以使用 node 的 express模块搭建服务
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件

2.在build目录下的 dev-server.js的文件作如下更改
var appData = require('../test/data.json') // 获取数据 var apiRoutes = express.Router(); //get请求 apiRoutes.get('/seller',function(req,res){ res.send({ appData }); }); app.use('/api',apiRoutes);
3. 在.vue做请求, 就可以成功获取data.json的数据了, 下面使用 axios 进行请求
axios.get('/api/seller',{ params: { ID: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
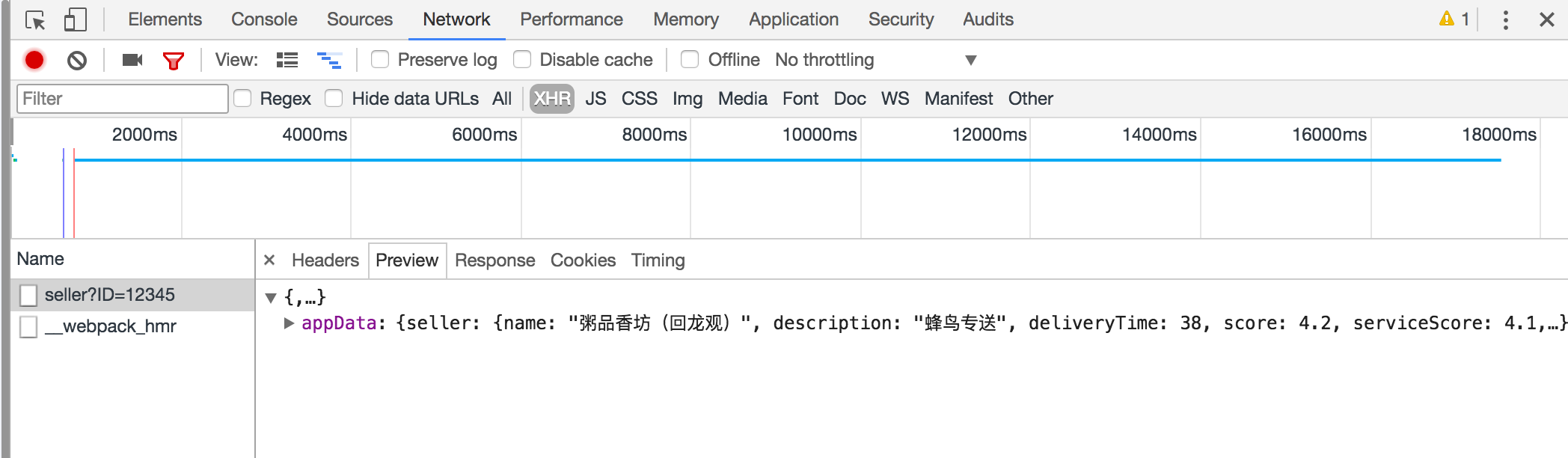
请求成功, 获取到数据

4. 如过要做post请求, 需要对 dev-server.js 文件做对应的修改
apiRoutes.post('/seller',function(req,res){ res.send({ appData }); });
这样就可以在vue 项目中进行模拟 ajax 请求了


